Kdenlive/Manual/QuickStart: Difference between revisions
m (rephrase to be clearer. Also specify location of zoom slider in more detail.) |
|||
| (58 intermediate revisions by 14 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
<translate> | <translate> | ||
== Quick Start == <!--T:61--> | |||
</translate> | |||
<span id="Creating a new project"></span><translate> | |||
== Creating a new project == <!--T:1--> | === Creating a new project === <!--T:1--> | ||
<!--T:2--> | <!--T:2--> | ||
[[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive directory structure]] | [[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive directory structure]] | ||
The first step is creating a new (empty) folder for our new project. I will call it <tt>quickstart-tutorial/</tt> in this tutorial. Then get some sample video clips, or download them from here:[ | The first step is creating a new (empty) folder for our new project. I will call it <tt>quickstart-tutorial/</tt> in this tutorial. Then get some sample video clips, or download them from here:[[file:kdenlive-tutorial-videos-2011-avi.zip]] (7 MB)<ref>If you prefer Theora (which you probably don’t since Ogg Video usually causes problems), you can alternatively download [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2].</ref>, and extract them to e.g. a <tt>quickstart-tutorial/Videos/</tt> subfolder inside the project folder. | ||
<!--T:3--> | <!--T:3--> | ||
| Line 18: | Line 21: | ||
<!--T:6--> | <!--T:6--> | ||
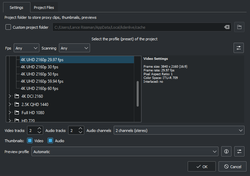
[[File: | [[File:20210508-kdenlive-21.04-NewProjectWindow.png|thumb|left|250px|New Project dialog]] | ||
Open '''Kdenlive''' and create a new project | Open '''Kdenlive''' and create a new project <menuchoice>File -> New</menuchoice>. | ||
<!--T:7--> | <!--T:7--> | ||
Choose the previously created project folder (<tt>quickstart-tutorial/</tt>) and select an appropriate project profile. The video files provided above are 720p, 23.98 fps.<ref>[http://en.wikipedia.org/wiki/720p 720] is the video height, p stands for [http://en.wikipedia.org/wiki/Progressive_scan progressive scan] in contrast to [http://en.wikipedia.org/wiki/Interlaced_video interlaced video], and the fps number denotes the number of full frames per second.</ref> If you are using your own files and don’t know which one to use, '''Kdenlive''' will suggest an appropriate one when the first clip is added, so you can leave the field on whatever it is. | Choose the previously created project folder (<tt>quickstart-tutorial/</tt>) and select an appropriate project profile. The video files provided above are 720p, 23.98 fps.<ref>[http://en.wikipedia.org/wiki/720p 720] is the video height, p stands for [http://en.wikipedia.org/wiki/Progressive_scan progressive scan] in contrast to [http://en.wikipedia.org/wiki/Interlaced_video interlaced video], and the fps number denotes the number of full frames per second.</ref> If you are using your own files and don’t know which one to use, '''Kdenlive''' will suggest an appropriate one when the first clip is added <ref>Provided Configure Kdenlive Settings under [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Misc ]] is set to ''Check if first added clip matches project profile''</ref> , so you can leave the field on whatever it is. | ||
<!--T:65--> | |||
If you like you can change to the dark theme: <menuchoice>Settings -> Colour Theme</menuchoice> i.e Breeze-Dark | |||
<!--T:8--> | <!--T:8--> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== Adding clips == <!--T:9--> | === Adding clips === <!--T:9--> | ||
<!--T:10--> | <!--T:10--> | ||
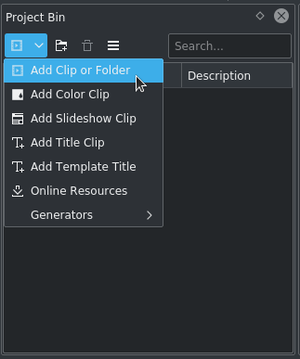
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left | [[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|Project Bin: Adding video clips]] | ||
<!--T:11--> | <!--T:11--> | ||
Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the ''Project | Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the ''Project Bin widget''; a click on the <menuchoice>Add Clip or Folder</menuchoice> icon {{Icon|add-clip}} directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other '''Kdenlive''' projects can be added via the default <menuchoice>Add Clip or Folder</menuchoice> dialog. | ||
<!--T:12--> | <!--T:12--> | ||
| Line 39: | Line 45: | ||
<!--T:13--> | <!--T:13--> | ||
[[File: | [[File:Kdenlive_Quickstart-Mainwindow.png|thumb|left|400px|Kdenlive window with the tutorial files]] | ||
After loading the clips, '''Kdenlive''' will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used. | After loading the clips, '''Kdenlive''' will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used. | ||
| Line 52: | Line 58: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== Timeline == <!--T:17--> | </translate><span id="Timeline"></span><translate> | ||
=== Timeline === <!--T:17--> | |||
<!--T:60--> | |||
See also [[Special:MyLanguage/Kdenlive/Manual/Timeline|Timeline section of the manual]] | |||
<!--T:18--> | <!--T:18--> | ||
Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof), and drop it onto the first track in the timeline. | Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof) from the project tree, and drop it onto the first track in the timeline. In this case track V2. | ||
<!--T:19--> | <!--T:19--> | ||
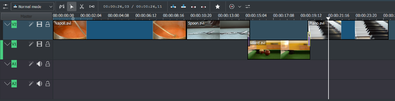
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|First clips in the timeline]] | [[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|First clips in the timeline]] | ||
Since some cutlery is needed as well, | Since some cutlery is needed as well, grab the spoon clip and drop it on the first track as well (track V2). Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with <keycap>Ctrl + Wheel</keycap>.) | ||
<!--T:20--> | <!--T:20--> | ||
| Line 73: | Line 84: | ||
<!--T:23--> | <!--T:23--> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Resize marker]] | [[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Resize marker]] | ||
Since after eating comes playing, there is a | Since after eating comes playing, there is a Billiards clip. Add it to the timeline as well (track V1). For the first 1.5 seconds nothing happens in the clip, so it should perhaps be '''cut''' to avoid the video becoming boring. An easy way<ref>Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.</ref> for this is to move the timeline cursor to the desired position (i.e. the position where you want to cut the video), then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough. | ||
<!--T:24--> | <!--T:24--> | ||
| Line 80: | Line 91: | ||
<!--T:25--> | <!--T:25--> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | [[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | ||
To add a ''transition'' between eating (the Spoon) and playing | To add a ''transition'' between eating (the Spoon) and playing billiards, the two clips need to overlap. To be precise: place the second clip above or below the first one. The first clip should end some frames after the second one begins. Zooming in until the ticks for single frames appear helps here; it also makes it easy to always have the same transition duration, five frames in this case. | ||
<!--T:26--> | <!--T:26--> | ||
You can zoom in by either using the <menuchoice>zoom slider</menuchoice> at the bottom of the '''Kdenlive''' window, or with <keycap>Ctrl + Mousewheel</keycap>. '''Kdenlive''' will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in. | You can zoom in by either using the <menuchoice>zoom slider</menuchoice> at the bottom right corner of the '''Kdenlive''' window, or with <keycap>Ctrl + Mousewheel</keycap>. '''Kdenlive''' will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in. | ||
<!--T:27--> | <!--T:27--> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Transition marker]] | [[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|350px|Transition marker]] | ||
Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing <menuchoice> | <span id="transition"></span>Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing <menuchoice>Insert a Composition</menuchoice> and choose <menuchoice>Wipe</menuchoice> or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add composition" appears. The latter, by default, adds a wipe transition, which is in this case the best idea anyway since the Spoon is not required for playing. | ||
<!--T:28--> | <!--T:28--> | ||
The | The wipe transitions fades the first clip into the second one. See also [[Special:myLanguage/Kdenlive/Manual/Transitions|Transition section of the manual]]. | ||
<!--T:29--> | <!--T:29--> | ||
| Line 97: | Line 108: | ||
<!--T:30--> | <!--T:30--> | ||
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left| | [[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|395px]] | ||
Let’s add the last clip, the Piano | Let’s now add the last clip, the Piano, and again apply a wipe transition. When adding it on the first track of the timeline (track V2), you need to click on the new clip’s lower left edge to add the transition to the previous clip. | ||
<!--T:31--> | <!--T:31--> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== Effects === <!--T:32--> | ==== Effects ==== <!--T:32--> | ||
<!--T:33--> | <!--T:33--> | ||
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left | [[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|Effect List]] | ||
The Piano can be colourized by adding an ''effect'' to it. | The Piano can be colourized by adding an ''effect'' to it. Click on the effect view (if effect view is not visible enable the view: <menuchoice>View -> Effects</menuchoice>). Type ''rgb'' in the search field then double-click the <menuchoice>RGB Adjustment</menuchoice> effect. | ||
<!--T:34--> | <!--T:34--> | ||
| Line 114: | Line 128: | ||
<!--T:35--> | <!--T:35--> | ||
[[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | [[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | ||
Once the effect has been added, its name | Once the effect has been added, click on an empty part in the timeline and you see its name on the timeline clip. It will also be shown in the <menuchoice>Effect/Composition Stack</menuchoice> widget. | ||
<!--T:36--> | <!--T:36--> | ||
| Line 120: | Line 134: | ||
<!--T:37--> | <!--T:37--> | ||
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left| | [[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|402px|Effect Stack with RGB adjustment]] | ||
To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved. | To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved. | ||
<!--T:38--> | <!--T:38--> | ||
The values in the | The values in the Effect/Composition Stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider. | ||
<!--T:39--> | <!--T:39--> | ||
The Effect/Composition Stack widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Effect/Composition Stack widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering. | |||
<!--T:40--> | <!--T:40--> | ||
| Line 136: | Line 150: | ||
<!--T:42--> | <!--T:42--> | ||
[[File:Kdenlive Quickstart-Keyframes.png|thumb|left| | [[File:Kdenlive Quickstart-Keyframes.png|thumb|left|401px|Keyframes for effects]] | ||
After clicking the <menuchoice>keyframe</menuchoice> icon (the clock icon framed in the previous image), the | After clicking the <menuchoice>keyframe</menuchoice> icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end. | ||
<!--T:43--> | <!--T:43--> | ||
Make sure the last keyframe is selected in the | Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue. | ||
<!--T:44--> | <!--T:44--> | ||
| Line 146: | Line 160: | ||
<!--T:45--> | <!--T:45--> | ||
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master ''' | Keyframing was the hardest part of this tutorial. If you managed to do it, you will master '''Kdenlive''' easily! | ||
<!--T:46--> | <!--T:46--> | ||
See also [[Kdenlive/Manual/Effects]] | See also [[Special:myLanguage/Kdenlive/Manual/Effects|Effects section of the manual]]. | ||
<!--T:59--> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== Music === <!--T:47--> | ==== Music ==== <!--T:47--> | ||
<!--T:48--> | <!--T:48--> | ||
[[File:Kdenlive Quickstart-Fadeout.png|thumb|left| | [[File:Kdenlive Quickstart-Fadeout.png|thumb|left|395px|Audio fadeout]] | ||
Since the clips do not provide any audio, let’s search for some nice piece of music, | Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | ||
<!--T:49--> | <!--T:49--> | ||
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the | The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.<ref>This shaded triangle is a shorthand for adding the effect <menuchoice>Fade -> Fade out</menuchoice>. Both ways lead to the same result.</ref> | ||
<!--T:50--> | <!--T:50--> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== Rendering == <!--T:51--> | === Rendering === <!--T:51--> | ||
<!--T:52--> | <!--T:52--> | ||
[[File:Kdenlive Quickstart-Renderer.png|thumb|left| | [[File:Kdenlive Quickstart-Renderer.png|thumb|left|210px|Rendering dialog]] | ||
A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project -> Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose | A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project -> Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the <menuchoice>Render to File</menuchoice> button. | ||
<!--T:53--> | <!--T:53--> | ||
| Line 175: | Line 190: | ||
<!--T:54--> | <!--T:54--> | ||
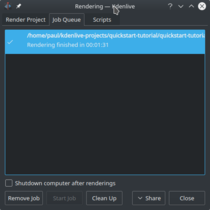
[[File:Kdenlive Quickstart-Rendering.png|thumb|left| | [[File:Kdenlive Quickstart-Rendering.png|thumb|left|210px|Rendering progress]] | ||
After some seconds rendering will be finished, and your first '''Kdenlive''' project completed. Congratulations! | After some seconds rendering will be finished, and your first '''Kdenlive''' project completed. Congratulations! | ||
| Line 181: | Line 196: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== References and notes == <!--T:55--> | === Complete manual === <!--T:62--> | ||
<!--T:63--> | |||
Further documentation for the current version of '''Kdenlive''' can be found in [[Special:myLanguage/Kdenlive/Manual | the full manual]]. | |||
=== References and notes === <!--T:55--> | |||
<references/> | <references/> | ||
Latest revision as of 17:56, 27 June 2021
Quick Start
Creating a new project

The first step is creating a new (empty) folder for our new project. I will call it quickstart-tutorial/ in this tutorial. Then get some sample video clips, or download them from here:File:Kdenlive-tutorial-videos-2011-avi.zip (7 MB)[1], and extract them to e.g. a quickstart-tutorial/Videos/ subfolder inside the project folder.
The image on the left shows the suggested directory structure: Each project has its own directory, with video files in the Videos subdirectory, audio files in the Audio directory, etc. (read more)
(The tutorial from now on assumes that you use the sample videos provided, but it works with any.)

Open Kdenlive and create a new project .
Choose the previously created project folder (quickstart-tutorial/) and select an appropriate project profile. The video files provided above are 720p, 23.98 fps.[2] If you are using your own files and don’t know which one to use, Kdenlive will suggest an appropriate one when the first clip is added [3] , so you can leave the field on whatever it is.
If you like you can change to the dark theme: i.e Breeze-Dark
Adding clips

Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the Project Bin widget; a click on the icon ![]() directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.
directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.

After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Let’s save the work via . This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can not be played.[4] The process of creating the final video is called Rendering.
Timeline
See also Timeline section of the manual
Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof) from the project tree, and drop it onto the first track in the timeline. In this case track V2.

Since some cutlery is needed as well, grab the spoon clip and drop it on the first track as well (track V2). Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with Ctrl + Wheel.)

The result can already be previewed by pressing Space (or the button in the project monitor). You will see the Napoli directly followed by a Spoon. If the timeline cursor is not at the beginning, the project monitor will start playing somewhere in the middle; you can move it by dragging it either on the timeline ruler or in the project monitor. If you prefer keyboard shortcuts, Ctrl + Home does the same for the monitor that is activated. (Select the if it is not selected yet before using the shortcut.)

Since after eating comes playing, there is a Billiards clip. Add it to the timeline as well (track V1). For the first 1.5 seconds nothing happens in the clip, so it should perhaps be cut to avoid the video becoming boring. An easy way[5] for this is to move the timeline cursor to the desired position (i.e. the position where you want to cut the video), then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough.

To add a transition between eating (the Spoon) and playing billiards, the two clips need to overlap. To be precise: place the second clip above or below the first one. The first clip should end some frames after the second one begins. Zooming in until the ticks for single frames appear helps here; it also makes it easy to always have the same transition duration, five frames in this case.
You can zoom in by either using the at the bottom right corner of the Kdenlive window, or with Ctrl + Mousewheel. Kdenlive will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in.

Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing and choose or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add composition" appears. The latter, by default, adds a wipe transition, which is in this case the best idea anyway since the Spoon is not required for playing.
The wipe transitions fades the first clip into the second one. See also Transition section of the manual.

Let’s now add the last clip, the Piano, and again apply a wipe transition. When adding it on the first track of the timeline (track V2), you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Effects

The Piano can be colourized by adding an effect to it. Click on the effect view (if effect view is not visible enable the view: ). Type rgb in the search field then double-click the effect.

Once the effect has been added, click on an empty part in the timeline and you see its name on the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the Effect/Composition Stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
The Effect/Composition Stack widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Effect/Composition Stack widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Music

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.[6]
Rendering

A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
Complete manual
Further documentation for the current version of Kdenlive can be found in the full manual.
References and notes
- ↑ If you prefer Theora (which you probably don’t since Ogg Video usually causes problems), you can alternatively download kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 is the video height, p stands for progressive scan in contrast to interlaced video, and the fps number denotes the number of full frames per second.
- ↑ Provided Configure Kdenlive Settings under Misc is set to Check if first added clip matches project profile
- ↑ To be correct, it can be played using
melt yourproject.kdenlive, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ This shaded triangle is a shorthand for adding the effect . Both ways lead to the same result.
