Archive:Kdenlive/Manual/Effects/Alpha manipulation/Alpha shapes: Difference between revisions
m Fix minor typos |
|||
| (11 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
== Alpha Shapes == | <languages/> | ||
<translate> | |||
==== Alpha Shapes ==== <!--T:1--> | |||
<!--T:2--> | |||
This is the Frei0r filter [http://www.mltframework.org/bin/view/MLT/FilterFrei0r-alphaspot alphaspot] <br> | This is the Frei0r filter [http://www.mltframework.org/bin/view/MLT/FilterFrei0r-alphaspot alphaspot] <br> | ||
<!--T:3--> | |||
see also [http://www.piksel.no/trac/browser/src/filter/alpha0ps/readme Frei0r-alphaspot readme] file | |||
<!--T:4--> | |||
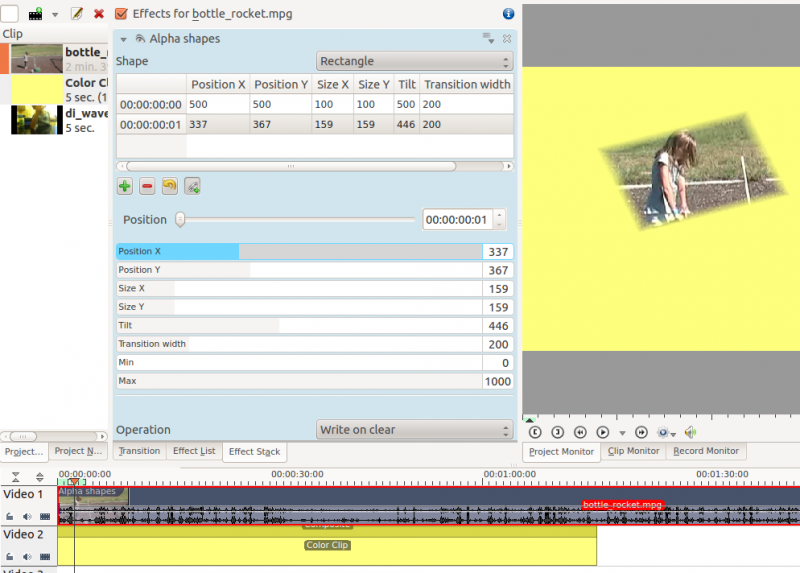
[[File:Alpha shapes.png|800px]] | [[File:Alpha shapes.png|800px]] | ||
Use this in combination with a [[Special:myLanguage/Kdenlive/Manual/Transitions/Composite|composite transition]] to place areas of transparency onto an overlaying clip such that the underlying clip shows through in places defined by geometric shapes. | <!--T:5--> | ||
Use this in combination with a [[Special:myLanguage/Kdenlive/Manual/Transitions/Composite|composite transition]] to place areas of transparency onto an overlaying clip such that the underlying clip shows through in places defined by geometric shapes. By default, the area of transparency is outside the shape that is drawn. Inside the shape is an area of opacity where the overlaying clip is visible. | |||
===== Shape Options ===== <!--T:6--> | |||
<!--T:7--> | |||
This controls the shape of the area of opacity that the effect will create. | This controls the shape of the area of opacity that the effect will create. | ||
Shape options are Rectangle, | <!--T:8--> | ||
Shape options are Rectangle, Ellipse, Triangle, Diamond. | |||
===== Tilt ===== <!--T:9--> | |||
<!--T:10--> | |||
This controls the angle the shape appears on the screen. The units are in 1000ths of a full rotation. eg a factor of 250 is one-quarter of a circle turn and 500 is a 180 turn. ie 1000 tilt units = 360 degrees | |||
===== Position X and Y ===== <!--T:11--> | |||
<!--T:12--> | |||
This defines the position of the shape on the screen | |||
===== Size X and Y ===== <!--T:13--> | |||
<!--T:14--> | |||
Defines the size of the shape | |||
===== Transition Width ===== <!--T:15--> | |||
<!--T:16--> | |||
Defines the width of a border on the shape where the transparency grades from inside to outside the shape | |||
===== Operations ===== <!--T:17--> | |||
<!--T:18--> | |||
Operations define what is to happen when you have more than one Alpha effect on the clip. | |||
<!--T:19--> | |||
Operations are Write On Clear, Max, Min, Add, Subtract. | |||
<!--T:20--> | |||
*Write On Clear = existing alpha mask is overwritten | |||
<!--T:21--> | |||
*Max = maximum( existing alpha mask, mask generated by this filter) | |||
= | <!--T:22--> | ||
*Min = minimum(existing alpha mask, mask generated by this filter) | |||
<!--T:23--> | |||
*Add = existing alpha mask + mask generated by this filter | |||
<!--T:24--> | |||
*Subtract = existing alpha mask - mask generated by this filter | |||
<!--T:25--> | |||
See the worked examples below to understand what these operations do. | |||
===== Min and Max and Operations - Worked examples ===== <!--T:26--> | |||
<!--T:27--> | |||
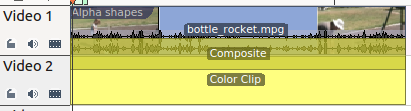
[[File:Example composite transition.png]] | [[File:Example composite transition.png]] | ||
These examples are performed on a simple composite transition with a video file on Video track 1 and a | <!--T:28--> | ||
These examples are performed on a simple composite transition with a video file on Video track 1 and a color clip (yellow) on Video track 2. | |||
<!--T:29--> | |||
Alpha shapes effect draws areas of opacity onto the image. The addition of this filter (with the default settings of Min = 0 and Max =1000) makes the whole frame transparent except for an area of opaqueness where the top image can be seen. | |||
The Max and Min controls adjust the opacity of the image inside and outside of the shape respectively. A setting of 1000 is 100% opaque. A setting of zero is 100% Transparent | <!--T:30--> | ||
The Max and Min controls adjust the opacity of the image inside and outside of the shape respectively. A setting of 1000 is 100% opaque. A setting of zero is 0 % Opaque (ie 100% Transparent). | |||
<!--T:31--> | |||
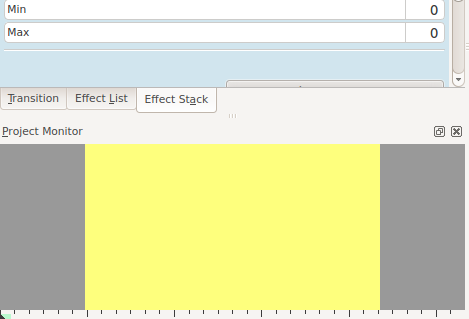
'''Max control''' | '''Max control''' | ||
<!--T:32--> | |||
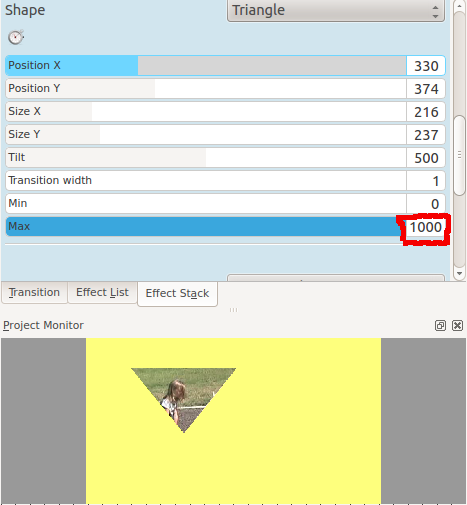
[[File:Alpha shapes max control2.png]] | [[File:Alpha shapes max control2.png]] | ||
The Max control regulates how opaque it is inside the shape. At Max= 1000 it is | <!--T:33--> | ||
The Max control regulates how opaque it is inside the shape. At Max= 1000 it is completely opaque inside the shape and nothing of the background image shows through | |||
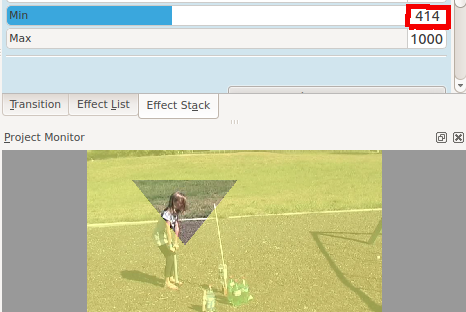
<!--T:34--> | |||
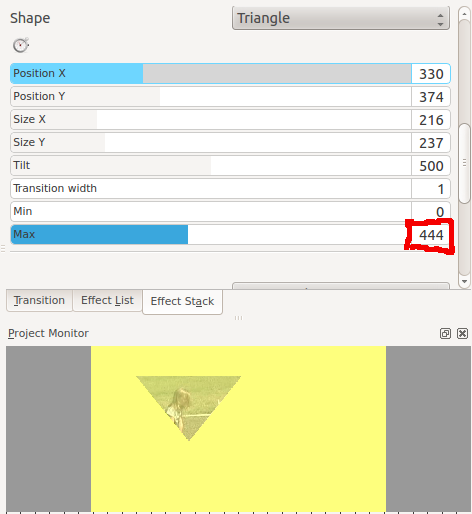
[[File:Alpha shapes max control.png]] | [[File:Alpha shapes max control.png]] | ||
At Max = 500 it is semi transparent inside the shape and you can see the background bleeding through. | <!--T:35--> | ||
At Max = 500 it is semi-transparent inside the shape and you can see the background bleeding through. | |||
<!--T:36--> | |||
[[File:Alpha shapes max control3.png]] | [[File:Alpha shapes max control3.png]] | ||
<!--T:37--> | |||
At Max = 0 inside the shape is completely transparent - the same as the rest of the foreground image - and you can see all background. | At Max = 0 inside the shape is completely transparent - the same as the rest of the foreground image - and you can see all background. | ||
<!--T:38--> | |||
'''Min Control''' | '''Min Control''' | ||
<!--T:39--> | |||
[[File:Alpha shapes min control.png]] | [[File:Alpha shapes min control.png]] | ||
The Min control adjusts how opaque it is outside the shape. When Min = 0 outside the shape is completely transparent (opacity of zero) and at Min = 500 we see | <!--T:40--> | ||
The Min control adjusts how opaque it is outside the shape. When Min = 0 outside the shape is completely transparent (opacity of zero) and at Min = 500 we see something of the foreground appears outside the shape. | |||
<!--T:41--> | |||
[[File:Alpha shapes min control2.png]] | [[File:Alpha shapes min control2.png]] | ||
At Min = 1000 the opacity outside the shape is 100% and | <!--T:42--> | ||
At Min = 1000 the opacity outside the shape is 100% and nothing of the background appears. | |||
'''Combining Alpha Shapes''' | <!--T:43--> | ||
'''Combining Alpha Shapes - Operations''' | |||
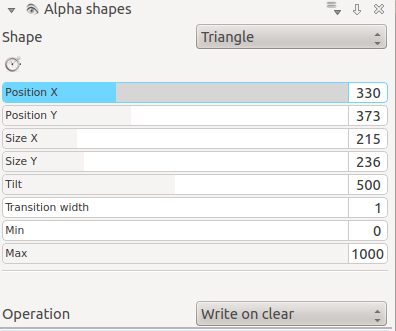
<!--T:44--> | |||
[[File:Triangle alpha shape.png]] | |||
<!--T:45--> | |||
In this example, I have a Triangle Alpha shape defined as shown and this is at the top of the effect stack with operation write on clear | |||
<!--T:46--> | |||
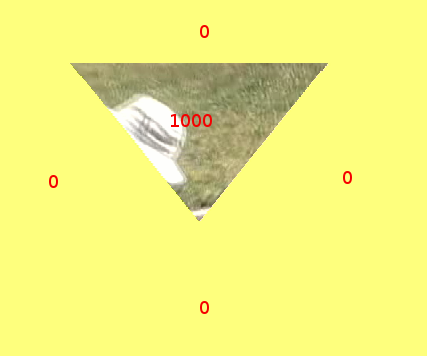
[[File:Triangle alpha shape2.png]] | [[File:Triangle alpha shape2.png]] | ||
<!--T:47--> | |||
Which appears like this on its own | Which appears like this on its own | ||
< | |||
<!--T:48--> | |||
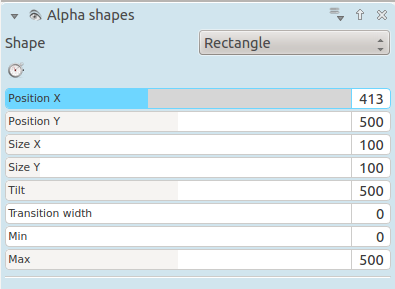
[[File:Rectange alpha shape.png]] | [[File:Rectange alpha shape.png]] | ||
And I have rectangle alpha shape as shown which is at the bottom of the effect stack. Note the Max = 500 - | <!--T:49--> | ||
< | And I have rectangle alpha shape as shown which is at the bottom of the effect stack. Note the Max = 500 - i.e. 50% opacity inside the rectangle | ||
<!--T:50--> | |||
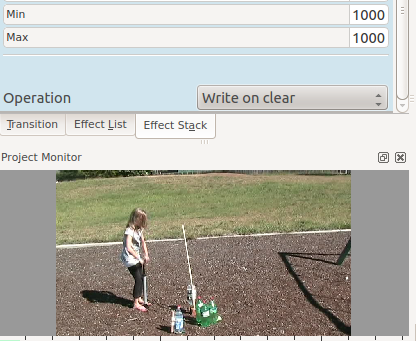
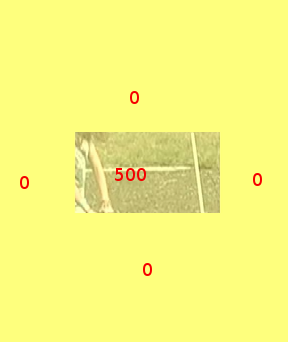
[[File:Rectange alpha shape2.png]] | [[File:Rectange alpha shape2.png]] | ||
<!--T:51--> | |||
Which appears like this when on its own. | Which appears like this when on its own. | ||
< | |||
<!--T:52--> | |||
In the images below I demonstrate the effect of different alpha operations on the rectangle alpha shape. | In the images below I demonstrate the effect of different alpha operations on the rectangle alpha shape. | ||
<!--T:53--> | |||
[[File:Write on clear.png]] | [[File:Write on clear.png]] | ||
Write on Clear - existing alpha mask is overwritten | <!--T:54--> | ||
Write on Clear - the existing alpha mask is overwritten | |||
<!--T:55--> | |||
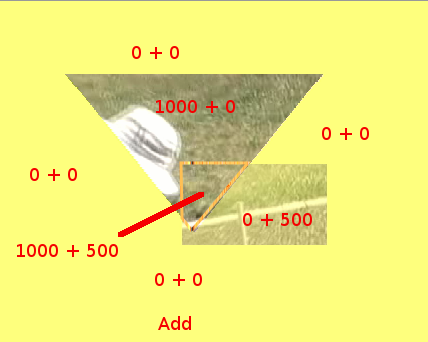
[[File:Operation add.png]] | [[File:Operation add.png]] | ||
add = existing alpha mask + mask generated by this filter. | <!--T:56--> | ||
< | add = existing alpha mask + mask generated by this filter. | ||
<!--T:57--> | |||
Note that areas with 1000 + 500 opacity would be 150% opaque. But you cant get 150% opaque so they look the same as the 100% opaque areas | Note that areas with 1000 + 500 opacity would be 150% opaque. But you cant get 150% opaque so they look the same as the 100% opaque areas | ||
<!--T:58--> | |||
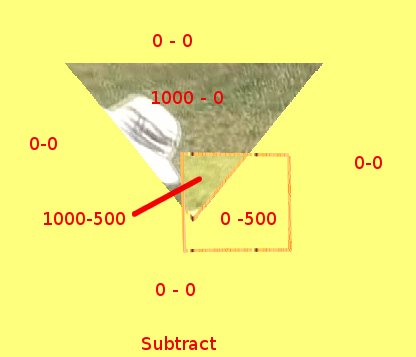
[[File:Operation subtract.png]] | [[File:Operation subtract.png]] | ||
<!--T:59--> | |||
subtract = existing alpha mask - mask generated by this filter | subtract = existing alpha mask - mask generated by this filter | ||
<!--T:60--> | |||
Note that areas with 0 - 500 opacity would be minus 50% opaque. But you cant get -50% opaque so they look the same as the 0% opaque areas | Note that areas with 0 - 500 opacity would be minus 50% opaque. But you cant get -50% opaque so they look the same as the 0% opaque areas | ||
<!--T:61--> | |||
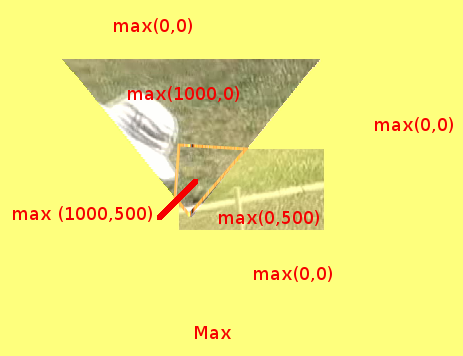
[[File:Operation max.png]] | [[File:Operation max.png]] | ||
<!--T:62--> | |||
max = maximum( <existing alpha mask> , <mask generated by this filter>) | max = maximum( <existing alpha mask> , <mask generated by this filter>) | ||
<!--T:63--> | |||
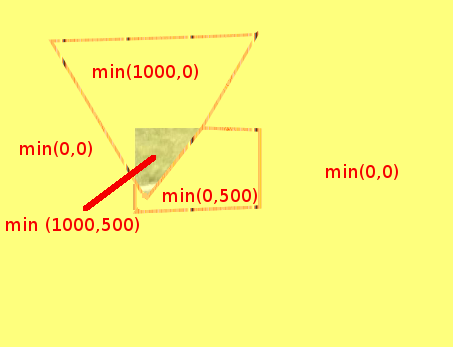
[[File:Operation min.png]] | [[File:Operation min.png]] | ||
<!--T:64--> | |||
min = minimum( <existing alpha mask> , <mask generated by this filter>) | min = minimum( <existing alpha mask> , <mask generated by this filter>) | ||
<!--T:65--> | |||
{{Prevnext2 | |||
| prevpage=Special:MyLanguage/Kdenlive/Manual/Effects/Alpha_manipulation | |||
| prevtext=Alpha manipulation | |||
| index=Special:MyLanguage/Kdenlive/Manual | indextext=Back to menu | |||
}} | |||
<!--T:66--> | |||
[[Category:Kdenlive]] | |||
</translate> | |||
Revision as of 16:44, 28 July 2019
Alpha Shapes
This is the Frei0r filter alphaspot
see also Frei0r-alphaspot readme file
Use this in combination with a composite transition to place areas of transparency onto an overlaying clip such that the underlying clip shows through in places defined by geometric shapes. By default, the area of transparency is outside the shape that is drawn. Inside the shape is an area of opacity where the overlaying clip is visible.
Shape Options
This controls the shape of the area of opacity that the effect will create.
Shape options are Rectangle, Ellipse, Triangle, Diamond.
Tilt
This controls the angle the shape appears on the screen. The units are in 1000ths of a full rotation. eg a factor of 250 is one-quarter of a circle turn and 500 is a 180 turn. ie 1000 tilt units = 360 degrees
Position X and Y
This defines the position of the shape on the screen
Size X and Y
Defines the size of the shape
Transition Width
Defines the width of a border on the shape where the transparency grades from inside to outside the shape
Operations
Operations define what is to happen when you have more than one Alpha effect on the clip.
Operations are Write On Clear, Max, Min, Add, Subtract.
- Write On Clear = existing alpha mask is overwritten
- Max = maximum( existing alpha mask, mask generated by this filter)
- Min = minimum(existing alpha mask, mask generated by this filter)
- Add = existing alpha mask + mask generated by this filter
- Subtract = existing alpha mask - mask generated by this filter
See the worked examples below to understand what these operations do.
Min and Max and Operations - Worked examples
These examples are performed on a simple composite transition with a video file on Video track 1 and a color clip (yellow) on Video track 2.
Alpha shapes effect draws areas of opacity onto the image. The addition of this filter (with the default settings of Min = 0 and Max =1000) makes the whole frame transparent except for an area of opaqueness where the top image can be seen.
The Max and Min controls adjust the opacity of the image inside and outside of the shape respectively. A setting of 1000 is 100% opaque. A setting of zero is 0 % Opaque (ie 100% Transparent).
Max control
The Max control regulates how opaque it is inside the shape. At Max= 1000 it is completely opaque inside the shape and nothing of the background image shows through
At Max = 500 it is semi-transparent inside the shape and you can see the background bleeding through.
At Max = 0 inside the shape is completely transparent - the same as the rest of the foreground image - and you can see all background.
Min Control
The Min control adjusts how opaque it is outside the shape. When Min = 0 outside the shape is completely transparent (opacity of zero) and at Min = 500 we see something of the foreground appears outside the shape.
At Min = 1000 the opacity outside the shape is 100% and nothing of the background appears.
Combining Alpha Shapes - Operations
In this example, I have a Triangle Alpha shape defined as shown and this is at the top of the effect stack with operation write on clear
Which appears like this on its own
And I have rectangle alpha shape as shown which is at the bottom of the effect stack. Note the Max = 500 - i.e. 50% opacity inside the rectangle
Which appears like this when on its own.
In the images below I demonstrate the effect of different alpha operations on the rectangle alpha shape.
Write on Clear - the existing alpha mask is overwritten
add = existing alpha mask + mask generated by this filter.
Note that areas with 1000 + 500 opacity would be 150% opaque. But you cant get 150% opaque so they look the same as the 100% opaque areas
subtract = existing alpha mask - mask generated by this filter
Note that areas with 0 - 500 opacity would be minus 50% opaque. But you cant get -50% opaque so they look the same as the 0% opaque areas
max = maximum( <existing alpha mask> , <mask generated by this filter>)
min = minimum( <existing alpha mask> , <mask generated by this filter>)