Archive:Kdenlive/Manual/Transitions/uk: Difference between revisions
Created page with "На панелі властивостей буде показано параметри ефектів поточного позначеного кліпу (Рисунок 1)..." |
Created page with "{|class="tablecenter" style="border: 1px solid grey;" | File:Kdenlive selection param1.png|thumb|left|527px|Рисунок 1 — Панель властивостей, як..." |
||
| Line 24: | Line 24: | ||
{|class="tablecenter" style="border: 1px solid grey;" | {|class="tablecenter" style="border: 1px solid grey;" | ||
| | | | ||
[[File:Kdenlive selection param1.png|thumb|left|527px| | [[File:Kdenlive selection param1.png|thumb|left|527px|Рисунок 1 — Панель властивостей, якщо позначено кліп з ефектами]] | ||
|| | || | ||
[[File:Kdenlive selection param2.png|thumb|left|527px| | [[File:Kdenlive selection param2.png|thumb|left|527px|Рисунок 2 — Панель властивостей, якщо позначено перехід]] | ||
|} | |} | ||
<div class="clearfix"></div> | <div class="clearfix"></div> | ||
Revision as of 14:33, 8 August 2019
Переходи
Переходи визначають, як Kdenlive виконує перехід від одного кліпу до іншого. За допомогою можливості додавання переходів у Kdenlive ви можете скористатися багатьма різними переходами.
Як додати перехід

Щоб додати перехід, розташуйте кліпи на монтажному столі так, щоб кінець одного з них перекривався із початком іншого.

Далі, клацніть правою кнопкою миші на монтажному столі у точці перекриття і виберіть у контекстному меню пункт . Потім виберіть один із переходів зі списку.
Див. підручник початкового рівня — перехід.
Вкладка «Властивості» (версія >= 15.12)
У Kdenlive версії 15.12 стос ефектів було об'єднано із вкладкою «Перехід» і створено панель «Властивості».
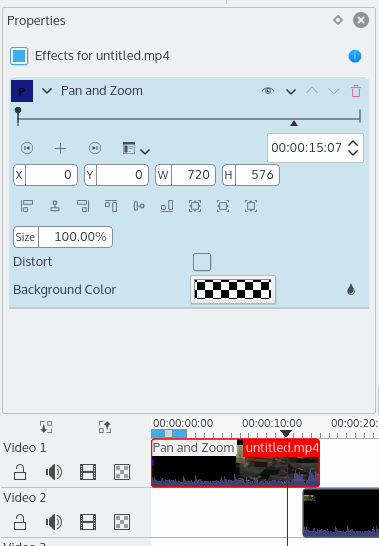
На панелі властивостей буде показано параметри ефектів поточного позначеного кліпу (Рисунок 1) або параметри поточного позначеного переходу (Рисунок 2), залежно від того, що позначено — кліп чи перехід.
 |
 |
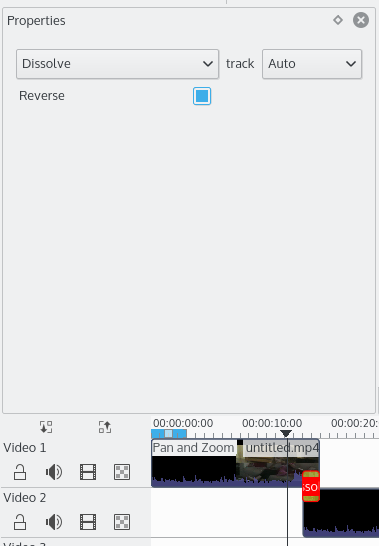
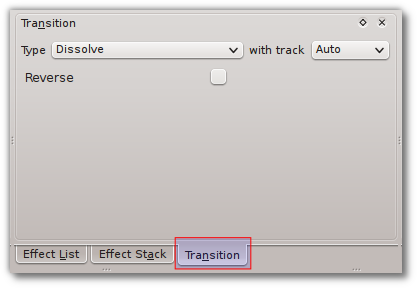
If you select the transition in the timeline  its properties will appear in the Properties tab (Figure 2).
its properties will appear in the Properties tab (Figure 2).
You should preview your transition to make sure it is running in the direction you expect. For example, if it is a Dissolve transition and it is running in the correct direction, then the first clip should dissolve into the second clip. But if it is in the wrong direction, the first clip will suddenly disappear (replaced by the second track). It will then fade back in and abruptly jump to second clip. If your transition is in the wrong direction, just select the Reverse check box in the Properties tab.
Вкладка «Перехід» (до версії 15.12)
If you select the transition in the timeline  its properties will appear in the Transition tab.
its properties will appear in the Transition tab.

If the Transition dialog is not visible, use to add it.
You should preview your transition to make sure it is running in the direction you expect. For example, if it is a Dissolve transition and it is running in the correct direction, then the first clip should dissolve into the second clip. But if it is in the wrong direction, the first clip will suddenly disappear (replaced by the second track). It will then fade back in and abruptly jump to second clip. If your transition is in the wrong direction, just select the check box in the Transition tab.
Як створювати переходи одним клацанням кнопкою миші
Передбачено скорочення для створення переходів між двома доріжками, які перекриваються.
In Version 17.04 you hover the mouse over the lower grey rectangle that appears at the end of the clips on the timeline and a tool tip will appear saying "Click to add Transition". If you click a dissolve transition will be automatically added.
{{#ev:youtube|e1f0Yc8Fh3c}}
Older Versions: If you hover the mouse over the overlapping region on the timeline, a green triangle will appear. Clicking this adds a dissolve transition between the tracks.
{{#ev:youtube|h1k7GbEssqA}}
Автоматичні переходи
If a transition is set as an "Automatic Transition" and you adjust the overlap between the two clips involved in the transition, then the length of the transition will automatically adjust to cover the region where the clips overlap.
You can toggle off this feature on a transition by selecting the transition and choosing Automatic Transition from the menu.
Transitions will be created with the Automatic transition property set to true by default if the Automatic Transitions Button is active.
When Automatic Transition is off and you move a clip to change the overlapping region, then the length of the transition does not automatically adjust.
Мікшування титрів, зображень та відео із переходами
{{#ev:youtube|f6VHlOZutm8|500|left|Настанови з прозорості зображень та титрів — qubodupl/Open Source Bug}}
Анімація ключових кадрів за допомогою переходів
{{#ev:youtube|M8hC5FbIzdE|428|center|Анімація ключових кадрів — Linuceum}}
Список переходів
See also Effects and Transitions for an alphabetical list of effects and transitions.
See also alpha operation transitions for a comparison of the various alpha operation-type transitions (addition, addition_alpha, alphaatop, alphain, alphaout, alphaover and alphaxor) .
- addition
- addition_alpha
- Affine
- alphaatop
- alphain
- alphaout
- alphaover
- alphaxor
- burn
- Cairo Affine Blend
- Cairo Blend
- color_only
- Composite
- Composite and transform
- darken
- difference
- Dissolve
- dodge
- grain_extract
- hardlight
- Hue
- lighten
- Matte
- multiply
- overlay
- Region
- Saturation
- screen
- Slide
- softlight
- subtract
- UV Map
- value
- Video Quality Measurement
- Wipe
Поширені питання і відповіді на них
П.: Як створити ефект взаємного переходу?
A: Make clips on two tracks overlap in time, then click the green triangle flashing in the bottom corner of the top clip (see Transition).
