Plasma/ColorPicker: Difference between revisions
Markup edit |
spelling |
||
| (6 intermediate revisions by 5 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
==Color Picker Widget== | ==Color Picker Widget== <!--T:1--> | ||
{|class="tablecenter vertical-centered" | {|class="tablecenter vertical-centered" | ||
|[[File:PlasmoidColorPicker1.png| | |[[File:PlasmoidColorPicker1.png|64px]]||'''Color Picker Widget - Use this tool to capture the color of something on your screen''' | ||
|} | |} | ||
When you are working inside a graphic | <!--T:2--> | ||
When you are working inside a graphic editor software, there is typically a tool for selecting the color of a piece of the graphic open in the program. '''Gimp''' has such a tool, for example. But if you are working in a browser and want to know about a color you find on a Web page, you'll need to use the '''Color Picker widget'''. | |||
{{Tip|1=[[Plasma/Installing_Plasmoids|Use the standard directions for adding a plasmoid/widget]]}} | <!--T:3--> | ||
{{Tip|1=[[Special:myLanguage/Plasma/Installing_Plasmoids|Use the standard directions for adding a plasmoid/widget]]}} | |||
<!--T:4--> | |||
Like all widgets, you can set this one to be bigger or smaller, though it does not shrink smaller than the sizes of the icons which make up the '''Color Picker''' because they have a fixed size. | Like all widgets, you can set this one to be bigger or smaller, though it does not shrink smaller than the sizes of the icons which make up the '''Color Picker''' because they have a fixed size. | ||
<!--T:5--> | |||
To choose a color, click the upper icon which represents a <menuchoice>small dropper</menuchoice>. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color. | To choose a color, click the upper icon which represents a <menuchoice>small dropper</menuchoice>. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color. | ||
<!--T:6--> | |||
[[Category:Widgets]] | [[Category:Widgets]] | ||
<!--T:7--> | |||
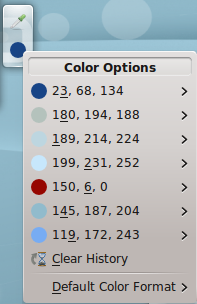
The color you clicked is put into the lower circle icon of the plasmoid as a visible color patch. It also is recorded in the ''plasmoid history'' (see that history by clicking the <menuchoice>plasmoid's color circle</menuchoice>). | The color you clicked is put into the lower circle icon of the plasmoid as a visible color patch. It also is recorded in the ''plasmoid history'' (see that history by clicking the <menuchoice>plasmoid's color circle</menuchoice>). | ||
<!--T:8--> | |||
[[File:PlasmoidColorPicker-history.png|300px|thumb|center|Recently captured colors]] | [[File:PlasmoidColorPicker-history.png|300px|thumb|center|Recently captured colors]] | ||
<!--T:9--> | |||
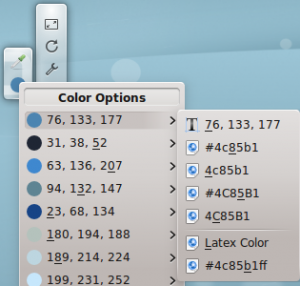
If you slide the mouse pointer down the list of colors and hover over the color which interests you, you'll see it listed in a variety of formats. For most users, the default decimal values will be the most useful. You can change the default format to your preferences. | If you slide the mouse pointer down the list of colors and hover over the color which interests you, you'll see it listed in a variety of formats. For most users, the default decimal values will be the most useful. You can change the default format to your preferences. | ||
<!--T:10--> | |||
Of course, if you are color blind, you'll still have trouble, sorry. | Of course, if you are color blind, you'll still have trouble, sorry. | ||
<!--T:11--> | |||
[[File:PlasmoidColorPicker-format.png|300px|thumb|center|Formats of captured colors]] | [[File:PlasmoidColorPicker-format.png|300px|thumb|center|Formats of captured colors]] | ||
Let's say I | <!--T:12--> | ||
Let's say I wish to pick a screen color to use in a '''Gimp''' image. I'd pick the color with '''Color Picker''', then choose the HTML coding format <menuchoice>#bac4bd</menuchoice> by clicking the <menuchoice>picker's color circle</menuchoice> and then clicking the <menuchoice>desired format</menuchoice> which also puts the color choice into the ''system clipboard''. Finally, I would switch to my open '''Gimp''' image and click on the foreground color tool and paste the color into the dialog blank. '''Gimp''''s default color format is the HTML format known as ''hexadecimal''. The application you use may need a different format. In the worst case situation, you can retype the numbers in blanks when the application gives you a separate blank for each of the decimal values for red, green and blue (RGB) 186, 196, 189. | |||
<!--T:13--> | |||
You can set '''Color Picker''' to use, as default, the format which you need most often. That is the last option on the <menuchoice>Color Picker history list</menuchoice>. | You can set '''Color Picker''' to use, as default, the format which you need most often. That is the last option on the <menuchoice>Color Picker history list</menuchoice>. | ||
</translate> | </translate> | ||
Latest revision as of 11:40, 11 March 2024
Color Picker Widget
 |
Color Picker Widget - Use this tool to capture the color of something on your screen |
When you are working inside a graphic editor software, there is typically a tool for selecting the color of a piece of the graphic open in the program. Gimp has such a tool, for example. But if you are working in a browser and want to know about a color you find on a Web page, you'll need to use the Color Picker widget.
Like all widgets, you can set this one to be bigger or smaller, though it does not shrink smaller than the sizes of the icons which make up the Color Picker because they have a fixed size.
To choose a color, click the upper icon which represents a . A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color.
The color you clicked is put into the lower circle icon of the plasmoid as a visible color patch. It also is recorded in the plasmoid history (see that history by clicking the ).

If you slide the mouse pointer down the list of colors and hover over the color which interests you, you'll see it listed in a variety of formats. For most users, the default decimal values will be the most useful. You can change the default format to your preferences.
Of course, if you are color blind, you'll still have trouble, sorry.

Let's say I wish to pick a screen color to use in a Gimp image. I'd pick the color with Color Picker, then choose the HTML coding format by clicking the and then clicking the which also puts the color choice into the system clipboard. Finally, I would switch to my open Gimp image and click on the foreground color tool and paste the color into the dialog blank. Gimp's default color format is the HTML format known as hexadecimal. The application you use may need a different format. In the worst case situation, you can retype the numbers in blanks when the application gives you a separate blank for each of the decimal values for red, green and blue (RGB) 186, 196, 189.
You can set Color Picker to use, as default, the format which you need most often. That is the last option on the .

