User:Hans/Examples2: Difference between revisions
| (22 intermediate revisions by the same user not shown) | |||
| Line 105: | Line 105: | ||
## Two point one | ## Two point one | ||
# Three | # Three | ||
|- | |||
| Combined bulleted and numbered lists | |||
||{{Input|1=<nowiki> | |||
* One | |||
* Two | |||
*# Two point one | |||
* Three | |||
</nowiki>}} | |||
| | |||
* One | |||
* Two | |||
*# Two point one | |||
* Three | |||
|- | |- | ||
|Definition lists | |Definition lists | ||
| Line 122: | Line 135: | ||
|} | |} | ||
{{Note|Please remember, that long lists are a problem for translators. With single level bulleted lists, place each bullet in a section of its own, i.e. make a blank line between bullets. With two levels of bullets the subitems must be kept in the same section as their top level bullet; if you have to use subbullets, please keep the sublists short! With enumerations involved, you must keep everything in one unit. Please try to avoid enumerations, and if you find that you must use them try to keep them short.}} | {{Note|(to be made shorter) Please remember, that long lists are a problem for translators. With single level bulleted lists, place each bullet in a section of its own, i.e. make a blank line between bullets. With two levels of bullets the subitems must be kept in the same section as their top level bullet; if you have to use subbullets, please keep the sublists short! With enumerations involved, you must keep everything in one unit. Please try to avoid enumerations, and if you find that you must use them try to keep them short.}} | ||
=== Indenting text === | === Indenting text === | ||
| Line 182: | Line 195: | ||
=== Images === | === Images === | ||
= | {| class="wikitable" | ||
|+ Single centered image | |||
!style="width:100%"|You type | |||
|- | |||
|{{Input|1=<nowiki> | |||
text text text text text text text text text text | |||
text text text text text text text text text text | [[Image:dolphin1.png|250px|center]] | ||
text text text text text text text text text text | |||
</nowiki>}} | |||
|- | |||
!style="width:100%"|You get | |||
|- | |||
| | |||
text text text text text text text text text text | |||
[[Image:dolphin1.png|250px|center]] | [[Image:dolphin1.png|250px|center]] | ||
text text text text text text text text text text | text text text text text text text text text text | ||
|} | |||
= | {| class="wikitable" | ||
|+ Thumbnail with caption | |||
!style="width:100%"|You type | |||
|- | |||
|{{Input|1=<nowiki> | |||
text text text text text text text text text text | |||
[[File:dolphin1.png|thumb|This is a caption]] | [[File:dolphin1.png|thumb|This is a caption]] | ||
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text | text text text text text text text text text text | ||
</nowiki>}} | |||
|- | |||
!style="width:100%"|You get | |||
|- | |||
| | |||
text text text text text text text text text text | |||
[[File:dolphin1.png|thumb|This is a caption]] | |||
text text text text text text text text text text | |||
|} | |||
{| class="wikitable" | |||
|+ Multiple images in a table | |||
!style="width:100%"|You type | |||
|- | |||
|{{Input|1=<nowiki> | |||
{|class="tablecenter" style="border: 1px solid grey;" | |||
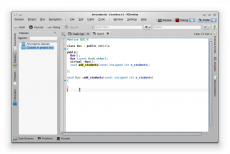
|[[Image:Kdevelop-37.png|230px|center]]||[[Image:Kdevelop-38.png|230px|center]] | |||
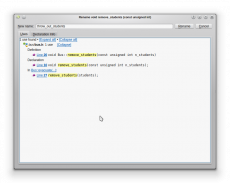
|- | |||
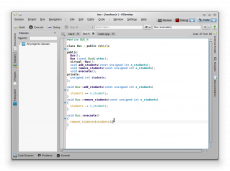
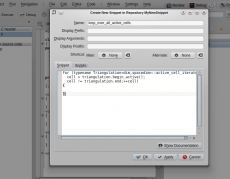
|[[Image:Kdevelop-39.png|230px|center]]||[[Image:Kdevelop-40.png|230px|center]] | |||
|} | |||
</nowiki>}} | |||
|- | |||
!style="width:100%"|You get | |||
|- | |||
| | |||
{|class="tablecenter" style="border: 1px solid grey;" | {|class="tablecenter" style="border: 1px solid grey;" | ||
|[[Image: | |[[Image:Kdevelop-37.png|230px|center]]||[[Image:Kdevelop-38.png|230px|center]] | ||
|- | |- | ||
|[[Image: | |[[Image:Kdevelop-39.png|230px|center]]||[[Image:Kdevelop-40.png|230px|center]] | ||
|} | |||
|} | |} | ||
More detailed examples can be found on http://www.mediawiki.org/wiki/Help:Images. | More detailed examples can be found on http://www.mediawiki.org/wiki/Help:Images. | ||
== Icons == | === Icons === | ||
Click on {{Icon|plasma}} to open the desktop Tool Box. | {| class="wikitable" | ||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
Click on {{Icon|plasma}} to open the desktop Tool Box.</nowiki>}} | |||
|Click on {{Icon|plasma}} to open the desktop Tool Box. | |||
|} | |||
The best way to refer to icons in the GUI is to display the icon in the text. The argument (in the example above <code>plasma</code>) is the same as the icon name that icon themes use. | |||
If the icon does not exist, it has to be uploaded to the wiki: | |||
* The icons can often be found locally in the directory <tt>usr/share/icons/oxygen/</tt> | |||
* Find the icon image file, preferably in 16x16 px | |||
* Copy the image file to your home directory and add <tt>Icon-</tt> in front of the filename. The rest of the filename should remain the same, so for example <tt>plasma.png</tt> would be <tt>Icon-plasma.png</tt> | |||
* Upload the icon to UserBase. See [[Special:myLanguage/Update_an_Image|Update an Image]] for more information about how to upload images | |||
=== Code === | === Code === | ||
| Line 297: | Line 368: | ||
=== Quotes === | === Quotes === | ||
{| class="wikitable" | |||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
<blockquote>This is a quote from another page</blockquote> | <blockquote>This is a quote from another page</blockquote> | ||
</nowiki>}} | |||
|<blockquote>This is a quote from another page</blockquote> | |||
|} | |||
=== Information | === Information boxes === | ||
{{Info|This is general information}} | {|class="wikitable" style="background-color: #eeeeee" | ||
{{Note|Some important information | !style="width:50%"|You type | ||
{{Tip|A helpful piece of advice | !style="width:50%"|You get | ||
{{Warning| | |- class="" | ||
|{{Input|1=<nowiki> | |||
{{Info|This is general information}}</nowiki>}} | |||
|{{Info|This is general information}} | |||
|- | |||
|{{Input|1=<nowiki> | |||
{{Note|Some important information to note}}</nowiki>}} | |||
|{{Note|Some important information to note}} | |||
|- | |||
|{{Input|1=<nowiki> | |||
{{Tip|A helpful piece of advice}}</nowiki>}} | |||
|{{Tip|A helpful piece of advice}} | |||
|- | |||
|{{Input|1=<nowiki> | |||
{{Warning|Something that can be dangerous}}</nowiki>}} | |||
|{{Warning|Something that can be dangerous}} | |||
|} | |||
Where the strongest possible warning is needed, the Remember box can be used, but please use sparingly. | |||
== Special text | {|class="wikitable" style="background-color: #eeeeee" | ||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
|{{Remember|1=Important thing to remember}}</nowiki>}} | |||
|{{Remember|1=Important thing to remember}} | |||
|} | |||
{{Tip|3=Tip - headings|1=You can change the heading of boxes using <code>3=New heading</code>, for example <code><nowiki>{{Remember|3=Don't Forget This!|1=You must make sure that...}}</nowiki></code>.}} | |||
== Special text == | |||
=== Dates === | === Dates === | ||
{| class="wikitable" | |||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
2 April 2011</nowiki>}} | |||
|2 April 2011 | |||
|- | |||
|{{Input|1=<nowiki> | |||
18 Mar 2012</nowiki>}} | |||
|18 Mar 2012 | |||
|} | |||
Dates | Dates in a purely numerical format cause confusion due to differences in expectations of geographical zones. Spell out the month completely or in abbreviated form (first three letters), and write the year in 4-digit format. The day may be single or double-digit. | ||
=== Keyboard keys and shortcuts === | === Keyboard keys and shortcuts === | ||
Press <keycap>Enter</keycap> | {| class="wikitable" | ||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
Press <keycap>Enter</keycap></nowiki>}} | |||
|Press <keycap>Enter</keycap> | |||
|- | |||
|{{Input|1=<nowiki> | |||
<keycap>Alt + Shift + E</keycap></nowiki>}} | |||
|<keycap>Alt + Shift + E</keycap> | |||
|} | |||
=== Clickable GUI elements === | |||
=== | {| class="wikitable" | ||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
Click on the <keycap>OK</keycap> button</nowiki>}} | |||
|Click on the <keycap>OK</keycap> button | |||
|} | |||
=== Menus and sequences of choices === | |||
{| class="wikitable" | |||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
<menuchoice>File -> Create New -> Folder...</menuchoice></nowiki>}} | |||
|<menuchoice>File -> Create New -> Folder...</menuchoice> | |||
|- | |||
|{{Input|1=<nowiki> | |||
<menuchoice>System Settings -> Hardware</menuchoice> | |||
</nowiki>}} | |||
|<menuchoice>System Settings -> Hardware</menuchoice> | |||
|} | |||
=== Filenames and paths === | === Filenames and paths === | ||
{| class="wikitable" | |||
!style="width:50%"|You type | |||
!style="width:50%"|You get | |||
|- | |||
|{{Input|1=<nowiki> | |||
Open <tt>some_file.txt</tt></nowiki>}} | |||
|Open <tt>some_file.txt</tt> | |||
|- | |||
|{{Input|1=<nowiki> | |||
Go to <tt>~/some/path/</tt> | |||
</nowiki>}} | |||
|Go to <tt>~/some/path/</tt> | |||
|} | |||
== Application pages == | == Application pages == | ||
| Line 334: | Line 494: | ||
=== Application screenshot and description === | === Application screenshot and description === | ||
{| class="wikitable" | |||
!style="width:100%"|You type | |||
|- | |||
|{{Input|1=<nowiki> | |||
{|class="tablecenter vertical-centered" | |||
|[[Image:dolphin1.png|thumb|center|320px]] | |||
|The dedicated file manager focusing on usability | |||
|} | |||
</nowiki>}} | |||
|- | |||
!style="width:100%"|You get | |||
|- | |||
| | |||
{|class="tablecenter vertical-centered" | {|class="tablecenter vertical-centered" | ||
|[[Image:dolphin1.png|thumb|center|320px]] | |[[Image:dolphin1.png|thumb|center|320px]] | ||
|The dedicated file manager focusing on usability | |The dedicated file manager focusing on usability | ||
|} | |||
|} | |} | ||
=== KDE3 and KDE SC 4 versions === | === KDE3 and KDE SC 4 versions === | ||
{{KDE3}} | {| class="wikitable" | ||
!style="width:50%"|You type | |||
{{KDE4}} | !style="width:50%"|You get | ||
|- | |||
|{{Input|1=<nowiki> | |||
{{KDE3}} This text is about the KDE3 version</nowiki>}} | |||
|{{KDE3}} This text is about the KDE3 version | |||
|- | |||
|{{Input|1=<nowiki> | |||
{{KDE4}} This is about the KDE SC 4 version | |||
</nowiki>}} | |||
|{{KDE4}} This is about the KDE SC 4 version | |||
|} | |||
=== Community applications === | === Community applications === | ||
Latest revision as of 13:42, 4 June 2011
Basic formatting
Section headings
| You type | You get |
|---|---|
== Level 2 == === Level 3 === ==== Level 4 ==== ===== Level 5 ===== ====== Level 6 ====== |
Level 2Level 3Level 4Level 5Level 6 |
Section headings define the structure of the page and is used to generate the Table of Contents. They are created by putting two or more = characters at each end of the section heading.
Paragraphs and newlines
| You type | You get |
|---|---|
This is a paragraph. This belongs to the same paragraph. This starts a new paragraph. You can manually insert a newline like this. <br /> Use this feature sparingly. |
This is a paragraph. This belongs to the same paragraph. This starts a new paragraph. You can manually insert a newline like this. |
Paragraphs are created by separating two blocks of text with at least one empty line.
Text formatting
| You type | You get |
|---|---|
'''Bold text''' |
Bold text |
''Italic text'' |
Italic text |
''Bold and italic text'' |
Bold and italic text |
See Typographical Guidelines for more information about when to use what.
Lists
| Description | You type | You get |
|---|---|---|
| Bulleted lists | * One * Two ** Two point one * Three |
|
| Numbered lists | # One # Two ## Two point one # Three |
|
| Combined bulleted and numbered lists | * One * Two *# Two point one * Three |
|
| Definition lists | ;item 1 : definition 1 ;item 2 : definition 2-1 : definition 2-2 |
|
Indenting text
| You type | You get |
|---|---|
No indent (normal) :First indent |
No indent (normal)
|
Escape wiki markup
| You type | You get |
|---|---|
To make '''bold text''', use <nowiki>'''bold text'''</nowiki> |
To make bold text, use '''bold text''' |
Sometimes it is useful to not apply the wiki markup, for example when you want to demonstrate how to use the markup. In such cases you can put <nowiki> and </nowiki> between the text that should remain unformatted.
Common elements
Links
| Description | You type | You get |
|---|---|---|
| Internal links | [[Special:myLanguage/Dolphin|Dolphin]] |
Dolphin |
| Links with custom text | [[Special:myLanguage/Dolphin|Custom text]] |
Custom text |
| External links | [http://kde.org An external link] |
An external link |
Images
More detailed examples can be found on http://www.mediawiki.org/wiki/Help:Images.
Icons
| You type | You get |
|---|---|
Click on {{Icon|plasma}} to open the desktop Tool Box.
|
Click on |
The best way to refer to icons in the GUI is to display the icon in the text. The argument (in the example above plasma) is the same as the icon name that icon themes use.
If the icon does not exist, it has to be uploaded to the wiki:
- The icons can often be found locally in the directory usr/share/icons/oxygen/
- Find the icon image file, preferably in 16x16 px
- Copy the image file to your home directory and add Icon- in front of the filename. The rest of the filename should remain the same, so for example plasma.png would be Icon-plasma.png
- Upload the icon to UserBase. See Update an Image for more information about how to upload images
Code
| You type | You get |
|---|---|
Here is some <code>code</code> in running text. |
Here is some code in running text.
|
| You type |
|---|
{{Input|1=<nowiki>
The code in this box is input by the user
Indent with whitespace
</nowiki>}}
|
| You get |
The code in this box is input by the user Indent with whitespace |
| You type |
|---|
{{Output|1=<nowiki>
This is some output the user would read from e.g. Konsole
It works in a similar way as the input box above
</nowiki>}}
|
| You get |
This is some output the user would read from e.g. Konsole It works in a similar way as the input box above |
| You type |
|---|
{{Input|<syntaxhighlight lang="php" line>
# The input and output box also support syntax highlighting
# This is useful for displaying source code, in this example some PHP code
# Initialise common code
$preIP = dirname( __FILE__ );
require_once( "$preIP/includes/WebStart.php" );
</syntaxhighlight>}}
|
| You get |
|
Quotes
| You type | You get |
|---|---|
<blockquote>This is a quote from another page</blockquote> |
|
Information boxes
| You type | You get |
|---|---|
{{Info|This is general information}}
|
|
{{Note|Some important information to note}}
|
|
{{Tip|A helpful piece of advice}}
|
|
{{Warning|Something that can be dangerous}}
|
Where the strongest possible warning is needed, the Remember box can be used, but please use sparingly.
| You type | You get |
|---|---|
|{{Remember|1=Important thing to remember}}
|
Special text
Dates
| You type | You get |
|---|---|
2 April 2011 |
2 April 2011 |
18 Mar 2012 |
18 Mar 2012 |
Dates in a purely numerical format cause confusion due to differences in expectations of geographical zones. Spell out the month completely or in abbreviated form (first three letters), and write the year in 4-digit format. The day may be single or double-digit.
Keyboard keys and shortcuts
| You type | You get |
|---|---|
Press <keycap>Enter</keycap> |
Press Enter |
<keycap>Alt + Shift + E</keycap> |
Alt + Shift + E |
Clickable GUI elements
| You type | You get |
|---|---|
Click on the <keycap>OK</keycap> button |
Click on the OK button |
Menus and sequences of choices
| You type | You get |
|---|---|
<menuchoice>File -> Create New -> Folder...</menuchoice> |
|
<menuchoice>System Settings -> Hardware</menuchoice> |
Filenames and paths
| You type | You get |
|---|---|
Open <tt>some_file.txt</tt> |
Open some_file.txt |
Go to <tt>~/some/path/</tt> |
Go to ~/some/path/ |
Application pages
Application screenshot and description
| You type | ||
|---|---|---|
{|class="tablecenter vertical-centered"
|[[Image:dolphin1.png|thumb|center|320px]]
|The dedicated file manager focusing on usability
|}
| ||
| You get | ||
|
KDE3 and KDE SC 4 versions
| You type | You get |
|---|---|
{{KDE3}} This text is about the KDE3 version
|
|
{{KDE4}} This is about the KDE SC 4 version
|
Community applications
For community applications not distributed as core KDE applications, add {{Community-app}} to the bottom of the page. It shows up like this: