Showfoto/Levels Adjust/it: Difference between revisions
(Created page with '{{Note_(it)|L'immagine originale utilizzata in questa guida [http://userbase.kde.org/File:Levels_adjust.JPG può essere trovata qui].}}') |
(Updating to match new version of source page) |
||
| (15 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
''Unai Garro (uga) - estate 2008'' | ''Unai Garro (uga) - estate 2008'' | ||
{{ | {{Note/it|L'immagine originale utilizzata in questa guida [http://userbase.kde.org/File:Levels_adjust.JPG può essere trovata qui].}} | ||
Questo è probabilmente uno dei metodi più utilizzati e più semplici per sistemare un'immagine. È così semplice ed efficace che vorrai utilizzarlo su tutte le tue immagini d'ora in poi, dunque guarda e divertiti. | |||
Guarda questa foto campione dall'Akademy 2008, gentilmente donata da Sebastian Kügler: | |||
{|class="tablecenter" style="border:1px solid darkgray;" | {|class="tablecenter" style="border:1px solid darkgray;" | ||
| Line 13: | Line 13: | ||
|} | |} | ||
Lo vedrai chiaramente, la foto è scura. Dopotutto è stata scattata durante una presentazione e probabilmente la stanza era ben buia. Ma non ci sono scuse per una cattiva foto [[Image:Face-smile.png|12px]] | |||
Perché è scura? Apri la foto in '''Showfoto''' (l'editor di '''Digikam''') e guarda cosa succede: | |||
{|class="tablecenter" style="border:1px solid darkgray;" | {|class="tablecenter" style="border:1px solid darkgray;" | ||
| Line 21: | Line 21: | ||
|} | |} | ||
In alto a destra puoi vedere l' ''istogramma'' dell'immagine. (Ho premuto il pulsante <menuchoice>Lineare</menuchoice> dell'istogramma per renderlo più chiaro.) | |||
Dunque ti chiederai ''cos'è l'istogramma?''. L'istogramma è semplicemente un conteggio di pixel. Esso conta quanti pixel ci sono per ogni livello di grigio e li mostra in un grafico. Nella parte sinistra dell'istogramma ci sono i colori nero/scuro e nella parte destra quelli più chiari. | |||
Puoi vedere che la nostra immagine ha un istogramma concentrato nella parte sinistra. Quindi è per lo più nera. La parte destra dell'istogramma non è proprio utilizzata, come mostrato nella figura. Perché è accaduto questo? Semplicemente perché la fotocamera non è riuscita ad esporre adeguatamente l'immagine o era configurata in modo non appropriato. | |||
Quando una foto è visivamente piacevole di solito (non sempre) copre la maggior parte dell'istogramma, dal nero al bianco. | |||
Dunque c'è un modo per correggerla? Naturalmente c'è ed è molto facile. Seleziona il menu <menuchoice>Colore -> Regola livelli</menuchoice>: | |||
{|class="tablecenter" style="border:1px solid darkgray;" | {|class="tablecenter" style="border:1px solid darkgray;" | ||
| Line 34: | Line 34: | ||
|} | |} | ||
Vedrai una nuova finestra che mostra uno strumento per regolare il risultato dell'istogramma. Ci sono molti componenti. In alto a destra ci sono due istogrammi. Il primo è l'istogramma ''nuovo/risultante'' e il secondo (in basso) è quello ''originale/fonte''. | |||
{|class="tablecenter" style="border:1px solid darkgray;" | {|class="tablecenter" style="border:1px solid darkgray;" | ||
| Line 40: | Line 40: | ||
|} | |} | ||
Come puoi vedere ho regolato l'istogramma risultante per coprire tutta l'area, visto? Dunque come ho fatto? Molto semplice: | |||
Ci sono 4 cursori in questo strumento. I primi due segnano l'inizio e la fine della parte dell'istogramma che mi interessa. Li ho spostati per coincidere con l'intero istogramma della nostra immagine originale. | |||
Gli altri due segnano la porzione dell'istogramma che vogliamo come risultato. Noi vogliamo che l'istogramma copra dal nero al bianco, dunque semplicemente spostiamo i cursori nell'angolo a sinistra e nell'angolo a destra. | |||
Beneath each bar are controls that can be used to manually enter values for the upper and lower values. The keyboard or up and down arrows can be used. This allows for finer-grained control over using the sliders. | |||
Premi <menuchoice>Ok</menuchoice> et voilà, la tua bella foto è sistemata. Congratulazioni [[Image:Face-smile.png|12px]] | |||
{|class="tablecenter" style="border:1px solid darkgray;" | {|class="tablecenter" style="border:1px solid darkgray;" | ||
| Line 52: | Line 54: | ||
|} | |} | ||
[[Category: | [[Category:Casa e svago/it]] | ||
[[Category: | [[Category:Fotografia/it]] | ||
[[Category: | [[Category:Guide/it]] | ||
Latest revision as of 17:50, 31 December 2018
Guida fotografica KDE 1-1: Regolare i Livelli
Unai Garro (uga) - estate 2008

Questo è probabilmente uno dei metodi più utilizzati e più semplici per sistemare un'immagine. È così semplice ed efficace che vorrai utilizzarlo su tutte le tue immagini d'ora in poi, dunque guarda e divertiti.
Guarda questa foto campione dall'Akademy 2008, gentilmente donata da Sebastian Kügler:

|
Lo vedrai chiaramente, la foto è scura. Dopotutto è stata scattata durante una presentazione e probabilmente la stanza era ben buia. Ma non ci sono scuse per una cattiva foto ![]()
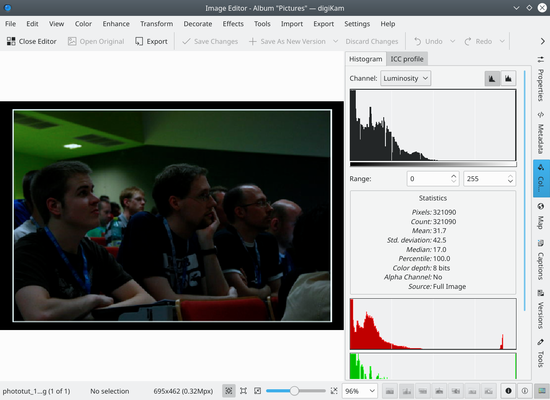
Perché è scura? Apri la foto in Showfoto (l'editor di Digikam) e guarda cosa succede:

|
In alto a destra puoi vedere l' istogramma dell'immagine. (Ho premuto il pulsante dell'istogramma per renderlo più chiaro.) Dunque ti chiederai cos'è l'istogramma?. L'istogramma è semplicemente un conteggio di pixel. Esso conta quanti pixel ci sono per ogni livello di grigio e li mostra in un grafico. Nella parte sinistra dell'istogramma ci sono i colori nero/scuro e nella parte destra quelli più chiari.
Puoi vedere che la nostra immagine ha un istogramma concentrato nella parte sinistra. Quindi è per lo più nera. La parte destra dell'istogramma non è proprio utilizzata, come mostrato nella figura. Perché è accaduto questo? Semplicemente perché la fotocamera non è riuscita ad esporre adeguatamente l'immagine o era configurata in modo non appropriato.
Quando una foto è visivamente piacevole di solito (non sempre) copre la maggior parte dell'istogramma, dal nero al bianco.
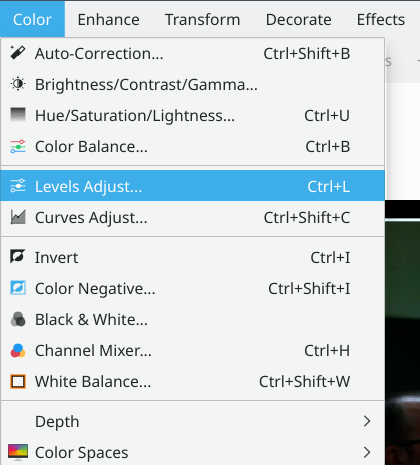
Dunque c'è un modo per correggerla? Naturalmente c'è ed è molto facile. Seleziona il menu :

|
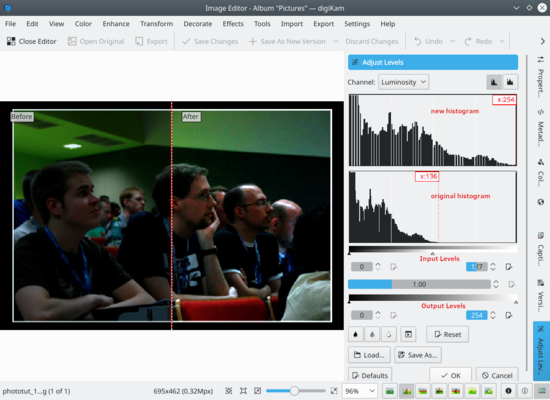
Vedrai una nuova finestra che mostra uno strumento per regolare il risultato dell'istogramma. Ci sono molti componenti. In alto a destra ci sono due istogrammi. Il primo è l'istogramma nuovo/risultante e il secondo (in basso) è quello originale/fonte.

|
Come puoi vedere ho regolato l'istogramma risultante per coprire tutta l'area, visto? Dunque come ho fatto? Molto semplice:
Ci sono 4 cursori in questo strumento. I primi due segnano l'inizio e la fine della parte dell'istogramma che mi interessa. Li ho spostati per coincidere con l'intero istogramma della nostra immagine originale.
Gli altri due segnano la porzione dell'istogramma che vogliamo come risultato. Noi vogliamo che l'istogramma copra dal nero al bianco, dunque semplicemente spostiamo i cursori nell'angolo a sinistra e nell'angolo a destra.
Beneath each bar are controls that can be used to manually enter values for the upper and lower values. The keyboard or up and down arrows can be used. This allows for finer-grained control over using the sliders.
Premi et voilà, la tua bella foto è sistemata. Congratulazioni ![]()

|
