Kdenlive/Manual/QuickStart/fr: Difference between revisions
No edit summary |
No edit summary |
||
| Line 22: | Line 22: | ||
=== Ajouter des clips === | === Ajouter des clips === | ||
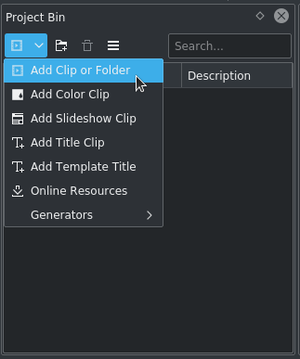
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left| | [[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|Arborescence du projet : ajout de clips vidéo]] | ||
Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the ''Project Bin widget''; a click on the <menuchoice>Add Clip</menuchoice> icon {{Icon|add-clip}} directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other '''Kdenlive''' projects can be added via the default <menuchoice>Add Clip</menuchoice> dialog. | Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the ''Project Bin widget''; a click on the <menuchoice>Add Clip</menuchoice> icon {{Icon|add-clip}} directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other '''Kdenlive''' projects can be added via the default <menuchoice>Add Clip</menuchoice> dialog. | ||
Revision as of 07:44, 16 April 2019
Démarrage rapide
Créer un nouveau projet

La première étape est de créer un nouveau dossier (vide) pour notre nouveau projet. Appelons-le tutoriel-mise-en-route/ dans ce tutoriel. Récupérez quelques vidéos échantillons, vous pouvez télécharger celles-ci (7 Mo) [1]. Décompressez-les dans un sous-dossier du projet, par exemple tutoriel-mise-en-route/videos/.
L'image de gauche montre la structure de dossier proposée : chaque projet a son propre dossier, avec les fichiers vidéo dans le sous-dossier videos, les fichiers audio dans le sous-dossier audio, etc. (en savoir plus)
(à partir de maintenant le tutoriel suppose que vous utilisez les échantillons de vidéo fournis, mais il fonctionne avec n'importe quelle autre source.)

Ouvrez Kdenlive et créez un nouveau projet ( → ).
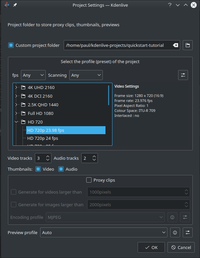
Choisissez le dossier projet précédemment créé (tutoriel-mise-en-route/) et sélectionnez un profil de projet approprié. Les fichiers vidéo ci-dessus sont en 720p et 23,98 fps. [2] Si vous utilisez vos propres fichiers et ne savez pas quel profil utiliser, Kdenlive proposera le plus approprié lorsque le premier clip sera ajouté [3], vous pouvez donc laisser ce champ tel quel.
Ajouter des clips

Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the Project Bin widget; a click on the icon ![]() directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.
directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.

After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Enregistrons le travail via . Notre projet est ainsi sauvegardé, c'est à dire la position des clips sur la ligne de montage, les effets appliqués, et ainsi de suite. Il ne peut pas être ouvert par un autre lecteur multimédia [4]. Le processus de création de la vidéo finale est appelée Rendu.
Ligne de montage
Voir aussi la section Ligne de montage du manuel
Maintenant nous arrivons au montage à proprement parler. Les clips du projet sont combinés sur la ligne de montage pour construire le film final. On les amène par glisser-déposer : attrapez par exemple la soupe napolitaine depuis l'arborescence de projet (en supposant que vous utilisez les fichiers fournis ci-dessus, comme dans le reste de ce tutoriel de démarrage rapide, si non, assurez-vous que votre écran résiste à l'eau, et même à la tomate ?), puis déposez là sur la première piste de la ligne de montage.

Comme il faut aussi quelques ustensiles de cuisine, attrapez le clip cuillère puis déposez sur la première piste également. Faites ensuite glisser la Napoli au début du montage (sinon la vidéo rendue commencerait par quelques secondes de noir), puis la cuillère à droite après la Napoli, de sorte à obtenir quelque chose ressemblant à l'image sur la gauche (zoomée avec Ctrl+Molette).

Le résultat peut-être déjà prévisualisé en appuyant sur Espace (ou le bouton dans le moniteur du projet). Vous verrez la soupe directement suivie par la cuillère. Si le curseur de montage n'est pas au début, le moniteur projet va commencer à jouer la vidéo quelque part au milieu ; vous pouvez le déplacer en le faisant glisser sur la graduation de la ligne de montage ou dans le moniteur projet. Si vous préférez les raccourcis clavier, Ctrl+Début donne la même chose pour le moniteur activé (sélectionnez le moniteur projet s'il n'est pas sélectionné avant d'utiliser le raccourci).

Après avoir mangé on peut jouer : il y a donc un clip de billards. Ajoutez-le aussi au montage. Pendant les 1,5 premières secondes rien ne se passe dans le clip, on pourrait donc plutôt le couper pour éviter que la vidéo ne devienne barbante. Une manière simple[5] est de déplacer le curseur de montage à la position désirée (où vous voulez couper la vidéo), puis faire glisser le bord gauche du clip lorsque le marqueur de redimensionnement apparaît. Il sera attiré magnétiquement sur le curseur de montage quand il en sera suffisamment proche.

Pour faire une transition entre manger (la cuillère) et jouer (le billard), les deux clips devront se chevaucher. Pour être précis: le deuxième clip doit être au-dessus ou en dessous du premier, lequel doit se terminer quelques images après que le deuxième ait commencé. Il va être pratique d'augmenter le zoom jusqu'à voir une graduation entre chaque image, cela simplifie aussi les choses d'utiliser toujours la même durée de transition, dans ce cas : cinq images.
Vous pouvez zoomer en utilisant soit le au bas de la fenêtre Kdenlive, ou avec Ctrl+molette. Kdenlive zoomera sur le curseur de montage, donc il faut d'abord l'amener à la position que l'on veut agrandir, puis zoomer ensuite.

Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add transition" appears. The latter, by default, adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing.
La transition en fondu dissout progressivement le premier clip dans le second. Voir aussi la section Transition dans le manuel.

Ajoutons maintenant le dernier clip, le piano, appliquons encore une transition en fondu. En l'ajoutant sur la première piste de la ligne de montage, il faut cliquer sur le coin bas gauche du nouveau clip pour ajouter la transition avec le clip précédent.
Effets

The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via → .

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the Properties widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
The Properties widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Properties widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
Pour certains effets, comme celui utilisé ici, il est possible d'ajouter des images clés. L'icône à chronomètre encadrée signale cette possibilité. Les images clés servent à faire évoluer les paramètres de l'effet avec le temps. Dans notre clip cela permet de faire un dégradé de la couleur du piano depuis celle d'une soirée chaleureuse vers celle d'une nuit froide.

After clicking the icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue.
Déplacez le curseur de montage au début du projet lancez la lecture (avec espace, ou le bouton dans le ), le piano doit alors changer de couleur comme prévu.
L'introduction d'images-clés était la partie la plus difficile de ce didacticiel. Si vous avez réussi à le faire, vous maîtriserez Kdenlive facilement !
Voir aussi la section Effets du manuel.
Musique

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.[6]
Rendu

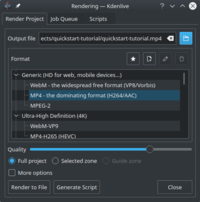
Restent quelques minutes, et le projet sera terminé ! Cliquez sur le bouton (ou allez dans , ou appuyez sur Ctrl+Entrée) pour obtenir la fenêtre présentée ci-contre. Choisissez le nom fichier que vous voulez pour votre nouvelle vidéo avec tous les effets et transitions, choisissez le format MPEG4 (qui fonctionne presque partout) et un débit de 2000k (plus le débit est grand, plus le fichier de sortie est gros, mais la qualité est meilleure - mais comme le débit des clips d'origine était déjà de 2000k, utiliser un débit plus élevé n'améliorerait pas la qualité), et appuyez sur le bouton .

Après quelques secondes le rendu sera fini, et votre premier projet Kdenlive terminé. Félicitations !
Manuel complet
La documentation supplémentaire concernant la version courante de Kdenlive peut être lue dans le manuel complet.
Références et notes
- ↑ Si vous préférez Theora (peu probable vu que les vidéos Ogg provoquent souvent des problèmes), vous pouvez également télécharger celles-ci [1]
- ↑ 720 est la hauteur de la vidéo, p signifie balayage progressif contrairement à entrelacé, et le nombre fps désigne le nombre d'images complètes par seconde.
- ↑ Pourvu que Configure Kdenlive Settings en dessous de Divers soit mis sur Vérifier si le premier clip ajouté correspond au profil du projet
- ↑ Pour être exact, il peut être joué avec
melt votre_projet.kdenlive, mais ce n'est pas la façon dont vous voulez présenter votre vidéo finale car elle est (probablement) trop lente. En outre, elle ne fonctionne que si melt est installé - ↑ Cela suggère qu'il y a plusieurs façons de couper un clip : c'est vrai
- ↑ This shaded triangle is a shorthand for adding the effect → . Both ways lead to the same result.
