KDevelop4/Manual/Plugins: Code Generation: Difference between revisions
No edit summary |
|||
| Line 57: | Line 57: | ||
=== Creating your context === | === Creating your context === | ||
The first step is to create a new | The first step is to create a new widget with Qt Designer. | ||
{{ Info | Do not add usual dialog buttons ("Finish", "Cancel", etc.). Your widget will be inserted into a standard wizard. }} | |||
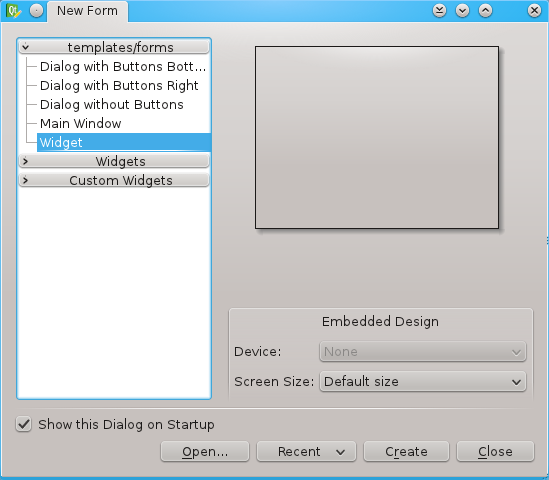
[[Image:CreateForm.png|frame|center|Creating your context as a simple Widget]] | [[Image:CreateForm.png|frame|center|Creating your context as a simple Widget]] | ||
Then add a new dynamic property called ''contextName''. Set up the value with the name of your context. | Then add a new dynamic property called '''contextName'''. Set up the value with the name of your context. | ||
{{Tip|Try to find an unique context name to avoid conflicts.}} | {{Tip|Try to find an unique context name to avoid conflicts.}} | ||
| Line 67: | Line 69: | ||
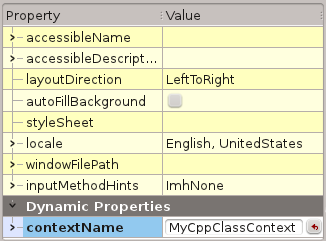
[[Image:ContextName.png|frame|center|Setting up the name of your context]] | [[Image:ContextName.png|frame|center|Setting up the name of your context]] | ||
It's time to define your data. Add many fields into your form. Use layouts, labels and others setup tools to make your own dialog. | It's time to define your data. Add many fields into your form. Use layouts, labels and others setup tools to make your own dialog. They will do not produce any data. | ||
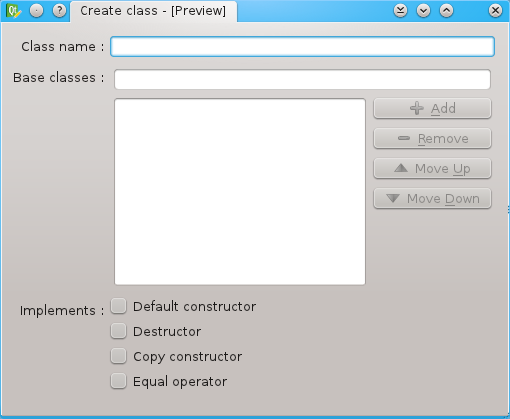
[[Image:ContextExample.png|frame|center|Making your own context]] | [[Image:ContextExample.png|frame|center|Making your own context]] | ||
Take care of the fields names. They will be used to generate variables in the template. | |||
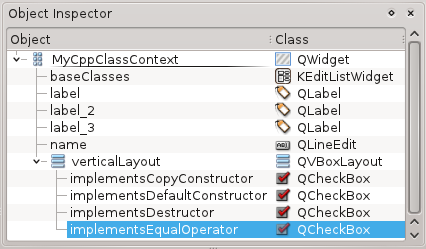
[[Image:ContextVariablesNames.png|frame|center|Defining variables names]] | |||
Like previously mentionned, each kind of form field will produce a different data type: | |||
* '''name''' will be a string containing the name of the class | |||
* '''baseClasses''' will be a list of string containing the name of base classes | |||
* all '''implements*''' fields will be boolean | |||
[[User:Damien.flament|Damien Flament]] | [[User:Damien.flament|Damien Flament]] | ||
Revision as of 01:00, 2 March 2011
KDevelop Code Generation plugin uses Grantlee template engine to generate code (like classes, functions, code documentation etc.).
The goal of KDevelop's Grantlee implementation is to provide a very flexible template system. The architecture is based on 3 main concepts which results as resources for the plugin:
- Template
- Context
- Generator
Resources
Template
The template define the body of the generated code.
Templates syntax is the same as the Grantlee templates syntax. All features provided by its engine are available.
Context
The user interface is what the end-user uses to configure the template. You should use Qt UIs files created with Qt Designer to define your own context.
Code Generation plugin uses form fields to generate data. Typically, binary valued fields (checkboxs) will result as booleans, single valued fields (text fields, text areas, single selection lists, radio buttons) as strings and multi valued fields (multiple selection lists) as lists of strings.
For convenience, all variables defined in a context are included in a namespace. It enables the use of several contexts into a single template without variables names conflict.
Global contexts
Many global contexts are always available in any template. They give data which does not need to be configurable by the end-user.
Currently available global contexts are :
environment
file
class
function
Generator
The generator contains the templates and contexts used to generate a coherent object (a class, a function, the documentation for an item in the code etc.).
The generator also define outputs. Each template is associated to one output where generated code will be put.
How To
Files organization
The Code Generation plugin files are located into the KDE user data directory of KDevelop (default ~/.kde4/share/apps/kdevelop/codegeneration/).
Each resource has its own folder :
- codegeneration/
- templates/
- contexts/
- generators /
Flexibility
As Code Generation plugin is very flexible, you do not need to create templates, contexts and generators for simple tasks.
You can edit a template to modify generated source code using the same contexts. If provided data are not enough, modify the context and use your new variables in your template or simply add existing contexts.
Creating your context
The first step is to create a new widget with Qt Designer.

Then add a new dynamic property called contextName. Set up the value with the name of your context.

It's time to define your data. Add many fields into your form. Use layouts, labels and others setup tools to make your own dialog. They will do not produce any data.

Take care of the fields names. They will be used to generate variables in the template.

Like previously mentionned, each kind of form field will produce a different data type:
- name will be a string containing the name of the class
- baseClasses will be a list of string containing the name of base classes
- all implements* fields will be boolean




