System Settings/Widget Style: Difference between revisions
m (Add translate tag) |
(Marked this version for translation) |
||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
<translate> | <translate> | ||
<!--T:1--> | |||
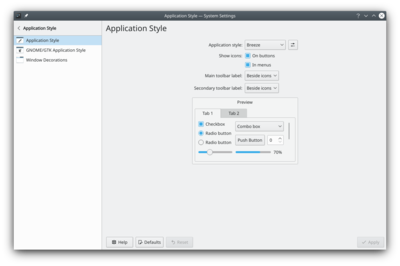
This module is used to configure how the individual widgets are drawn by Plasma. | This module is used to configure how the individual widgets are drawn by Plasma. | ||
<!--T:2--> | |||
{{Note|A Widget is a commonly-used programmer's term for referring to User Interface elements such as buttons, menus, and scroll bars. You can think of them as the fundamental pieces that are assembled to make your application.}} | {{Note|A Widget is a commonly-used programmer's term for referring to User Interface elements such as buttons, menus, and scroll bars. You can think of them as the fundamental pieces that are assembled to make your application.}} | ||
<!--T:3--> | |||
[[File:SystemSettingsWidgetStyle.png|center|400px|System settings widget style]] | [[File:SystemSettingsWidgetStyle.png|center|400px|System settings widget style]] | ||
==More information== | ==More information== <!--T:4--> | ||
<!--T:5--> | |||
* [https://docs.kde.org/trunk5/en/kde-workspace/kcontrol/kcmstyle/index.html KDE official documentation] | * [https://docs.kde.org/trunk5/en/kde-workspace/kcontrol/kcmstyle/index.html KDE official documentation] | ||
* [https://wiki.archlinux.org/index.php/Uniform_look_for_Qt_and_GTK_applications Uniform look for Qt and GTK applications (Arch Linux wiki)] | * [https://wiki.archlinux.org/index.php/Uniform_look_for_Qt_and_GTK_applications Uniform look for Qt and GTK applications (Arch Linux wiki)] | ||
<!--T:6--> | |||
[[Category:Desktop]] | [[Category:Desktop]] | ||
[[Category:System]] | [[Category:System]] | ||
[[Category:Configuration]] | [[Category:Configuration]] | ||
</translate> | </translate> | ||
Revision as of 09:19, 25 December 2018
This module is used to configure how the individual widgets are drawn by Plasma.
Note
A Widget is a commonly-used programmer's term for referring to User Interface elements such as buttons, menus, and scroll bars. You can think of them as the fundamental pieces that are assembled to make your application.