KColorEdit/ja: Difference between revisions
Appearance
Futurelemon (talk | contribs) No edit summary |
Futurelemon (talk | contribs) No edit summary |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
{|class="vertical-centered" | {|class="vertical-centered" | ||
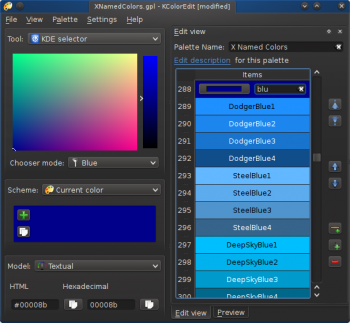
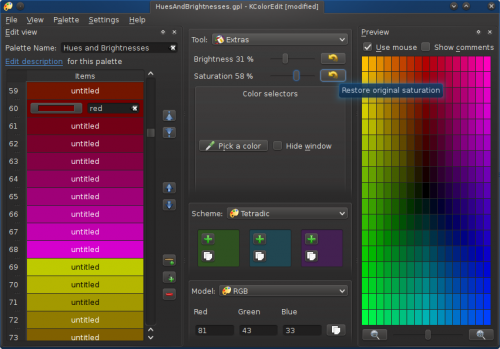
|[[Image:1-kcoloredit.png|350px]]||'''KColorEdit''' | |[[Image:1-kcoloredit.png|350px]]||'''KColorEdit'''は簡単で楽しく、編集やパレットの作成ができるとても便利なツールです。 | ||
|} | |} | ||
| Line 29: | Line 29: | ||
* | * パレット内なら色やコメントは自由に移動可能 | ||
* | * 配色の作成に利用可能(補色、トライアングルカラー、その他) | ||
* | * ランダムな色を作成 | ||
| Line 39: | Line 39: | ||
* | * 色の合成をサポート | ||
* | * 色のグラデーション選択を保持 | ||
* | * 色相と彩度の変更をサポート | ||
| Line 49: | Line 49: | ||
== | == KColorEditを使った作業 == | ||
'''KColorEdit''' | '''KColorEdit'''はWebデザイナーに向けて企画されたツールです。CSSのファイルの編集やあなたのプロジェクトにとって"正しい"色を選択したいときにとくに役立ちます。 | ||
=== | === 視覚の健康のためのページ作り === | ||
たくさんのページは素晴らしいデザインとなっています。しかし、たまにカラーリングでの問題を起こすこともあります。例えば、あなたが文字を読もうと思いましたが、背景色が原因で読めないというときです。それは、文字の色と背景の色のコントラスト比が低い(またはあっていない)からです。そんなときは文字を読むのにとても目が疲れます。 | |||
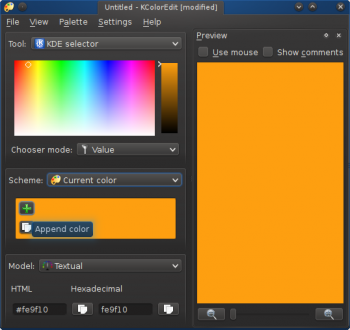
背景色として#fe9f10を使うとします。自分のパレットに{{plus}}ボタンを押して追加してください。 | |||
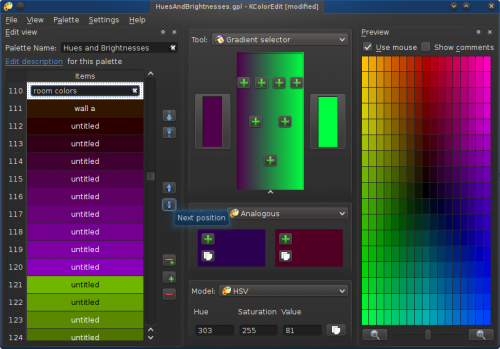
[[Image:7-kcoloredit-usecase-contrast-step1.png|center|350px|thumb]] | [[Image:7-kcoloredit-usecase-contrast-step1.png|center|350px|thumb]] | ||
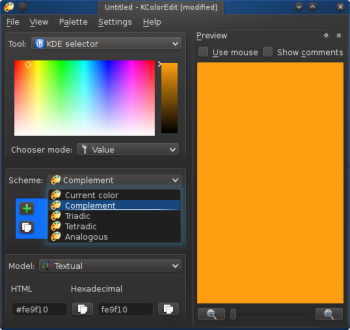
'''KColorEdit'''を利用すると"補色"(文字色としてもっともよい色)を簡単に選択できます。<menuchoice>配色</menuchoice>のドロップダウンリスト内の<menuchoice>補完</menuchoice> を押すことでできます。 | |||
Revision as of 14:12, 28 January 2023
 |
KColorEditは簡単で楽しく、編集やパレットの作成ができるとても便利なツールです。 |
基本的な機能
- KDEやGTKの色の選択
- GIMPの一般的なパレットをすべて対応(GIMPのパレットを見ることができます)
- カラーパレットを詳細表示か簡単表示で選択できます

- コメントをサポート
- 記述やパレットの名前をサポート

- パレット内なら色やコメントは自由に移動可能
- 配色の作成に利用可能(補色、トライアングルカラー、その他)
- ランダムな色を作成

- 色の合成をサポート
- 色のグラデーション選択を保持
- 色相と彩度の変更をサポート

KColorEditを使った作業
KColorEditはWebデザイナーに向けて企画されたツールです。CSSのファイルの編集やあなたのプロジェクトにとって"正しい"色を選択したいときにとくに役立ちます。
視覚の健康のためのページ作り
たくさんのページは素晴らしいデザインとなっています。しかし、たまにカラーリングでの問題を起こすこともあります。例えば、あなたが文字を読もうと思いましたが、背景色が原因で読めないというときです。それは、文字の色と背景の色のコントラスト比が低い(またはあっていない)からです。そんなときは文字を読むのにとても目が疲れます。
背景色として#fe9f10を使うとします。自分のパレットに![]() ボタンを押して追加してください。
ボタンを押して追加してください。

KColorEditを利用すると"補色"(文字色としてもっともよい色)を簡単に選択できます。のドロップダウンリスト内の を押すことでできます。

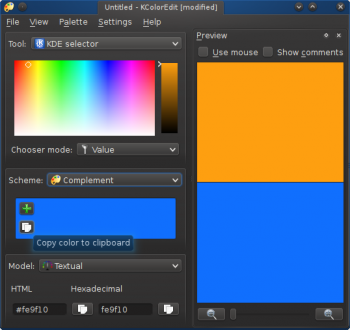
最後に、テキストカラーをパレットに追加し、(#106ffeのように)クリップボードにコピーができます。

KColorEdit はKDE Extragearを担っています。ユーザーハンドブックはかなり古いですが、それでも役に立ちます。
