Kexi/Handbook/Command Reference/The Form Design Tab/da: Difference between revisions
(Importing a new version from external source) |
No edit summary |
||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
=== Fanebladet Formulardesign === | === Fanebladet Formulardesign === | ||
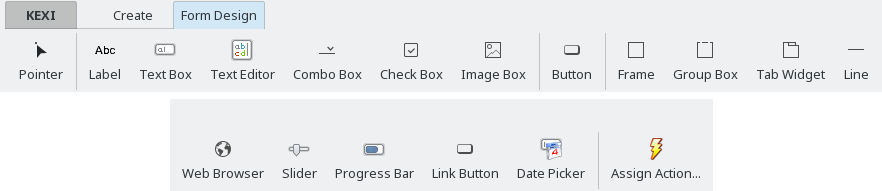
[[Image:kexi_form_design_tab.png | [[Image:kexi_form_design_tab.png|center]] | ||
I fanebladet <menuchoice>Formulardesign</menuchoice> kan du vælge kontroller som skal føjes til din formular. | I fanebladet <menuchoice>Formulardesign</menuchoice> kan du vælge kontroller som skal føjes til din formular. | ||
| Line 9: | Line 9: | ||
: <menuchoice>Pointer</menuchoice> skifter til kontrolmarkeringstilstand. | : <menuchoice>Pointer</menuchoice> skifter til kontrolmarkeringstilstand. | ||
{{Note/da|Markerer du en kontrol, så skiftes til kontroltilføjelsestilstand. | {{Note/da|Markerer du en kontrol, så skiftes til kontroltilføjelsestilstand. Herefter kan du klikke hvor som helst på formularen for at placere kontrollen.}} | ||
; | ; <menuchoice>Etiket</menuchoice> | ||
: | : En <menuchoice>Etiket</menuchoice>-kontrol viser forud defineret information på en formular. Den bruges sædvanligvis som en beskrivelse ved siden af andre aktive kontroller. | ||
; | ; <menuchoice>Billedfelt</menuchoice> | ||
: | : Et <menuchoice>Billedfelt</menuchoice> indeholder et billed, som er bundet til et felt i tabellen. | ||
; | ; <menuchoice>Tekstfelt</menuchoice> | ||
: | : Et <menuchoice>Tekstfelt</menuchoice> indeholder en enkelt linje til data fra din table. | ||
; | ; <menuchoice>Teksteditor</menuchoice> | ||
: | : En <menuchoice>Teksteditor</menuchoice> indeholder flere linjer til data fra din tabel. | ||
; | ; <menuchoice>Knap</menuchoice> | ||
: | : En <menuchoice>Knap</menuchoice> lader dig definere handlinger, som bliver udført, når der klikkes på knappen. | ||
; | ; <menuchoice>Kombinationsfelt</menuchoice> | ||
: | : Et <menuchoice>Kombinationsfelt</menuchoice> fremviser en liste med valgmuligheder. | ||
; | ; <menuchoice>Afkrydsningsfelt</menuchoice> | ||
: | : Et <menuchoice>Afkrydsningsfelt</menuchoice> indeholder to eller tre tilstande (f.eks. Til/Fra) | ||
; | ; <menuchoice>Linje</menuchoice> | ||
: | : En <menuchoice>Linje</menuchoice> bruges til at adskille forskellige dele af formularen fra hinanden. | ||
; | ; <menuchoice>Ramme</menuchoice> | ||
: | : En <menuchoice>Ramme</menuchoice> bruges til at indeholde andre kontroller. | ||
; | ; <menuchoice>Gruppefelt</menuchoice> | ||
: | : Et <menuchoice>Gruppefelt</menuchoice> bruges til at gruppere andre kontroller og styre deres tilstand. | ||
; | ; <menuchoice>Fanebladskontrol</menuchoice> | ||
: | : En <menuchoice>Fanebladskontrol</menuchoice> indeholder andre kontroller og kan have mange sider med forskellige kontroller. | ||
<!-- --> | |||
<!-- | |||
; | ; <menuchoice>Tilknyt handling</menuchoice> | ||
: | : <menuchoice>Tilknyt handling</menuchoice> bruges til at angive en handling, som skal udføres når en begivenhed indtræffer (f.eks. når der klikkes på en knap). | ||
{{Prevnext2 | {{Prevnext2 | ||
Latest revision as of 14:12, 19 January 2014
Fanebladet Formulardesign

I fanebladet kan du vælge kontroller som skal føjes til din formular.
- skifter til kontrolmarkeringstilstand.
Note
Markerer du en kontrol, så skiftes til kontroltilføjelsestilstand. Herefter kan du klikke hvor som helst på formularen for at placere kontrollen.
- En -kontrol viser forud defineret information på en formular. Den bruges sædvanligvis som en beskrivelse ved siden af andre aktive kontroller.
- Et indeholder et billed, som er bundet til et felt i tabellen.
- Et indeholder en enkelt linje til data fra din table.
- En indeholder flere linjer til data fra din tabel.
- En lader dig definere handlinger, som bliver udført, når der klikkes på knappen.
- Et fremviser en liste med valgmuligheder.
- Et indeholder to eller tre tilstande (f.eks. Til/Fra)
- En bruges til at adskille forskellige dele af formularen fra hinanden.
- En bruges til at indeholde andre kontroller.
- Et bruges til at gruppere andre kontroller og styre deres tilstand.
- En indeholder andre kontroller og kan have mange sider med forskellige kontroller.
- bruges til at angive en handling, som skal udføres når en begivenhed indtræffer (f.eks. når der klikkes på en knap).
