Kdenlive/Manual/QuickStart/es: Difference between revisions
Created page with "thumb|left|200px|New Project dialog Abra '''Kdenlive''' y cree un nuevo proyecto (<menuchoice>Archivo -> Nuevo</menuchoice>)." |
Updating to match new version of source page |
||
| (39 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
=== Crear un nuevo proyecto === | === Crear un nuevo proyecto === | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Estructura de directorios en Kdenlive]] | [[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Estructura de directorios en Kdenlive]] | ||
El primer paso es crear una nueva carpeta (vacía) para nuestro nuevo proyecto. En este tutorial lo llamaremos <tt>quickstart-tutorial/</tt>. Luego tome algunos clips de video o descárguelos de acá: [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB)<ref>. Si prefiere Theora (para promover el uso de formatos libres), puede descargar este archivo [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2].</ref> y extraerlo p.ej. a <tt>quickstart-tutorial/Videos/</tt>, una subcarpeta vacía dentro del directorio del proyecto. | El primer paso es crear una nueva carpeta (vacía) para nuestro nuevo proyecto. En este tutorial lo llamaremos <tt>quickstart-tutorial/</tt>. Luego tome algunos clips de video o descárguelos de acá: [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB)<ref>. Si prefiere Theora (para promover el uso de formatos libres), puede descargar este archivo [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2].</ref> y extraerlo p.ej. a <tt>quickstart-tutorial/Videos/</tt>, una subcarpeta vacía dentro del directorio del proyecto. | ||
</div> | |||
La imagen de la izquierda muestra la estructura de carpetas sugerida: cada proyecto tiene su propio directorio, con los archivos de video en el subdirectorio <tt>Videos</tt>, archivos de audio en el directorio <tt>Audio</tt>, etc. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|leer más]]) | La imagen de la izquierda muestra la estructura de carpetas sugerida: cada proyecto tiene su propio directorio, con los archivos de video en el subdirectorio <tt>Videos</tt>, archivos de audio en el directorio <tt>Audio</tt>, etc. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|leer más]]) | ||
| Line 13: | Line 15: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-New-Project.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
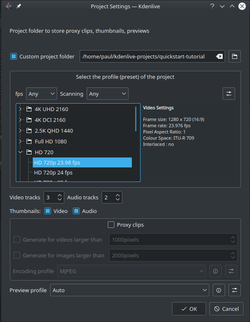
Abra '''Kdenlive''' y cree un nuevo proyecto (<menuchoice>Archivo | [[File:Kdenlive Quickstart-New-Project.png|thumb|left|250px|New Project dialog]] | ||
Abra '''Kdenlive''' y cree un nuevo proyecto (<menuchoice>Archivo<menuchoice> → <menuchoice>Nuevo</menuchoice>). | |||
</div> | |||
Seleccione la carpeta de proyecto (<tt>quickstart-tutorial/</tt>) creada previamente y elija un perfil de proyecto adecuado. Los archivos de video proporcionados más arriba están en 720p, 23.98 fps.<ref>[http://en.wikipedia.org/wiki/720p 720] es la altura del video, p es para [http://en.wikipedia.org/wiki/Progressive_scan escaneo progresivo] en contraste con [http://en.wikipedia.org/wiki/Interlaced_video video entrelazado] y el número fps denota el número de cuadros por segundo.</ref> Si está usando sus propios archivos y no sabe qué perfil usar, '''Kdenlive''' le sugerirá uno adecuado al momento de añadir el primer clip de video <ref> Siempre que configure Kdenlive en [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Miscelánea ]] para ''Chequear si el primer clip agregado concuerda con el perfil del proyecto''</ref> , de modo que por ahora puede dejar este campo en cualquier perfil que esté. | |||
If you like you can change to the dark theme: <menuchoice>Settings -> Colour Theme</menuchoice> i.e Breeze-Dark | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | === Agregando clips === | ||
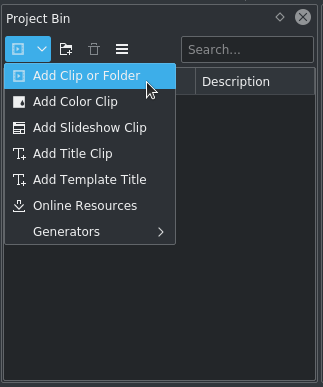
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|400px| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|400px|Árbol de proyecto: Agregar clip de video]] | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Ahora que el proyecto está listo, comencemos por agregar algunos clips (i.e. los que usted ha descargado). Esto se hace a través del ''Widget de Árbol de proyecto''; un clic en el icono <menuchoice>Agregar clip</menuchoice> {{Icon|add-clip}} abre directamente el diálogo de archivo, un clic en la pequeña flecha muestra la lista de tipos adicionales de clips que se también pueden añadir. A través del cuadro de diálogo estándar <menuchoice>Agregar clip</menuchoice> se pueden añadir clips de video, audio, imágenes e incluso otros proyectos de '''Kdenlive'''. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Mainwindow.png|thumb|left|400px|Kdenlive 0.8 | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Mainwindow.png|thumb|left|400px|Ventana de Kdenlive 0.8 con los archivos del tutorial]] | |||
Después de cargar los clips, '''Kdenlive''' será similar a esto. En la parte superior izquierda se encuentra el árbol del proyecto ya conocido. A la derecha está el monitores que muestra los vídeos, tanto los clips originales, como la salida del vídeo que estamos editando, con todos los efectos, transiciones, etc. aplicadas. El tercero elemento, también muy importante, es la línea de tiempo (por debajo del monitor y del árbol): en la línea de tiempo es donde se pueden combinar y editar los clips de vídeo. Hay dos tipos diferentes de pistas, vídeo y audio. Las de vídeo pueden contener cualquier tipo de clip, así sean pistas de audio, pero cuando se suelta un archivo de vídeo a la pista de audio, se utilizarán sólo el audio. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px|Saving a Kdenlive project]] | [[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px|Saving a Kdenlive project]] | ||
Ahora salvemos el trabajo a través de <menuchoice>Archivo -> Guardar</menuchoice>. Con esto hemos guardado las ediciones que hayamos hecho, p.ej., el lugar de cada clip en la línea de tiempo, los efectos que hemos aplicado, etc. El proyecto guardado "no" se puede visualizar como .<ref>Para hacerlo, es posible usar <code>melt yourproject.kdenlive</code>, pero esta no es la manera en que se mostrará el video final debido a que es (casi seguro) demasiado lenta. Además, solo funcionaría si melt está instalado.</ref> El proceso de generar el video final se conoce como ''Renderizar''. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<span id="Timeline"></span> | <span id="Timeline"></span> | ||
=== | === Línea de tiempo === | ||
Véase también [[Special:MyLanguage/Kdenlive/Manual/Timeline| la sección línea de tiempo del manual]] | |||
<div class="mw-translate-fuzzy"> | |||
Ahora viene la edición como tal. Los clips del proyecto se combinan en la línea de tiempo para obtener el resultado final. Para llevarlos a la línea solo hace falta arrastrar y soltar: Arrastre por ejemplo Napoli del árbol del proyecto (asumiendo que está utilizando los archivos proporcionados más arriba, como en el resto de este tutorial de inicio rápido, si no, por favor, asegúrese de que su pantalla es resistente al agua, y quizás a prueba de tomates), y colóquelo en la primera pista de la línea de tiempo. | |||
</div> | |||
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|Primeros clips en la línea de tiempo]] | |||
Dado que también necesitamos algunos cubiertos, tomemos el clip de la cuchara (Spoon), arrastrémoslo y soltémoslo en la primera pista también. A continuación, arrastramos el Napoli al comienzo de la línea de tiempo (de lo contrario el vídeo renderizado comenzaría con algunos segundos de negro) y colocamos Spoon justo a la derecha después de Napoli, tal como se ve en la imagen de la izquierda. (¿Cómo he logrado hacer un acercamiento en la línea de tiempo (Zoom in)? con <keycap>Ctrl + Rueda del ratón</keycap>.) | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left| | [[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left|Cursor en la línea de tiempo]] | ||
El resultado ya se puede previsualizar pulsando <keycap>Espacio</keycap> (o el botón <menuchoice>Reproducir</menuchoice> en el monitor de proyecto). Verá Napoli directamente seguido de Spoon. Si el cursor de la línea de tiempo no está al principio, el monitor proyecto empieza a jugar en algún lugar en el medio del video; puede mover el cursos arrastrándolo ya sea en la regla línea de tiempo o en el monitor de proyecto. Si prefiere los atajos de teclado, <keycap>Ctrl+Home</keycap> hace lo mismo para el monitor que esté activado. (Seleccione el <menuchoice>Monitor de proyecto</menuchoice> si no está seleccionado aún antes de usar el atajo por teclado.) | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Marcador para redimensionado]] | |||
Puesto que después de comer lo mejor sería jugar un rato, tenemos un clip Billar. Añádalo a la línea de tiempo también. Durante los primeros 1,5 segundos no pasa nada en el clip, por lo que tal vez debería hacer un '''corte''' para evitar que el video sea algo aburrido. Una manera fácil <ref>La escritura de esta manera sugiere que hay varias maneras de cortar un clip. Esto es de hecho verdad. </ref> es mover el cursor de la línea de tiempo a la posición deseada (es decir, la posición en la que desea cortar el video), a continuación, arrastre el borde izquierdo del clip cuando aparezca el indicador de cambio de tamaño. Se encajará en el cursor de línea de tiempo cuando se mueve lo suficientemente cerca. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Solapar clips]] | |||
Para agregar una ''transición'' entre comer (la cuchara, Spoon) y jugar billar (Billard), los dos clips deben solaparse. Para ser precisos: el segundo clip debe estar por encima o por debajo del primero y terminar algunos cuadros después de que comience el segundo. Es posible acercarse hasta que los ticks para cuadros individuales aparezcan como ayuda, lo que también hace que sea más fácil tener siempre la misma duración de la transición, cinco cuadros en este caso. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Es posible hacer un acercamiento (zoom in) ya sea a través del <menuchoice>deslizador de zoom</menuchoice> en la parte interior de la ventana de '''Kdenlive''' o con <keycap>Ctrl+ Rueda del mouse</keycap>. '''Kdenlive''' hará un acercamiento en el cursos de la línea de tiempo, de modo que lo primero es colocarlo en la posición hacia la cual se desea hacer el acercamiento y luego proceder con él. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
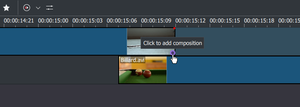
[[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left| | [[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Marcador de transición]] | ||
<span id="transition"></span> | <span id="transition"></span>Ahora que los clips se solapan es posible agregar la transición haciendo clic derecho en el clip superior y seleccionando <menuchoice>Agregar transición</menuchoice> o, más fácil aún, haciendo clic en el triángulo verde que aparece cuando pasa el ratón sobre la esquina inferior derecha del clip (Spoon en este caso). En el segundo caso se agrega de forma predefinida una transición Disolver, lo que en este caso es la mejor idea dado que no se necesita una cuchara para jugar billar. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
La transición Disolver desvanece el primer clip sobre el segundo. Véase también la [[Special:myLanguage/Kdenlive/Manual/Transitions|Sección de Transiciones del manual]]. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|400px]] | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|400px|Combinación de clips en la línea de tiempo]] | |||
Ahora podemos agregar el útimo clip, el Piano, y aplicar de nuevo la transición Disolver. Cuando lo hacemos sobre la primera pista de la línea de tiempo, es necesario hacer clic en el borde inferior izquierdo del nuevo clip para añadir una transición desde el clip anterior. | |||
</div> | |||
| Line 79: | Line 109: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
==== | ==== Efectos ==== | ||
<div class="mw-translate-fuzzy"> | |||
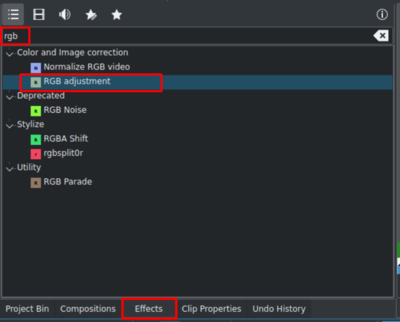
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|400px|Lista de efectos]] | |||
Es posible aplicar un efecto de colorización al Piano añadiendo un ''efecto''. Seleccione el clip Pisno y luego haga doble clic en el efecto <menuchoice>Ajuste RGB</menuchoice> en la <menuchoice>Lista de efectos</menuchoice>. Si no resulta visible, puede acceder a través de <menuchoice>Vista -> Lista de efectos</menuchoice>. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | [[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | ||
Una vez que el efecto ha sido agregado, haga clic en un lugar vacío de la línea de tiempo y verá el nombre en la línea de tiempo del clip. También se mostrará en el <menuchoice>Effect/Composition Stack</menuchoice> widget. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left| | [[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|402px|Effect Stack with RGB adjustment]] | ||
Para obtener un tono cálido amarillo-naranja en la imagen, concordando con un agradable atardecer, el azul debe ser reducido y el rojo y el verde, mejorados. | |||
The values in the | The values in the Effect/Composition Stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider. | ||
The Effect/Composition Stack widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Effect/Composition Stack widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering. | |||
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour. | For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour. | ||
| Line 102: | Line 135: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Keyframes.png|thumb|left| | [[File:Kdenlive Quickstart-Keyframes.png|thumb|left|401px|Keyframes for effects]] | ||
After clicking the <menuchoice>keyframe</menuchoice> icon (the clock icon framed in the previous image), the | After clicking the <menuchoice>keyframe</menuchoice> icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end. | ||
Make sure the last keyframe is selected in the | Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue. | ||
Moving the timeline cursor to the beginning of the project and playing it (with <keycap>Space</keycap>, or the <menuchoice>Play</menuchoice> button in the <menuchoice>Project Monitor</menuchoice>), the piano should now change the colour as desired. | Moving the timeline cursor to the beginning of the project and playing it (with <keycap>Space</keycap>, or the <menuchoice>Play</menuchoice> button in the <menuchoice>Project Monitor</menuchoice>), the piano should now change the colour as desired. | ||
| Line 117: | Line 150: | ||
==== Music ==== | ==== Music ==== | ||
[[File:Kdenlive Quickstart-Fadeout.png|thumb|left| | [[File:Kdenlive Quickstart-Fadeout.png|thumb|left|395px|Audio fadeout]] | ||
Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | ||
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the | The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.<ref>This shaded triangle is a shorthand for adding the effect <menuchoice>Fade -> Fade out</menuchoice>. Both ways lead to the same result.</ref> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| Line 126: | Line 159: | ||
=== Rendering === | === Rendering === | ||
[[File:Kdenlive Quickstart-Renderer.png|thumb|left| | [[File:Kdenlive Quickstart-Renderer.png|thumb|left|210px|Rendering dialog]] | ||
A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project -> Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose | A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project -> Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the <menuchoice>Render to File</menuchoice> button. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
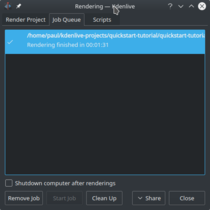
[[File:Kdenlive Quickstart-Rendering.png|thumb|left| | [[File:Kdenlive Quickstart-Rendering.png|thumb|left|210px|Rendering progress]] | ||
After some seconds rendering will be finished, and your first '''Kdenlive''' project completed. Congratulations! | After some seconds rendering will be finished, and your first '''Kdenlive''' project completed. Congratulations! | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== Complete manual === | |||
Further documentation for the current version of '''Kdenlive''' can be found in [[Special:myLanguage/Kdenlive/Manual | the full manual]]. | |||
=== References and notes === | === References and notes === | ||
Latest revision as of 23:03, 23 September 2022
Quick Start
Crear un nuevo proyecto

El primer paso es crear una nueva carpeta (vacía) para nuestro nuevo proyecto. En este tutorial lo llamaremos quickstart-tutorial/. Luego tome algunos clips de video o descárguelos de acá: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1] y extraerlo p.ej. a quickstart-tutorial/Videos/, una subcarpeta vacía dentro del directorio del proyecto.
La imagen de la izquierda muestra la estructura de carpetas sugerida: cada proyecto tiene su propio directorio, con los archivos de video en el subdirectorio Videos, archivos de audio en el directorio Audio, etc. (leer más)
(El tutorial asume desde ahora que usted usa las muestras de video proporcionadas acá, pero desde luego funcionará para cualquiera.)
Seleccione la carpeta de proyecto (quickstart-tutorial/) creada previamente y elija un perfil de proyecto adecuado. Los archivos de video proporcionados más arriba están en 720p, 23.98 fps.[2] Si está usando sus propios archivos y no sabe qué perfil usar, Kdenlive le sugerirá uno adecuado al momento de añadir el primer clip de video [3] , de modo que por ahora puede dejar este campo en cualquier perfil que esté.
If you like you can change to the dark theme: i.e Breeze-Dark
Agregando clips
Ahora que el proyecto está listo, comencemos por agregar algunos clips (i.e. los que usted ha descargado). Esto se hace a través del Widget de Árbol de proyecto; un clic en el icono ![]() abre directamente el diálogo de archivo, un clic en la pequeña flecha muestra la lista de tipos adicionales de clips que se también pueden añadir. A través del cuadro de diálogo estándar se pueden añadir clips de video, audio, imágenes e incluso otros proyectos de Kdenlive.
abre directamente el diálogo de archivo, un clic en la pequeña flecha muestra la lista de tipos adicionales de clips que se también pueden añadir. A través del cuadro de diálogo estándar se pueden añadir clips de video, audio, imágenes e incluso otros proyectos de Kdenlive.

Después de cargar los clips, Kdenlive será similar a esto. En la parte superior izquierda se encuentra el árbol del proyecto ya conocido. A la derecha está el monitores que muestra los vídeos, tanto los clips originales, como la salida del vídeo que estamos editando, con todos los efectos, transiciones, etc. aplicadas. El tercero elemento, también muy importante, es la línea de tiempo (por debajo del monitor y del árbol): en la línea de tiempo es donde se pueden combinar y editar los clips de vídeo. Hay dos tipos diferentes de pistas, vídeo y audio. Las de vídeo pueden contener cualquier tipo de clip, así sean pistas de audio, pero cuando se suelta un archivo de vídeo a la pista de audio, se utilizarán sólo el audio.

Ahora salvemos el trabajo a través de . Con esto hemos guardado las ediciones que hayamos hecho, p.ej., el lugar de cada clip en la línea de tiempo, los efectos que hemos aplicado, etc. El proyecto guardado "no" se puede visualizar como .[4] El proceso de generar el video final se conoce como Renderizar.
Línea de tiempo
Véase también la sección línea de tiempo del manual
Ahora viene la edición como tal. Los clips del proyecto se combinan en la línea de tiempo para obtener el resultado final. Para llevarlos a la línea solo hace falta arrastrar y soltar: Arrastre por ejemplo Napoli del árbol del proyecto (asumiendo que está utilizando los archivos proporcionados más arriba, como en el resto de este tutorial de inicio rápido, si no, por favor, asegúrese de que su pantalla es resistente al agua, y quizás a prueba de tomates), y colóquelo en la primera pista de la línea de tiempo.

Dado que también necesitamos algunos cubiertos, tomemos el clip de la cuchara (Spoon), arrastrémoslo y soltémoslo en la primera pista también. A continuación, arrastramos el Napoli al comienzo de la línea de tiempo (de lo contrario el vídeo renderizado comenzaría con algunos segundos de negro) y colocamos Spoon justo a la derecha después de Napoli, tal como se ve en la imagen de la izquierda. (¿Cómo he logrado hacer un acercamiento en la línea de tiempo (Zoom in)? con Ctrl + Rueda del ratón.)

El resultado ya se puede previsualizar pulsando Espacio (o el botón en el monitor de proyecto). Verá Napoli directamente seguido de Spoon. Si el cursor de la línea de tiempo no está al principio, el monitor proyecto empieza a jugar en algún lugar en el medio del video; puede mover el cursos arrastrándolo ya sea en la regla línea de tiempo o en el monitor de proyecto. Si prefiere los atajos de teclado, Ctrl+Home hace lo mismo para el monitor que esté activado. (Seleccione el si no está seleccionado aún antes de usar el atajo por teclado.)

Puesto que después de comer lo mejor sería jugar un rato, tenemos un clip Billar. Añádalo a la línea de tiempo también. Durante los primeros 1,5 segundos no pasa nada en el clip, por lo que tal vez debería hacer un corte para evitar que el video sea algo aburrido. Una manera fácil [5] es mover el cursor de la línea de tiempo a la posición deseada (es decir, la posición en la que desea cortar el video), a continuación, arrastre el borde izquierdo del clip cuando aparezca el indicador de cambio de tamaño. Se encajará en el cursor de línea de tiempo cuando se mueve lo suficientemente cerca.

Para agregar una transición entre comer (la cuchara, Spoon) y jugar billar (Billard), los dos clips deben solaparse. Para ser precisos: el segundo clip debe estar por encima o por debajo del primero y terminar algunos cuadros después de que comience el segundo. Es posible acercarse hasta que los ticks para cuadros individuales aparezcan como ayuda, lo que también hace que sea más fácil tener siempre la misma duración de la transición, cinco cuadros en este caso.
Es posible hacer un acercamiento (zoom in) ya sea a través del en la parte interior de la ventana de Kdenlive o con Ctrl+ Rueda del mouse. Kdenlive hará un acercamiento en el cursos de la línea de tiempo, de modo que lo primero es colocarlo en la posición hacia la cual se desea hacer el acercamiento y luego proceder con él.

Ahora que los clips se solapan es posible agregar la transición haciendo clic derecho en el clip superior y seleccionando o, más fácil aún, haciendo clic en el triángulo verde que aparece cuando pasa el ratón sobre la esquina inferior derecha del clip (Spoon en este caso). En el segundo caso se agrega de forma predefinida una transición Disolver, lo que en este caso es la mejor idea dado que no se necesita una cuchara para jugar billar.
La transición Disolver desvanece el primer clip sobre el segundo. Véase también la Sección de Transiciones del manual.

Ahora podemos agregar el útimo clip, el Piano, y aplicar de nuevo la transición Disolver. Cuando lo hacemos sobre la primera pista de la línea de tiempo, es necesario hacer clic en el borde inferior izquierdo del nuevo clip para añadir una transición desde el clip anterior.
Efectos

Es posible aplicar un efecto de colorización al Piano añadiendo un efecto. Seleccione el clip Pisno y luego haga doble clic en el efecto en la . Si no resulta visible, puede acceder a través de .

Una vez que el efecto ha sido agregado, haga clic en un lugar vacío de la línea de tiempo y verá el nombre en la línea de tiempo del clip. También se mostrará en el widget.

Para obtener un tono cálido amarillo-naranja en la imagen, concordando con un agradable atardecer, el azul debe ser reducido y el rojo y el verde, mejorados.
The values in the Effect/Composition Stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
The Effect/Composition Stack widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Effect/Composition Stack widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Music

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.[6]
Rendering

A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
Complete manual
Further documentation for the current version of Kdenlive can be found in the full manual.
References and notes
- ↑ . Si prefiere Theora (para promover el uso de formatos libres), puede descargar este archivo kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 es la altura del video, p es para escaneo progresivo en contraste con video entrelazado y el número fps denota el número de cuadros por segundo.
- ↑ Siempre que configure Kdenlive en Miscelánea para Chequear si el primer clip agregado concuerda con el perfil del proyecto
- ↑ Para hacerlo, es posible usar
melt yourproject.kdenlive, pero esta no es la manera en que se mostrará el video final debido a que es (casi seguro) demasiado lenta. Además, solo funcionaría si melt está instalado. - ↑ La escritura de esta manera sugiere que hay varias maneras de cortar un clip. Esto es de hecho verdad.
- ↑ This shaded triangle is a shorthand for adding the effect . Both ways lead to the same result.