Kexi/Tutorials/Drilling Down on Facebook Data/uk: Difference between revisions
Created page with "== Необроблені дані ==" |
No edit summary |
||
| (61 intermediate revisions by 2 users not shown) | |||
| Line 12: | Line 12: | ||
== Необроблені дані == | == Необроблені дані == | ||
Для внесення даних до бази автором було експортовано вибірку повідомлень електронної пошти з '''KMail'''. У результаті було створено файл <tt>.mbox</tt>, який є текстовим файлом, що містить усі повідомлення електронної пошти. Можна було б вручну обробити кожне повідомлення та ввести його дані до таблиці, але оскільки автор вже мав певний досвід, йому хотілося автоматично зібрати дані, а це чудовий виклик з написання скрипту у '''Kexi''' для виконання цього завдання. | |||
== | == Починаємо, створюємо базу даних і таблицю == | ||
Якщо '''Kexi''' не встановлено у вашій системі, подивіться, чи доступна програма серед оновлень у вашій програмі для керування пакунками. Якщо пакунка з програмою там не буде, вам доведеться встановлювати програму з початкового коду за допомогою настанов щодо встановлення Calligra<ref>[https://community.kde.org/Calligra/Building Building Calligra]</ref> або вікі KDE<ref>[http://techbase.kde.org/Getting_Started/Build/KDE4 Build KDE4]</ref>. | |||
Розпочнемо з запуску '''Kexi''' і вибору варіанта створення <menuchoice>Порожньої бази даних</menuchoice> у початковому майстрі. Залежно від встановлених додатків, ви зможете створити базу даних у форматі файла або на наявному сервері бази даних, наприклад PostgreSQL або MySQL. Виберемо файл, оскільки це найпростіший варіант для користувачів-початківців. Цей варіант пасує роботі із обмеженою кількістю користувачів, які матимуть доступ до бази даних одночасно. У файлових базах даних '''Kexi''' використовується sqlite як формат, отже їх можна буде читати за допомогою будь-яких сумісних із sqlite програм. | |||
Для створення бази даних потрібна назва. Виберемо kexi_facebook. Слід також вибрати місце для збереження. Виберемо типове місце. Далі, буде відкрито головне вікно '''Kexi'''. У головному вікні вздовж верхньої частини вікна буде показано панель інструментів, а у нижній лівій частині вікна буде показано навігатор проектом. Головна панель інструментів '''Kexi''' відрізняється від інших програм '''Calligra''', у ній використовується стиль компонування із панеллю вкладок. У кожному з вікон програми передбачено локальну панель інструментів для параметрів роботи програми, які є специфічними для відповідного вікна, зокрема для вікон таблиці, запиту, форми, звіту та скрипту. | |||
На вкладці <menuchoice>Створити</menuchoice> навпроти головного меню виберемо пункт <menuchoice>Таблиця</menuchoice>, щоб запустити дизайнер таблиць. | |||
До статистичних даних, які ви отримаєте електронною поштою, буде включено дату, кількість нових підписників, кількість дописів на стіні, кількість відвідань та загальну кількість підписників. Отже, можна створити таблицю із такою схемою: | |||
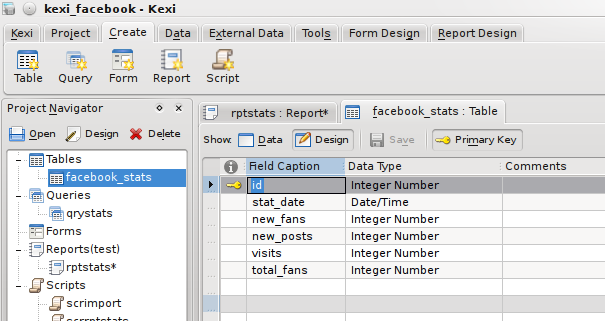
[[Image:01_table_design_mini.png|center|500px|frame| | [[Image:01_table_design_mini.png|center|500px|frame|Компонування таблиці]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Поля мають назву, тип і коментар, а також декілька властивостей, доступних з редактора властивостей у правій частині вікна, зокрема з обмеженнями та типовим значенням поля, якщо нічого не визначено користувачем. З кожним об'єктом у базі даних пов'язано численні властивості. Редактор властивостей надає змогу переглядати і редагувати ці властивості у єдиному вікні. | |||
У відповідь на перемикання до режиму перегляду даних програма попросить зберегти таблицю і покаже вікно редактора таблиць, за допомогою якого ви можете ввести запис вручну. Але нам потрібно зробити зовсім інше! | |||
== | == Отримуємо дані == | ||
Нам потрібно автоматично отримати дані до нашої новоствореної, але порожньої, таблиці. Як ми вже згадували раніше, дані зберігаються у окремому файлі <tt>.mbox</tt>, де містяться усі повідомлення електронної пошти. У '''Kexi''' передбачено підтримку скриптів, які можна написати на ecmascript (javascript), python або декількох інших мовах, підтримку яких передбачено у Kross, оболонці для скриптових мов KDE. Ми напишемо скрипт на qtscript, тобто, фактично, на javascript, оскільки автор знає цю мову досконаліше за python. | |||
На скрипт має відкрити файл <tt>.mbox</tt>, прочитати його рядок за рядком, отримати потрібні дані за допомогою обробки рядків, і, коли буде прочитано повний набір даних, додати його як запис до бази даних. Скрипти мають доступ не лише до вбудованих методів та специфічних для '''Kexi''' методів, але і можуть імпортувати бібліотеки, у яких міститься багато корисних функцій, найкориснішими з яких є бібліотеки Qt. Ми скористаємося функціями Core для доступу до файлової системи за допомогою QTextStream для читання даних та функціями Gui для доступу до QMessageBox, щоб програма могла показувати помилки, якщо їх буде виявлено, у діалогових вікнах. | |||
На вкладці меню <menuchoice>Створити</menuchoice> цього разу виберемо <menuchoice>Скрипт</menuchoice>. У відповідь буде запущено редактор скриптів у центральній частині вікна і редактор властивостей праворуч. | |||
Скрипт має лише декілька властивостей: тип та інтерпретатор. Нам потрібен інтерпретатор qtscript і тип — «Виконуваний файл». Виконуваним є той скрипт, який має бути запущено вручну. Скрипт модуля — скрипт, який має містити загальний модуль коду, доступ до якого отримуватимуть інші скрипти, а скрипт об'єкта — скрипт, який пов'язано із іншим об'єктом бази даних, зокрема звітом. | |||
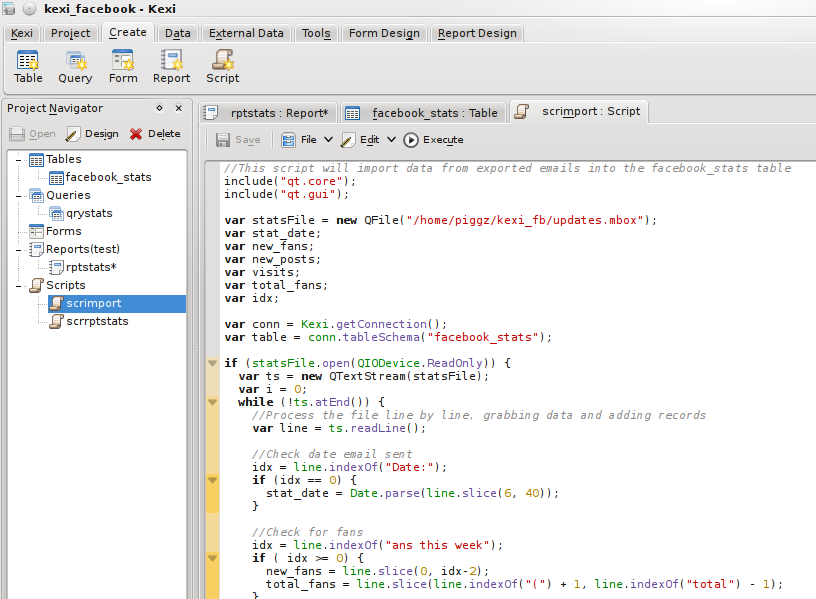
[[Image:02_script_import_mini.png|center|500px|frame| | [[Image:02_script_import_mini.png|center|500px|frame|Створення скрипту]] | ||
Увесь скрипт є таким: | |||
<br style="clear: both" /> | <br style="clear: both" /> | ||
{{Input|1=<nowiki> | {{Input|1=<nowiki> | ||
| Line 126: | Line 126: | ||
</nowiki>}} | </nowiki>}} | ||
Можливою вадою наведеного вище скрипту є те, що у ньому ми припускаємо, що у таблиці ще немає записів, і створюємо записи, починаючи з 1. У цьому немає нічого поганого, якщо скрипт запускається один раз. Але якщо його запустити ще раз, він не зможе перезаписати запис, які збігаються за ідентифікатором із записами, які скрипт намагається вставити. Щоб зробити роботу скрипту надійнішою, слід спочатку визначити поточне максимальне значення ідентифікатора поля. Це має бути для вас непоганою вправою з написання скриптів. | |||
Після виконання скрипту за допомогою панелі інструментів буде зібрано 11 записів даних, які буде показано на панелі табличних даних. | |||
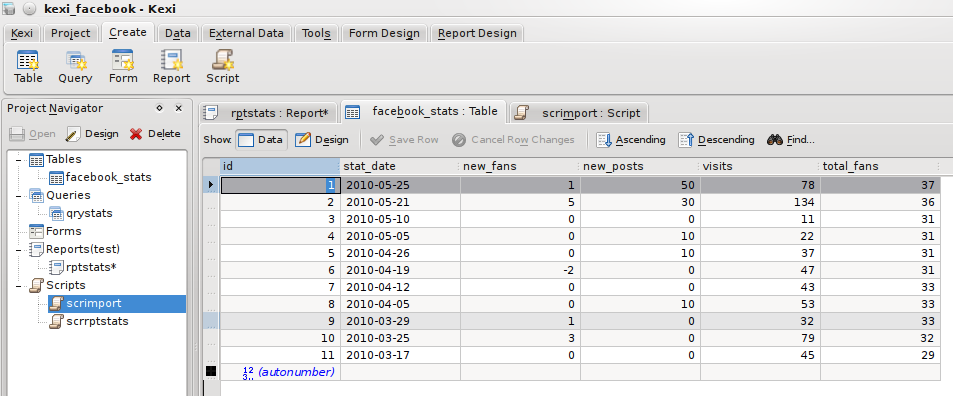
[[Image:03_table_data_mini.png|center|500px|frame| | [[Image:03_table_data_mini.png|center|500px|frame|Табличні дані]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Слід зауважити, що наведений вище скрипт є результатом багатьох спроб і помилок, оскільки спочатку не було очевидним, можна імпортувати додаткові бібліотеки чи скористатися специфічними для '''Kexi''' функціями. Слід ще попрацювати над документуванням, яке спростить користування програмою користувачам-початківцям. Будемо раді вашим внескам до документації на сайті UserBase KDE. | |||
== | == Упорядковуємо дані, створюємо запит == | ||
На цьому кроці дані упорядковано так, як їх було упорядковано у '''KMail'''. Нам слід упорядкувати їх за зростанням дати, тому автор створив запит для упорядковування даних. Цього разу на вкладці <menuchoice>Створити</menuchoice> виберемо <menuchoice>Запит</menuchoice>. Нам потрібні усі поля, окрім основного ключа автоматичного збільшення номера повідомлення. Тому автор зробив так: | |||
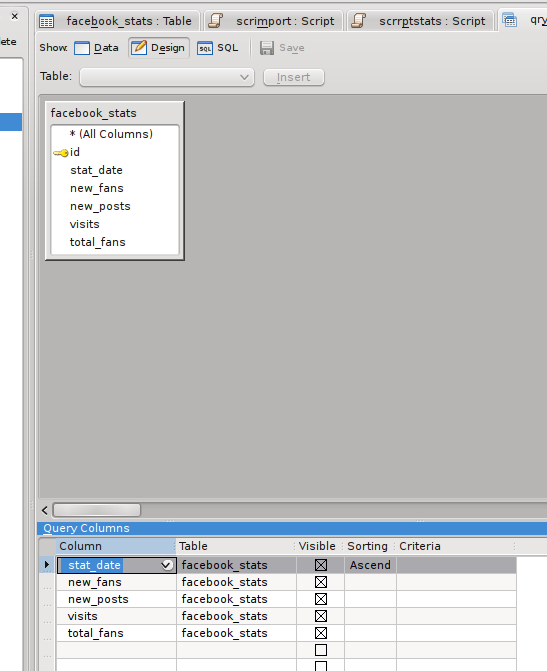
[[image:04_query_design_mini.png|center|500px|frame| | [[image:04_query_design_mini.png|center|500px|frame|Створення запиту]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
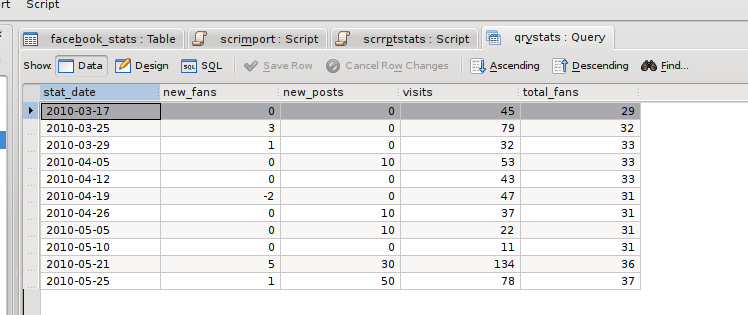
Перемикання на панель «Перегляд даних» призведе до виконання запиту і показу результатів: | |||
[[Image:05_query_data_mini.png|center|500px|frame| | [[Image:05_query_data_mini.png|center|500px|frame|Запит щодо даних]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Збережемо запит як qryStats для використання у звіті. | |||
== | == Упорядкування даних за допомогою звіту == | ||
Новою можливістю у '''Kexi 2''' є додаток звітування. Цей додаток надає змогу створювати звіти. Його можна запустити безпосередньо з '''Kexi''' за допомогою редактора з графічним інтерфейсом, подібного до дизайнерів звітів у інших системах баз даних, зокрема Microsoft Access, Crystal Reports та Oracle Reports. У '''Kexi 1.6''' звітування можна було виконувати за допомогою окремого додатка з kde-apps.org, але у цього додатка не було багатьох можливостей, які доступні у версії '''Kexi 2''', його також не було повністю інтегровано із програмою, оскільки сам засіб компонування звіту був зовнішньою програмою. | |||
Звіти можна друкувати, зберігати як PDF, експортувати до файлів HTML або електронних таблиць OpenDocument чи просто лишити у базі даних для інтерактивного перегляду. Зберегти звіт у всіх цих форматах можна через двоетапну процедуру створення звіту: спочатку програма перетворює звіт у проміжний опис, який згодом використовує для створення остаточної версії у вибраному форматі. Ймовірно, у наступних версіях програми буде передбачено підтримку зберігання даних у додаткових форматах, зокрема текстовому форматі OpenDocument (ODT) та форматі XML, дані якого згодом можна буде обробити за допомогою XSLT. | |||
На вкладці <menuchoice>Створити</menuchoice> виберемо <menuchoice>Звіт</menuchoice> для створення порожнього звіту із одним розділом «Подробиці». Структуру звіту засновано на розділах. Розділами можуть бути верхні і нижні колонтитули сторінок. Також до структури включено групи розділів, у яких дані згруповано на значеннях полів. | |||
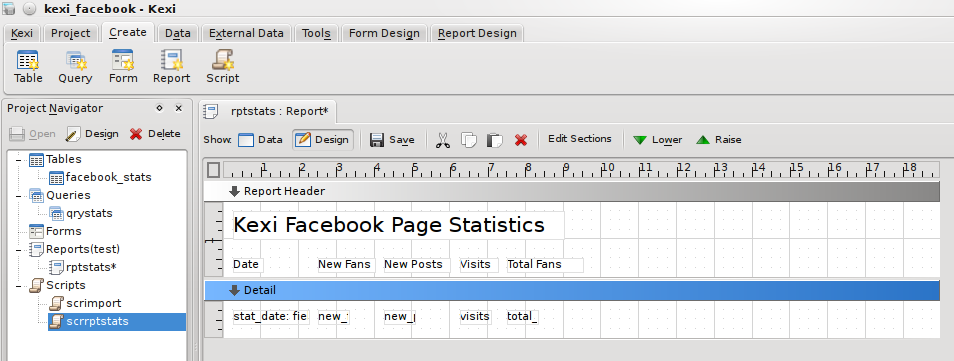
Спочатку, автор просто хотів створити табличне представлення даних, отже усі поля, окрім заголовка, мало бути розміщено у розділі подробиць (detail), а заголовки полів мало бути використано як заголовок сторінки або заголовок звіту. На сторінці редактора розділів панелі інструментів звітування додамо заголовок звіту і скористаємося вкладкою <menuchoice>Компонування звіту</menuchoice> на панелі меню для додавання полів та міток з метою створення компонування звіту. За допомогою вкладки <menuchoice>Джерело даних</menuchoice> на бічній панелі встановимо джерелом даних звіту запит qryStats, який ми створили раніше. Нарешті, встановимо для властивості «Control Source» кожного поля значення відповідного поля запиту, а для властивості «Caption» — відповідну мітку. Матимемо щось таке: | |||
[[Image:06_rpt_tabular_design_mini.png|center|500px|frame| | [[Image:06_rpt_tabular_design_mini.png|center|500px|frame|Проектування таблиці звіту]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
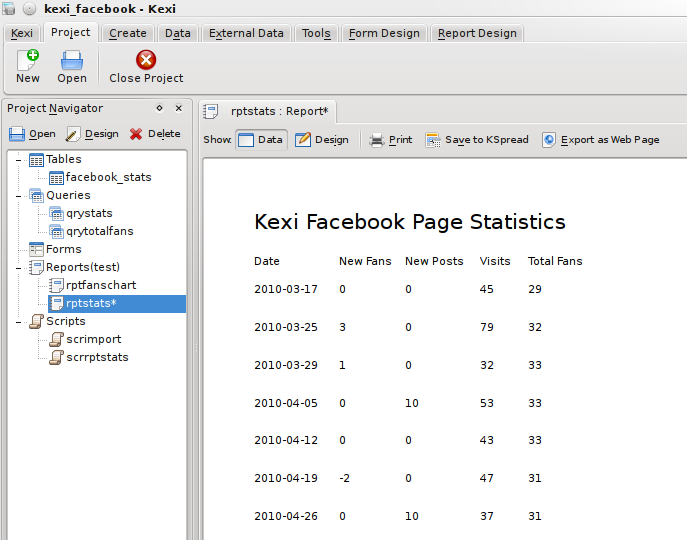
і дає такий звіт: | |||
[[Image:07_rpt_tabular_plain_mini.png|center|500px|frame| | [[Image:07_rpt_tabular_plain_mini.png|center|500px|frame|Панель таблиці звіту]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Завдання виконано, але результат далекий від досконалості. У програмах для робочих станцій часто використовують чергування кольору тла рядків для того, щоб чіткіше визначити межі кожного набору даних. Тому ми теж так зробимо. | |||
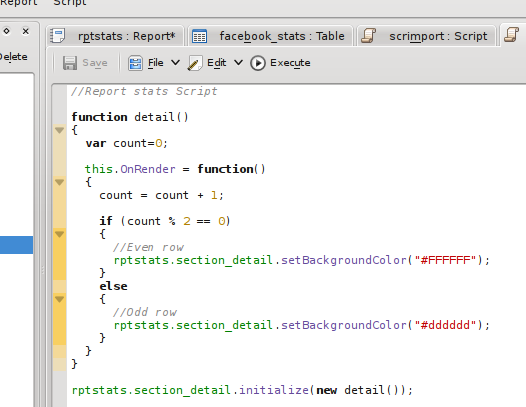
Автор створив ще один скрипт, але цього разу визначив для нього тип «Object», оскільки його буде пов'язано із об'єктом звіту. Скрипти звітування керуються подіями, тобто, коли трапляється якась подія під час створення звіту, програма викликає код пов'язаного із нею скрипту. Скрипти звітування використовують можливості Kross::Object, де кожен об'єкт у звіті можна пов'язати із об'єктом скрипту, створюючи більшу об'єктну орієнтованість у природі обробки. У кожного об'єкта скрипту можуть бути власні змінні та функції. Об'єкти звітування можуть бути самими звітами або будь-якими розділами звітів. Щоб було зрозуміліше, ось, як виглядає остаточна версія скрипту: | |||
[[Image:08_script_rptstats_mini.png|center|500px|frame| | [[Image:08_script_rptstats_mini.png|center|500px|frame|Скрипт звіту]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Це доволі простий скрипт: маємо об'єкт із назвою detail, що містить функцію OnRender, яку буде викликано кожного разу, коли слід буде показати розділ подробиць. Функція стежить за тим, скільки разів її викликали, і змінює колір тла. Останній рядок скрипту пов'язує функцію detail із розділом подробиць звіту. | |||
Далі, у звіті слід встановити тип інтерпретатора «qtscript» і значення властивості «Скрипт об'єкта», яке дорівнюватиме назві скрипту. Важливо, щоб тип інтерпретатора звіту і скрипту збігалися, інакше скрипт не буде показано як пункт у списку скриптів об'єкта. | |||
Створений звіт виглядатиме так: | |||
[[Image:09_rpt_tabular_1_mini.png|center|500px|frame| | [[Image:09_rpt_tabular_1_mini.png|center|500px|frame|Табличний звіт 2]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Поля з білим тлом виглядають не дуже, тому повертаємося до дизайнера і змінюємо значення властивості «Непрозорість» для кожного з цих полів на 0, щоб вони стали прозорими. Маємо щось значно приємніше: | |||
[[Image:10_rpt_tabular_2_mini.png|center|500px|frame| | [[Image:10_rpt_tabular_2_mini.png|center|500px|frame|Табличний звіт 2]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== | == Додавання чогось трендового == | ||
Остаточною вимогою автора на цьому етапі було додавання візуальної складової — діаграми кількості прихильників за часом. Засіб компонування звітів надає змогу створити діаграми за допомогою бібліотеки KDChart від KDAB, яка використовується у програмі '''Calligra''' '''KChart'''. Ця бібліотека є доволі потужною і надає змогу об'єднувати дані діаграми із даними основного звіту (створюючи зв'язок підлеглості), але нам буде достатньо простої одинарної діаграми. Об'єкту діаграми слід передавати дані у певному форматі. Має бути 2 або більше стовпчиків даних. Перший стовпчик використовують для міток на вісі X. Усі інші стовпчики вважають послідовностями даних для діаграми. Автор розпочав зі створення запиту із двома стовпчиками — стовпчиком дата за зростанням та стовпчиком загальної кількості прихильників, а потім створив новий звіт. Цей звіт, насправді, не засновано на жодних даних, отже його поле «Джерело даних» є порожнім. Результатом використання порожнього джерела даних є звіт із одним розділом подробиць. Це надає можливість додати до звіту мінімальний набір елементів. | |||
У розділі подробиць додамо об'єкт діаграми з панелі інструментів редактора звітів і встановимо для його джерела даних щойно створений запит | |||
[[Image:11_rpt_chart_design_mini.png|center|500px|frame| | [[Image:11_rpt_chart_design_mini.png|center|500px|frame|Створення діаграми]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Як ви можете бачити, навіть під час розробки об'єкт діаграми може збирати дані та малювати попередній варіант діаграми. У результаті перемикання на панель даних буде показано діаграму без будь-яких додаткових ліній та тексту з дизайнера: | |||
[[Image:12_rpt_chart_mini.png|center|500px|frame| | [[Image:12_rpt_chart_mini.png|center|500px|frame|Панель діаграми]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
== | == Матеріальні копії == | ||
При друці табличний звіт та звіт у форматі діаграми виглядають точно так само, як на панелі перегляду даних. При друці на принтері PDF у KDE діаграма навіть зберігає усі деталі, оскільки програма не перетворює її на растрове зображення, а зберігає лінії, які уможливлюють масштабування зображення! | |||
Вибір для табличного звіту формату документа HTML відкриває доступ до двох варіантів: зберігання у форматі таблиці чи зберігання з використанням CSS. Вибір варіанта таблиці призведе до створення файла HTML, де текст кожного з полів звіту буде вмістом комірки таблиці, а кожен розділ — її рядком. Використання варіанта з CSS призведе до додавання атрибута <nowiki><div></nowiki> і спроби створити файл HTML, який намагатиметься відтворити оригінал, уможливлюючи розташування блоків тексту та зображень у довільних позиціях. | |||
Табличний звіт також чудово експортується до файла електронної таблиці OpenDocument для використання у '''Calligra Sheets''' або '''Libre Office''': | |||
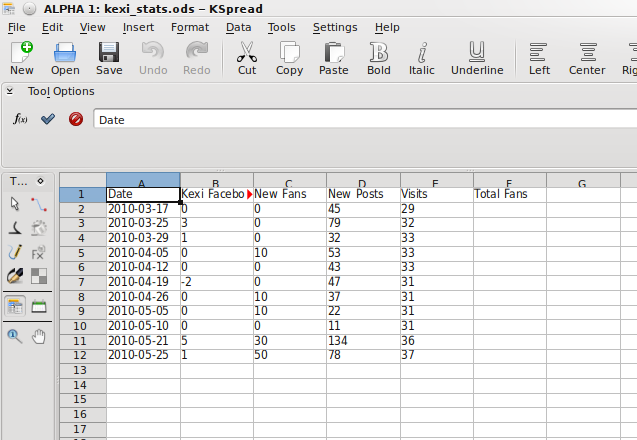
[[Image:13_kspread_stats_mini.png|center|500px|frame| | [[Image:13_kspread_stats_mini.png|center|500px|frame|Панель електронної таблиці]] | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Як можна бачити з зображення, маємо проблему із тим, що заголовок звіту займає комірку із іншими заголовками полів. Причиною є те, що він перебуває у тому самому розділі. Виправити це доволі просто: розташуйте заголовок в окремому розділі, наприклад «Заголовок сторінки». | |||
На цьому можна завершити опис деяких із можливостей '''Kexi 2.2'''. З іншими можливостями можна ознайомитися за допомогою безпосереднього користування програмою. Якщо можете, удоскональте документацію, посилання на яку наведено на сторінці програми<ref>[[Special:myLanguage/Kexi|Kexi]]</ref>, або долучайтеся до команди розробників за допомогою каналів #kexi та #calligra на сервері Libera Chat IRC. | |||
Посилання на додаткові джерела інформації | Посилання на додаткові джерела інформації | ||
<references /> | <references /> | ||
{{ | {{Info_(uk)|Цю статтю було опубліковано у [http://www.linuxjournal.com/article/10828 Linux Journal, випуск 202, лютий 2011 року] під заголовком '''Kexi in Use'''. Автором статті є Adam Pigg}} | ||
[[Category:Офісні програми/uk]] | [[Category:Офісні програми/uk]] | ||
[[Category:Підручники/uk]] | [[Category:Підручники/uk]] | ||
Latest revision as of 18:10, 8 October 2022
Вступ
За допомогою цієї статті ви зможете ознайомитися з цілим діапазоном понять, що використовуються у Kexi, програмі для керування базами даних комплексу програм Calligra. У Kexi ви зможете скористатися багатьма можливостями, від створення простих таблиць та запитів до створення складних звітів та обробки даних за допомогою скриптів. Метою написання цієї статті було показати новим та досвідченим користувачам, наскільки корисною може бути Kexi.
Розробка Kexi 2 тривала 3 роки від часу появи Kexi 1.6. Версії для KOffice 2.0 та 2.1 не було взагалі випущено через брак розробників. Розробка Kexi виконується у дусі вільного програмного забезпечення, лише коли у її розробників є вільна хвилинка, як хобі. Розробники сподіваються, що цей випуск є достатньо стабільним для повсякденного використання і буде доброю основою для майбутніх випусків.
Щоб ці настанови були корисними, варто використати у них якийсь корисний приклад. Авторові цих настанов, як власникові сторінки Kexi у Facebook[1], доводиться щотижня отримувати електронною поштою повідомлення з різноманітними статистичними даними. Отже, у цій статті ми спробуємо розібратися, як отримати дані з цих повідомлень та внести їх до бази даних Kexi з метою створення звітів на основі запитів та стеження за тенденціями у даних.
Необроблені дані
Для внесення даних до бази автором було експортовано вибірку повідомлень електронної пошти з KMail. У результаті було створено файл .mbox, який є текстовим файлом, що містить усі повідомлення електронної пошти. Можна було б вручну обробити кожне повідомлення та ввести його дані до таблиці, але оскільки автор вже мав певний досвід, йому хотілося автоматично зібрати дані, а це чудовий виклик з написання скрипту у Kexi для виконання цього завдання.
Починаємо, створюємо базу даних і таблицю
Якщо Kexi не встановлено у вашій системі, подивіться, чи доступна програма серед оновлень у вашій програмі для керування пакунками. Якщо пакунка з програмою там не буде, вам доведеться встановлювати програму з початкового коду за допомогою настанов щодо встановлення Calligra[2] або вікі KDE[3].
Розпочнемо з запуску Kexi і вибору варіанта створення у початковому майстрі. Залежно від встановлених додатків, ви зможете створити базу даних у форматі файла або на наявному сервері бази даних, наприклад PostgreSQL або MySQL. Виберемо файл, оскільки це найпростіший варіант для користувачів-початківців. Цей варіант пасує роботі із обмеженою кількістю користувачів, які матимуть доступ до бази даних одночасно. У файлових базах даних Kexi використовується sqlite як формат, отже їх можна буде читати за допомогою будь-яких сумісних із sqlite програм.
Для створення бази даних потрібна назва. Виберемо kexi_facebook. Слід також вибрати місце для збереження. Виберемо типове місце. Далі, буде відкрито головне вікно Kexi. У головному вікні вздовж верхньої частини вікна буде показано панель інструментів, а у нижній лівій частині вікна буде показано навігатор проектом. Головна панель інструментів Kexi відрізняється від інших програм Calligra, у ній використовується стиль компонування із панеллю вкладок. У кожному з вікон програми передбачено локальну панель інструментів для параметрів роботи програми, які є специфічними для відповідного вікна, зокрема для вікон таблиці, запиту, форми, звіту та скрипту.
На вкладці навпроти головного меню виберемо пункт , щоб запустити дизайнер таблиць.
До статистичних даних, які ви отримаєте електронною поштою, буде включено дату, кількість нових підписників, кількість дописів на стіні, кількість відвідань та загальну кількість підписників. Отже, можна створити таблицю із такою схемою:

Поля мають назву, тип і коментар, а також декілька властивостей, доступних з редактора властивостей у правій частині вікна, зокрема з обмеженнями та типовим значенням поля, якщо нічого не визначено користувачем. З кожним об'єктом у базі даних пов'язано численні властивості. Редактор властивостей надає змогу переглядати і редагувати ці властивості у єдиному вікні.
У відповідь на перемикання до режиму перегляду даних програма попросить зберегти таблицю і покаже вікно редактора таблиць, за допомогою якого ви можете ввести запис вручну. Але нам потрібно зробити зовсім інше!
Отримуємо дані
Нам потрібно автоматично отримати дані до нашої новоствореної, але порожньої, таблиці. Як ми вже згадували раніше, дані зберігаються у окремому файлі .mbox, де містяться усі повідомлення електронної пошти. У Kexi передбачено підтримку скриптів, які можна написати на ecmascript (javascript), python або декількох інших мовах, підтримку яких передбачено у Kross, оболонці для скриптових мов KDE. Ми напишемо скрипт на qtscript, тобто, фактично, на javascript, оскільки автор знає цю мову досконаліше за python.
На скрипт має відкрити файл .mbox, прочитати його рядок за рядком, отримати потрібні дані за допомогою обробки рядків, і, коли буде прочитано повний набір даних, додати його як запис до бази даних. Скрипти мають доступ не лише до вбудованих методів та специфічних для Kexi методів, але і можуть імпортувати бібліотеки, у яких міститься багато корисних функцій, найкориснішими з яких є бібліотеки Qt. Ми скористаємося функціями Core для доступу до файлової системи за допомогою QTextStream для читання даних та функціями Gui для доступу до QMessageBox, щоб програма могла показувати помилки, якщо їх буде виявлено, у діалогових вікнах.
На вкладці меню цього разу виберемо . У відповідь буде запущено редактор скриптів у центральній частині вікна і редактор властивостей праворуч.
Скрипт має лише декілька властивостей: тип та інтерпретатор. Нам потрібен інтерпретатор qtscript і тип — «Виконуваний файл». Виконуваним є той скрипт, який має бути запущено вручну. Скрипт модуля — скрипт, який має містити загальний модуль коду, доступ до якого отримуватимуть інші скрипти, а скрипт об'єкта — скрипт, який пов'язано із іншим об'єктом бази даних, зокрема звітом.

Увесь скрипт є таким:
//This script will import data from exported emails into the facebook_stats table
include("qt.core");
include("qt.gui");
var statsFile = new QFile("/home/piggz/kexi_fb/updates.mbox");
var stat_date;
var new_fans;
var new_posts;
var visits;
var total_fans;
var idx;
var conn = Kexi.getConnection();
var table = conn.tableSchema("facebook_stats");
if (statsFile.open(QIODevice.ReadOnly)) {
var ts = new QTextStream(statsFile);
var i = 0;
while (!ts.atEnd()) {
//Process the file line by line, grabbing data and adding records
var line = ts.readLine();
//Check date email sent
idx = line.indexOf("Date:");
if (idx == 0) {
stat_date = Date.parse(line.slice(6, 40));
}
//Check for fans
idx = line.indexOf("ans this week");
if ( idx >= 0) {
new_fans = line.slice(0, idx-2);
total_fans = line.slice(line.indexOf("(") + 1, line.indexOf("total") - 1);
}
//Check for wall posts
idx = line.indexOf("all posts");
if (idx >= 0) {
new_posts = line.slice(0, idx-2) + 0;
}
//Check for visits
idx = line.indexOf("isits to your");
if (idx >= 0) {
visits = line.slice(0,idx-2);
//Should have all the data now so insert a record
stat_date = new Date(stat_date);
var short_date = stat_date.getFullYear() + "-" + pad(stat_date.getMonth() + 1, 2) + "-" + pad(stat_date.getDate(), 2);
if (!conn.insertRecord(table, [++i, short_date, new_fans, new_posts, visits, total_fans])) {
var msg = "Cannot insert into " + table.caption() + '\n';
msg += "Date: " + stat_date.toDateString() + " " + short_date + '\n';
msg += "New Fans: " + new_fans + '\n';
msg += "Total Fans: " + total_fans + '\n';
msg += "New Posts: " + new_posts + '\n';
msg += "Visits: " + visits;
QMessageBox.information(0,"Error", msg);
}
}
}
QMessageBox.information(0, "Records Added:", i);
}
statsFile.close();
function pad(number, length) {
var str = '' + number;
while (str.length < length) {
str = '0' + str;
}
return str;
}
Можливою вадою наведеного вище скрипту є те, що у ньому ми припускаємо, що у таблиці ще немає записів, і створюємо записи, починаючи з 1. У цьому немає нічого поганого, якщо скрипт запускається один раз. Але якщо його запустити ще раз, він не зможе перезаписати запис, які збігаються за ідентифікатором із записами, які скрипт намагається вставити. Щоб зробити роботу скрипту надійнішою, слід спочатку визначити поточне максимальне значення ідентифікатора поля. Це має бути для вас непоганою вправою з написання скриптів.
Після виконання скрипту за допомогою панелі інструментів буде зібрано 11 записів даних, які буде показано на панелі табличних даних.

Слід зауважити, що наведений вище скрипт є результатом багатьох спроб і помилок, оскільки спочатку не було очевидним, можна імпортувати додаткові бібліотеки чи скористатися специфічними для Kexi функціями. Слід ще попрацювати над документуванням, яке спростить користування програмою користувачам-початківцям. Будемо раді вашим внескам до документації на сайті UserBase KDE.
Упорядковуємо дані, створюємо запит
На цьому кроці дані упорядковано так, як їх було упорядковано у KMail. Нам слід упорядкувати їх за зростанням дати, тому автор створив запит для упорядковування даних. Цього разу на вкладці виберемо . Нам потрібні усі поля, окрім основного ключа автоматичного збільшення номера повідомлення. Тому автор зробив так:

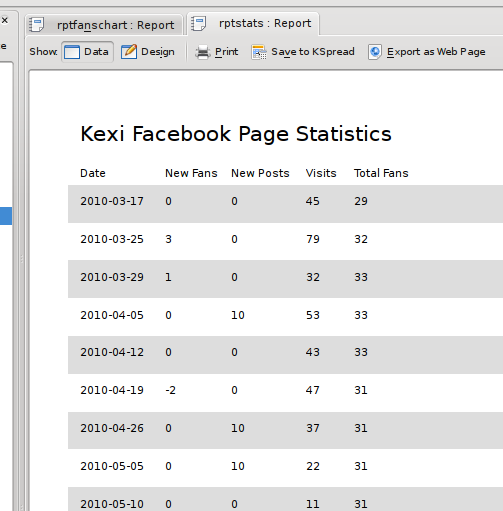
Перемикання на панель «Перегляд даних» призведе до виконання запиту і показу результатів:

Збережемо запит як qryStats для використання у звіті.
Упорядкування даних за допомогою звіту
Новою можливістю у Kexi 2 є додаток звітування. Цей додаток надає змогу створювати звіти. Його можна запустити безпосередньо з Kexi за допомогою редактора з графічним інтерфейсом, подібного до дизайнерів звітів у інших системах баз даних, зокрема Microsoft Access, Crystal Reports та Oracle Reports. У Kexi 1.6 звітування можна було виконувати за допомогою окремого додатка з kde-apps.org, але у цього додатка не було багатьох можливостей, які доступні у версії Kexi 2, його також не було повністю інтегровано із програмою, оскільки сам засіб компонування звіту був зовнішньою програмою.
Звіти можна друкувати, зберігати як PDF, експортувати до файлів HTML або електронних таблиць OpenDocument чи просто лишити у базі даних для інтерактивного перегляду. Зберегти звіт у всіх цих форматах можна через двоетапну процедуру створення звіту: спочатку програма перетворює звіт у проміжний опис, який згодом використовує для створення остаточної версії у вибраному форматі. Ймовірно, у наступних версіях програми буде передбачено підтримку зберігання даних у додаткових форматах, зокрема текстовому форматі OpenDocument (ODT) та форматі XML, дані якого згодом можна буде обробити за допомогою XSLT.
На вкладці виберемо для створення порожнього звіту із одним розділом «Подробиці». Структуру звіту засновано на розділах. Розділами можуть бути верхні і нижні колонтитули сторінок. Також до структури включено групи розділів, у яких дані згруповано на значеннях полів.
Спочатку, автор просто хотів створити табличне представлення даних, отже усі поля, окрім заголовка, мало бути розміщено у розділі подробиць (detail), а заголовки полів мало бути використано як заголовок сторінки або заголовок звіту. На сторінці редактора розділів панелі інструментів звітування додамо заголовок звіту і скористаємося вкладкою на панелі меню для додавання полів та міток з метою створення компонування звіту. За допомогою вкладки на бічній панелі встановимо джерелом даних звіту запит qryStats, який ми створили раніше. Нарешті, встановимо для властивості «Control Source» кожного поля значення відповідного поля запиту, а для властивості «Caption» — відповідну мітку. Матимемо щось таке:

і дає такий звіт:

Завдання виконано, але результат далекий від досконалості. У програмах для робочих станцій часто використовують чергування кольору тла рядків для того, щоб чіткіше визначити межі кожного набору даних. Тому ми теж так зробимо.
Автор створив ще один скрипт, але цього разу визначив для нього тип «Object», оскільки його буде пов'язано із об'єктом звіту. Скрипти звітування керуються подіями, тобто, коли трапляється якась подія під час створення звіту, програма викликає код пов'язаного із нею скрипту. Скрипти звітування використовують можливості Kross::Object, де кожен об'єкт у звіті можна пов'язати із об'єктом скрипту, створюючи більшу об'єктну орієнтованість у природі обробки. У кожного об'єкта скрипту можуть бути власні змінні та функції. Об'єкти звітування можуть бути самими звітами або будь-якими розділами звітів. Щоб було зрозуміліше, ось, як виглядає остаточна версія скрипту:

Це доволі простий скрипт: маємо об'єкт із назвою detail, що містить функцію OnRender, яку буде викликано кожного разу, коли слід буде показати розділ подробиць. Функція стежить за тим, скільки разів її викликали, і змінює колір тла. Останній рядок скрипту пов'язує функцію detail із розділом подробиць звіту.
Далі, у звіті слід встановити тип інтерпретатора «qtscript» і значення властивості «Скрипт об'єкта», яке дорівнюватиме назві скрипту. Важливо, щоб тип інтерпретатора звіту і скрипту збігалися, інакше скрипт не буде показано як пункт у списку скриптів об'єкта.
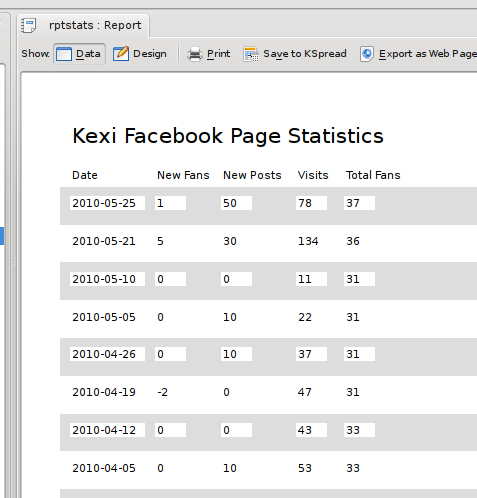
Створений звіт виглядатиме так:

Поля з білим тлом виглядають не дуже, тому повертаємося до дизайнера і змінюємо значення властивості «Непрозорість» для кожного з цих полів на 0, щоб вони стали прозорими. Маємо щось значно приємніше:

Додавання чогось трендового
Остаточною вимогою автора на цьому етапі було додавання візуальної складової — діаграми кількості прихильників за часом. Засіб компонування звітів надає змогу створити діаграми за допомогою бібліотеки KDChart від KDAB, яка використовується у програмі Calligra KChart. Ця бібліотека є доволі потужною і надає змогу об'єднувати дані діаграми із даними основного звіту (створюючи зв'язок підлеглості), але нам буде достатньо простої одинарної діаграми. Об'єкту діаграми слід передавати дані у певному форматі. Має бути 2 або більше стовпчиків даних. Перший стовпчик використовують для міток на вісі X. Усі інші стовпчики вважають послідовностями даних для діаграми. Автор розпочав зі створення запиту із двома стовпчиками — стовпчиком дата за зростанням та стовпчиком загальної кількості прихильників, а потім створив новий звіт. Цей звіт, насправді, не засновано на жодних даних, отже його поле «Джерело даних» є порожнім. Результатом використання порожнього джерела даних є звіт із одним розділом подробиць. Це надає можливість додати до звіту мінімальний набір елементів.
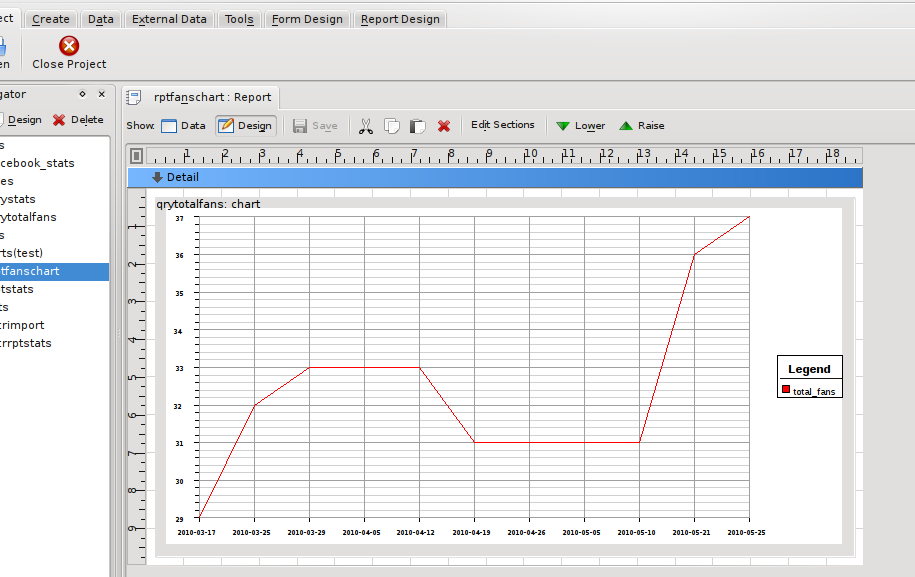
У розділі подробиць додамо об'єкт діаграми з панелі інструментів редактора звітів і встановимо для його джерела даних щойно створений запит

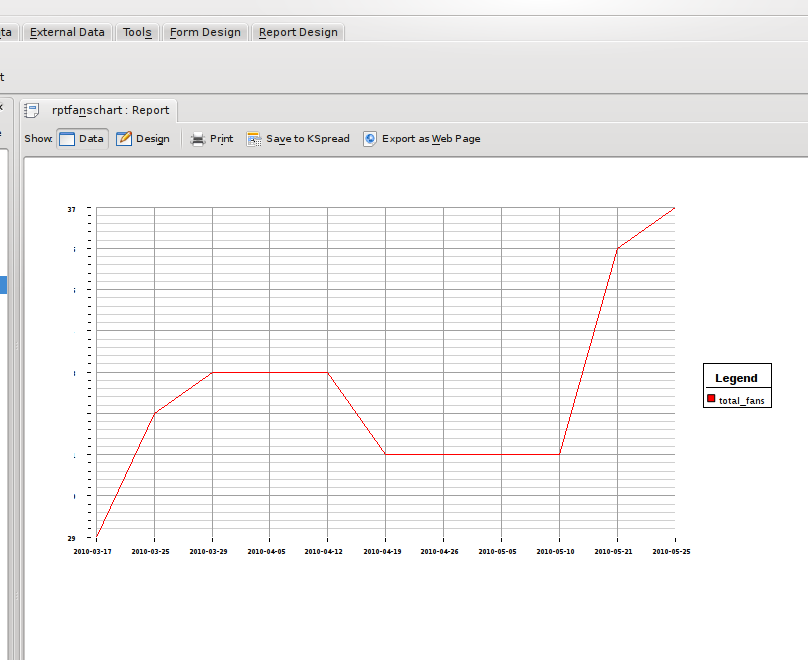
Як ви можете бачити, навіть під час розробки об'єкт діаграми може збирати дані та малювати попередній варіант діаграми. У результаті перемикання на панель даних буде показано діаграму без будь-яких додаткових ліній та тексту з дизайнера:

Матеріальні копії
При друці табличний звіт та звіт у форматі діаграми виглядають точно так само, як на панелі перегляду даних. При друці на принтері PDF у KDE діаграма навіть зберігає усі деталі, оскільки програма не перетворює її на растрове зображення, а зберігає лінії, які уможливлюють масштабування зображення!
Вибір для табличного звіту формату документа HTML відкриває доступ до двох варіантів: зберігання у форматі таблиці чи зберігання з використанням CSS. Вибір варіанта таблиці призведе до створення файла HTML, де текст кожного з полів звіту буде вмістом комірки таблиці, а кожен розділ — її рядком. Використання варіанта з CSS призведе до додавання атрибута <div> і спроби створити файл HTML, який намагатиметься відтворити оригінал, уможливлюючи розташування блоків тексту та зображень у довільних позиціях.
Табличний звіт також чудово експортується до файла електронної таблиці OpenDocument для використання у Calligra Sheets або Libre Office:

Як можна бачити з зображення, маємо проблему із тим, що заголовок звіту займає комірку із іншими заголовками полів. Причиною є те, що він перебуває у тому самому розділі. Виправити це доволі просто: розташуйте заголовок в окремому розділі, наприклад «Заголовок сторінки».
На цьому можна завершити опис деяких із можливостей Kexi 2.2. З іншими можливостями можна ознайомитися за допомогою безпосереднього користування програмою. Якщо можете, удоскональте документацію, посилання на яку наведено на сторінці програми[4], або долучайтеся до команди розробників за допомогою каналів #kexi та #calligra на сервері Libera Chat IRC.
Посилання на додаткові джерела інформації


