KWord/1.5/Manual/SelectColor: Difference between revisions
< KWord | 1.5/Manual
(Created page with '=Selecting Colors from a Select Color dialog= KWord uses a common dialog box any time the user needs to select a color for an object (text, backgrounds, borders, etc.). This se...') |
No edit summary |
||
| (One intermediate revision by one other user not shown) | |||
| Line 13: | Line 13: | ||
==Spectrum selectors== | ==Spectrum selectors== | ||
::The spectrum selectors consists of a square to adjust [[KWord/Manual/Glossary#Hue|Hue]] and [[KWord/Manual/Glossary#Saturation|Saturation]], and a tall narrow box to adjust [[KWord/Manual/Glossary#Value|Value]]. | ::The spectrum selectors consists of a square to adjust [[KWord/1.5/Manual/Glossary#Hue|Hue]] and [[KWord/1.5/Manual/Glossary#Saturation|Saturation]], and a tall narrow box to adjust [[KWord/1.5/Manual/Glossary#Value|Value]]. | ||
::The white cross hairs in the box show the currently selected color on the spectrum. Drag the cross hairs up to increase saturation. Drag down to decrease saturation. Move the cross hairs left or right to change the hue. | ::The white cross hairs in the box show the currently selected color on the spectrum. Drag the cross hairs up to increase saturation. Drag down to decrease saturation. Move the cross hairs left or right to change the hue. | ||
| Line 83: | Line 83: | ||
|The Border Toolbar|| ||align="right" |Selecting files using the file dialog | |The Border Toolbar|| ||align="right" |Selecting files using the file dialog | ||
|} | |} | ||
[[Category:Office]] | |||
Latest revision as of 17:06, 17 August 2012
Selecting Colors from a Select Color dialog
KWord uses a common dialog box any time the user needs to select a color for an object (text, backgrounds, borders, etc.).
This section will go into some detail on how to use this color dialog to choose the best color for your object.
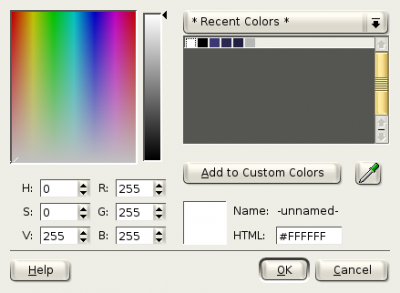
When it is necessary to select a color, a dialog box appears.

The color dialog is an incredibly flexible dialog box, which makes it possible to select colors in one of six different methods:
Spectrum selectors
- The spectrum selectors consists of a square to adjust Hue and Saturation, and a tall narrow box to adjust Value.
- The white cross hairs in the box show the currently selected color on the spectrum. Drag the cross hairs up to increase saturation. Drag down to decrease saturation. Move the cross hairs left or right to change the hue.
- To adjust the value of the color, use the tall, narrow box to move the black arrow. Sliding the arrow up increases the color's value. Sliding the arrow down decreases the color's value.
- The currently selected color is visible in the colored square below the Add to Custom Colors button.
Hue, Saturation and Value
- Using the three spin boxes labeled H,S and V, a user can specify the Hue (Range 0-359), Saturation (Range 0-255) and Value (Range 0-255) respectively.
- The currently selected color is visible in the colored square below the Add to Custom Colors button.
Red, Green and Blue
- Using the three spin boxes labeled R,G and B, a user can specify the amount of Red, Green and Blue to be mixed to form the current color. All three boxes can be set to any value from 0-255.
- The currently selected color is visible in the colored square below the Add to Custom Colors button.
Palettes
- A palette is a group of related colors. These colors are all made available for easy selection according to a meaningful association.
- To select a new palette, click on the combo box at the top of the palette selection area. You will be presented with several choices:
- Recent Colors - This is a list of the most recently used colors in your document. You can use this palette to maintain consistency. As each new color is selected, it is automatically added to the recent colors palette.
- Custom Colors - You can create your own custom palette. This is done by selecting a color using one of the other color selection options, and clicking on Add to Custom Colors. That color is now added to your custom color palette.
- Forty Colors - This is a list of 40 commonly used colors. This is a good palette to choose from if some of the people viewing your document will be on machines with limited color capability.
- Web Colors - This is a predefined palette of colors that you might find useful for designing web pages.
- Royal Colors - This is a predefined palette of colors including numerous shades of purple and yellow.
- Named Colors - This is a list of color names. The names are based on standard X server color names. The names are designed to give descriptive names to each color. Simply select the name you want.
- Once you have selected a palette, you will be presented with a small square showing each color available in the palette. To select a color from the palette, simply click on the square of the desired color.
- The currently selected color is visible in the colored square below the Add to Custom Colors button.
Eye dropper
- The eye dropper can be used to sample a color from the screen.
- When the eye dropper button is clicked, the cursor becomes crosshairs. Simply place the crosshairs over any spot on the screen and click once. KWord will detect the selected color and automatically change the current color to match the selection.
- This is especially useful for matching color elements between previously created elements and new items.
- The currently selected color is visible in the colored square below the Add to Custom Colors button.
HTML code
- If you know the HTML color code you want to use, you can enter it into the text box labeled HTML:.
- For more information on HTML color codes, visit the this color code page.
- The currently selected color is visible in the colored square below the Add to Custom Colors button.
Once the color is selected, click OK to make that the current color for your text, border, etc.
Click Cancel to abort the color selection.
| Prev | Contents | Next |
| The Border Toolbar | Selecting files using the file dialog |
