Kdenlive/Manual/Tutorials/Split Screen How To: Difference between revisions
Smolyaninov (talk | contribs) (Marked this version for translation) |
|||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | |||
<translate> | |||
== How To Do Split Screen Effect == | == How To Do Split Screen Effect == <!--T:1--> | ||
This effect is also known as picture in picture effect or PIP. | <!--T:2--> | ||
This effect is also known as picture in picture effect or PIP.</translate> | |||
<translate> | |||
In this example we will see how to have 4 screens playing at once in the video. | <!--T:3--> | ||
In this example we will see how to have 4 screens playing at once in the video.</translate> | |||
<translate> | |||
{{#ev:youtube|YRs5UDuCVJg|500|left|Example - 4 screens in one}} | <!--T:4--> | ||
{{#ev:youtube|YRs5UDuCVJg|500|left|Example - 4 screens in one}}</translate> | |||
<translate> | |||
<!--T:5--> | |||
<br clear=all> | <br clear=all> | ||
To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the [[Special:MyLanguage/Kdenlive/Manual/ | To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the [[Special:MyLanguage/Kdenlive/Manual/Timeline_Menu/Tracks|Timeline>Tracks>Insert Track]] menu.</translate> | ||
<translate> | |||
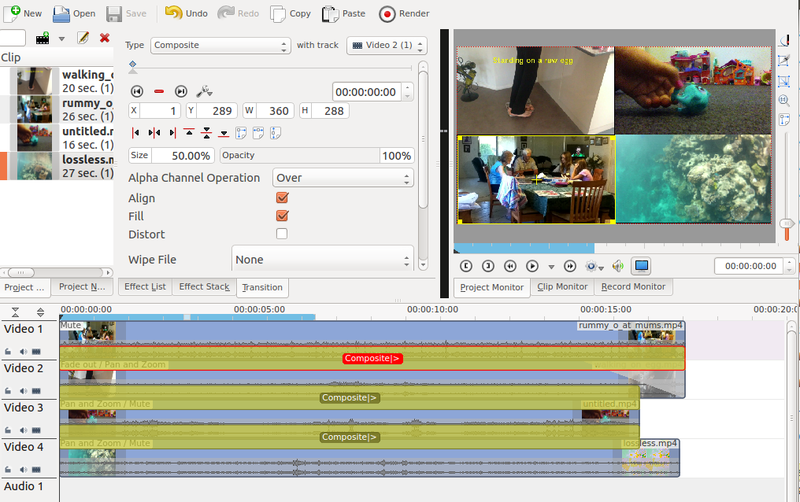
You create a project/timeline like that shown in Figure 1 and described in detail below. | <!--T:6--> | ||
You create a project/timeline like that shown in Figure 1 and described in detail below.</translate> | |||
<translate> | |||
[[File:Kdenlive 4pip overview.png| | <!--T:7--> | ||
[[File:Kdenlive 4pip overview.png|thumb|left|800px|Figure 1. - Time Line Setup]]</translate> | |||
<translate> | |||
<!--T:8--> | |||
<br clear=all> | <br clear=all> | ||
Video 1 (appears in bottom left in the result) has no effects added to it. | Video 1 (appears in bottom left in the result) has no effects added to it. | ||
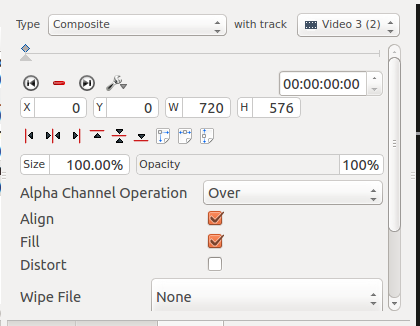
<br>There is a composite transition between Video 1 and Video 2. (See Figure 2). This transition has a sizing and positioning effect as part of it that causes the Video on Video Track 1 to be scaled down 50% and be positioned in the bottom left corner. | <br>There is a [[Special:MyLanguage/Kdenlive/Manual/Transitions/Composite| composite transition]] between Video 1 and Video 2. (See Figure 2). This transition has a sizing and positioning effect as part of it that causes the Video on Video Track 1 to be scaled down 50% and be positioned in the bottom left corner.</translate> | ||
<translate> | |||
[[File:Kdenlive 4pip transition1.png|frame|200|left|Figure 2. - Transition 1]] | <!--T:9--> | ||
[[File:Kdenlive 4pip transition1.png|frame|200|left|Figure 2. - Transition 1]]</translate> | |||
<translate> | |||
<!--T:10--> | |||
<br clear=all> | <br clear=all> | ||
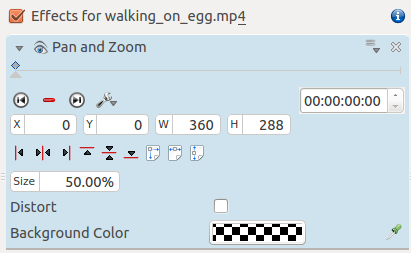
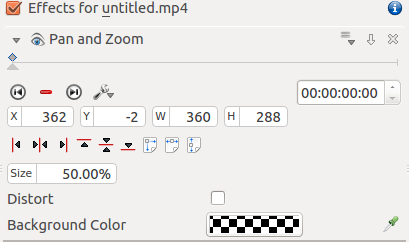
Video 2 (appears top left in result) has a [[Special:MyLanguage/Kdenlive/Manual/Effects/Crop_and_transform/Pan_and_Zoom| pan and zoom]] effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner. | Video 2 (appears top left in result) has a [[Special:MyLanguage/Kdenlive/Manual/Effects/Crop_and_transform/Pan_and_Zoom| pan and zoom]] effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.</translate> | ||
<translate> | |||
[[File:Kdenlive 4pip vid2 pan and zoom.png|frame|200|left|Figure 3 - Effect on Video 2]] | <!--T:11--> | ||
[[File:Kdenlive 4pip vid2 pan and zoom.png|frame|200|left|Figure 3 - Effect on Video 2]]</translate> | |||
<translate> | |||
<!--T:12--> | |||
<br clear=all> | <br clear=all> | ||
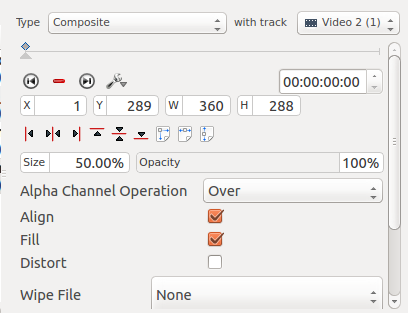
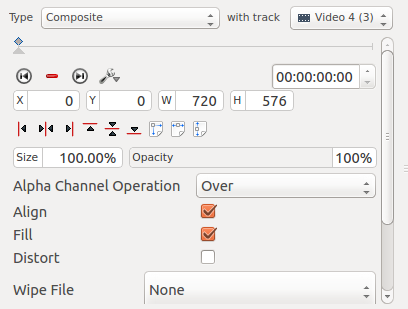
There is a standard composite transition between Video track 2 and Video track 3 - see Figure 4. | <!--T:13--> | ||
[[File:Kdenlive 4pip transition2.png|frame|200|left|Figure 4 - Transition between Video 2 and Video 3]] | There is a standard composite transition between Video track 2 and Video track 3 - see Figure 4.</translate> | ||
<translate> | |||
<!--T:14--> | |||
[[File:Kdenlive 4pip transition2.png|frame|200|left|Figure 4 - Transition between Video 2 and Video 3]]</translate> | |||
<translate> | |||
<!--T:15--> | |||
<br clear=all> | <br clear=all> | ||
Video 3 (appears top right in result) has a pan and zoom effect added to it (See Figure 5). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 3 to be scaled down 50% and be positioned in the top right corner. | Video 3 (appears top right in result) has a pan and zoom effect added to it (See Figure 5). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 3 to be scaled down 50% and be positioned in the top right corner.</translate> | ||
<translate> | |||
[[File:Kdenlive 4pip vid3 pan and zoom.png|frame|200|left|Figure 5 - Effect on Video 3]] | <!--T:16--> | ||
[[File:Kdenlive 4pip vid3 pan and zoom.png|frame|200|left|Figure 5 - Effect on Video 3]]</translate> | |||
<translate> | |||
<!--T:17--> | |||
<br clear=all> | <br clear=all> | ||
There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6. | There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6. | ||
[[File:Kdenlve 4pip transition3.png|frame|200|left|Figure 6 - Transition between Video 3 and Video 4]] | [[File:Kdenlve 4pip transition3.png|frame|200|left|Figure 6 - Transition between Video 3 and Video 4]]</translate> | ||
<translate> | |||
<!--T:18--> | |||
<br clear=all> | <br clear=all> | ||
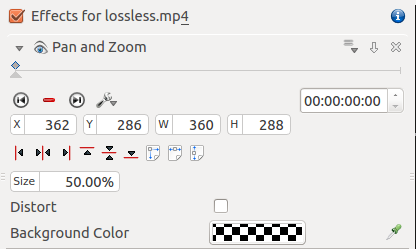
Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner. | Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner.</translate> | ||
<translate> | |||
[[File:Kdenlive 4pip vid4 pan and zoom.png|frame|200|left|Figure 7 - Effect on Video 4]] | <!--T:19--> | ||
[[File:Kdenlive 4pip vid4 pan and zoom.png|frame|200|left|Figure 7 - Effect on Video 4]]</translate> | |||
<br clear=all> | |||
<translate> | |||
<!--T:20--> | |||
{{Prevnext2 | |||
| prevpage=Special:MyLanguage/Kdenlive/Manual/Tutorials | |||
| prevtext=Tutorials | |||
| index=Special:MyLanguage/Kdenlive/Manual | indextext=Back to menu | |||
}}</translate> | |||
[[Category:Kdenlive]] | |||
[[Category:Multimedia]] | |||
[[Category:Tutorials]] | |||
Latest revision as of 11:51, 2 March 2020
How To Do Split Screen Effect
This effect is also known as picture in picture effect or PIP.
In this example we will see how to have 4 screens playing at once in the video.
{{#ev:youtube|YRs5UDuCVJg|500|left|Example - 4 screens in one}}
To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the Timeline>Tracks>Insert Track menu.
You create a project/timeline like that shown in Figure 1 and described in detail below.

Video 1 (appears in bottom left in the result) has no effects added to it.
There is a composite transition between Video 1 and Video 2. (See Figure 2). This transition has a sizing and positioning effect as part of it that causes the Video on Video Track 1 to be scaled down 50% and be positioned in the bottom left corner.

Video 2 (appears top left in result) has a pan and zoom effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.

There is a standard composite transition between Video track 2 and Video track 3 - see Figure 4.

Video 3 (appears top right in result) has a pan and zoom effect added to it (See Figure 5). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 3 to be scaled down 50% and be positioned in the top right corner.

There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6.

Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner.