Projects/Usability/HIG/Layout/Image: Difference between revisions
| Line 1: | Line 1: | ||
==Purpose== | ==Purpose== | ||
Images can convey meaning and emotion. Preserving these characteristics is the primary focus of this guideline. | |||
==Guidelines== | ==Guidelines== | ||
Revision as of 05:15, 23 July 2014
Purpose
Images can convey meaning and emotion. Preserving these characteristics is the primary focus of this guideline.
Guidelines
- Ensure images have the appropriate resolution for their containers. Try to not scale images up beyond their native resolution - the result will be fuzzy or pixelated.
- Don't be afraid of larger image sizes. Images are most effective when they can be seen. Tiny images lose much of their meaning (unless they are specifically crafted for small sizes).
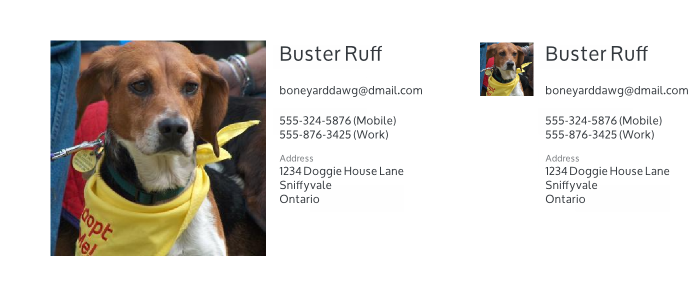
- For example, consider a large contact photo (left) instead of a tiny thumbnail image (right). People recognize faces faster than names.
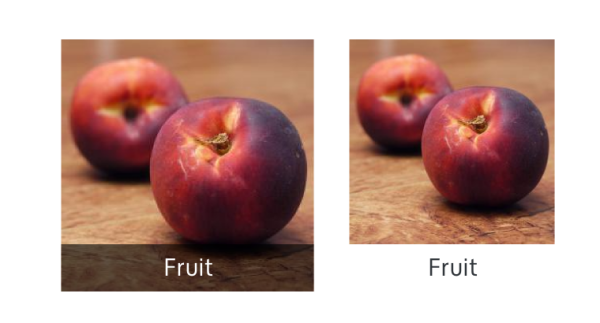
- Captions can be placed on the image (left) instead of outside of the image (right) allowing the image to be larger and the content to be more immersive.
- Use a semi-transparent background behind the text to preserve contrast for legibility.