Archive:Kdenlive/Manual/Effects/Alpha manipulation/ru: Difference between revisions
No edit summary |
Created page with "{| |400px|left||Это изображение показывает ситуацию, когда Альфа инф..." |
||
| Line 16: | Line 16: | ||
{| | {| | ||
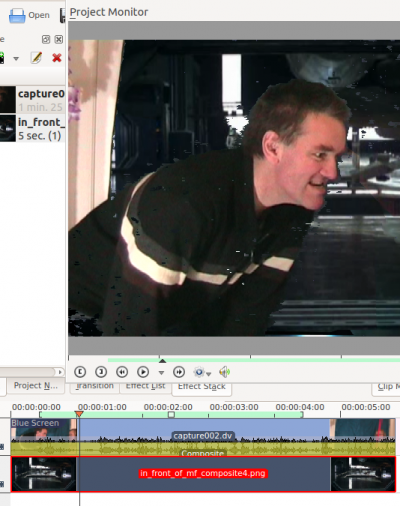
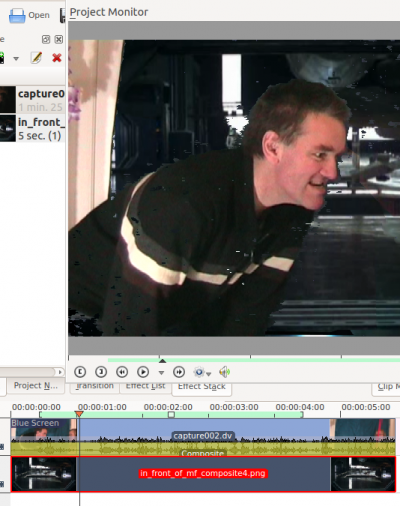
|[[File:Two tracks composite transition with alpha info.png|400px|left]]|| | |[[File:Two tracks composite transition with alpha info.png|400px|left]]||Это изображение показывает ситуацию, когда Альфа информация добавляется с помощью метода синего экрана. <br />Эффект синего экрана также известен как "Цвет в альфа" [http://www.mltframework.org/bin/view/MLT/FilterFrei0r-bluescreen0r] and all the blue screen effect does is say that where the video is blue the alpha value is 0 (i.e. transparent).<br />So now that we have alpha information the second tracks image now shows through where the alpha channel says the image should be transparent. | ||
|} | |} | ||
Revision as of 11:43, 31 October 2012
Эффекты - Обработка альфа-канала
Общая информация по работе с альфа-каналом
Насколько я знаю, эффекты обработки альфа-канала всегда используются в комбинации с переходом Совмещение (композитный переход). Это потому, что в манипуляциях с альфа-каналом используется так называемый "альфа-канал" в изображении и видео. Альфа-канал это данные, описывающие, как два изображения должны быть объединены (или совмещены) в одно. Так что вам нужен переход Совмещение (композитный переход) на линии времени, чтобы указать Kdenlive, что вы совмещаете видео с двух разных треков в одно изображение.
 |
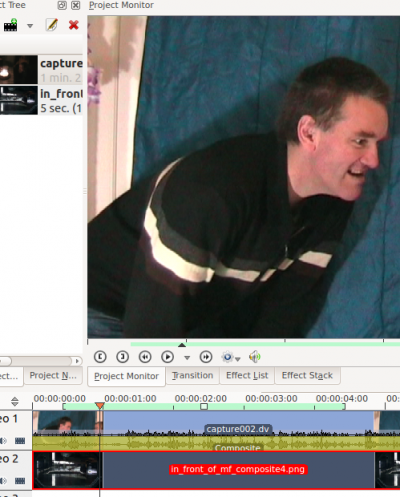
Это изображение показывает два видео-трека, без перехода. Монитор проекта показывает, что верхняя дорожка имеет преимущество при воспроизведении, когда нет перехода. |
 |
Это изображение показывает ситуацию, когда Альфа информация добавляется с помощью метода синего экрана. Эффект синего экрана также известен как "Цвет в альфа" [1] and all the blue screen effect does is say that where the video is blue the alpha value is 0 (i.e. transparent). So now that we have alpha information the second tracks image now shows through where the alpha channel says the image should be transparent. |
Once you have some alpha channel data in play you can alter the settings in your composite transition to change how the images will combine. See composite transition page for details.
You can also combine two video tracks together using the screen transition (if one of them is filmed on a black background).
Hint for previewing the alpha manipulation effects
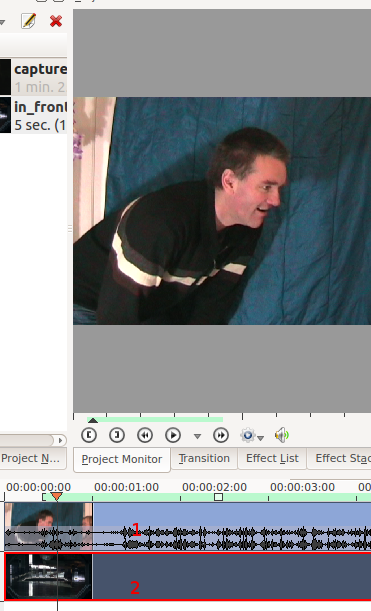
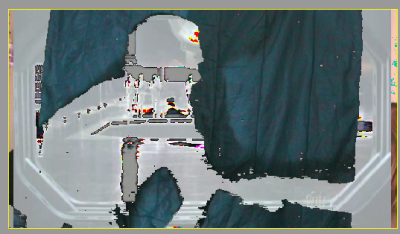
The preview in Project monitor goes all strange when you select the composite transition in the time line or the video 1 in the time line.

What the project monitor looks like when you have just selected the composite transition in the time line. This is not what the rendered video will look like.
To get a look at what the video will render as you need to click Video 1 and then Video 2 in the timeline.

What the preview looks like once you select Video 2 in the timeline. This is what the rendered file will look like
Effects in the Alpha Manipulation Category
Compositing Reference Material
For some background the Wikipedia article in alpha compositing is usefull. See also Porter, Thomas; Tom Duff (1984). "Compositing Digital Images". Computer Graphics 18 (3): p253–259 1984 pdf