Archive:Kdenlive/Manual/Tutorials/Split Screen How To/ru: Difference between revisions
Smolyaninov (talk | contribs) No edit summary |
Smolyaninov (talk | contribs) No edit summary |
||
| Line 16: | Line 16: | ||
<br clear=all> | <br clear=all> | ||
С 1 | С видео на 1 дорожке (кадр которого будет отображён в нижнем левом углу монитора) эффекты не суммируются. | ||
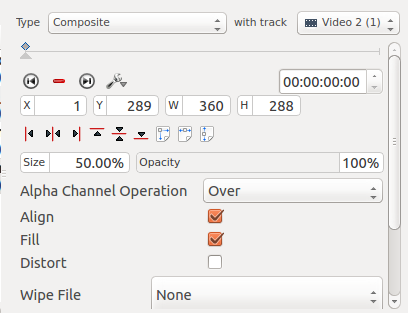
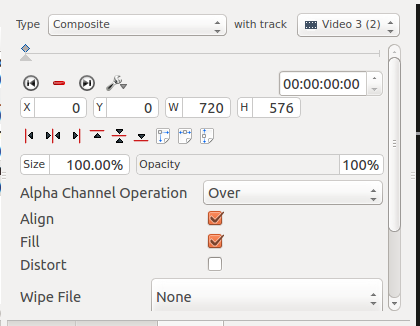
<br>Между видеодорожками 1 и 2 добавлен [[Special:MyLanguage/Kdenlive/Manual/Transitions/Composite|переход «Композитный»]] (см. снимок 2). Для этого перехода доступна функция изменения размера и расположения, с помощью которой мы уменьшаем видео на | <br>Между видеодорожками 1 и 2 добавлен [[Special:MyLanguage/Kdenlive/Manual/Transitions/Composite|переход «Композитный»]] (см. снимок 2). Для этого перехода доступна функция изменения размера и расположения, с помощью которой мы уменьшаем видео на дорожке 1 на 50% и располагаем его в нижнем левом углу экрана. | ||
[[File:Kdenlive 4pip transition1.png|frame|200|left|Снимок 2. — 1 переход]] | [[File:Kdenlive 4pip transition1.png|frame|200|left|Снимок 2. — 1 переход]] | ||
Revision as of 12:41, 2 March 2020
Как сделать эффект разделения экрана
Этот эффект также известен как эффект "Картинка в картинке".
В этом примере мы видим проигрывание четырёх видеороликов на одном экране.
{{#ev:youtube|YRs5UDuCVJg|500|left|Четыре видеоролика на одном экране}}
Для создания этого эффекта вам понадобятся 4 видеодорожки на монтажном столе. Добавьте дополнительные дорожки на монтажный стол через меню Монтажный стол>Дорожки>Вставить дорожку.
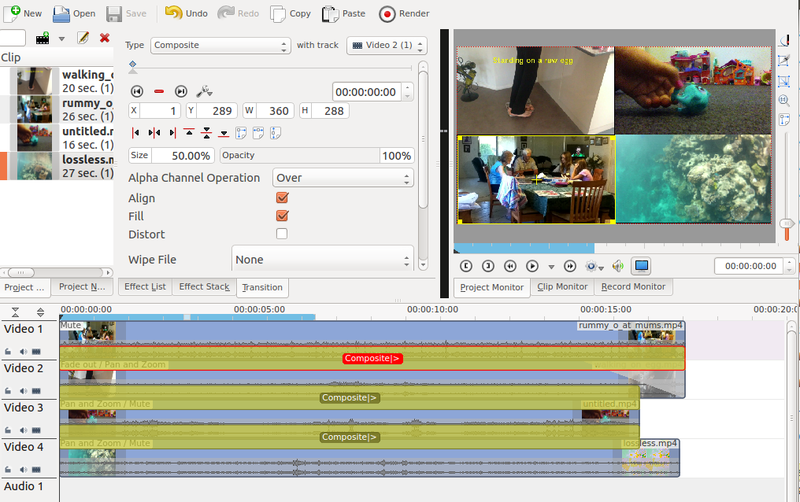
Давайте повторим проект изображённый на снимке 1. Ниже приведено подробное описание как это сделать.

С видео на 1 дорожке (кадр которого будет отображён в нижнем левом углу монитора) эффекты не суммируются.
Между видеодорожками 1 и 2 добавлен переход «Композитный» (см. снимок 2). Для этого перехода доступна функция изменения размера и расположения, с помощью которой мы уменьшаем видео на дорожке 1 на 50% и располагаем его в нижнем левом углу экрана.

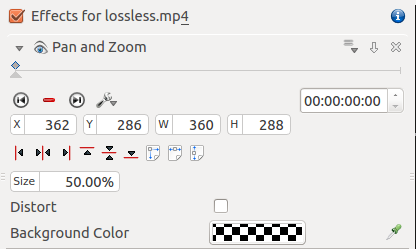
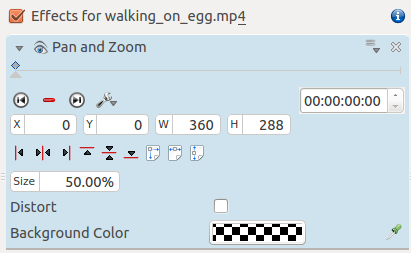
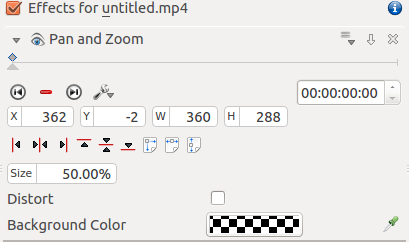
Video 2 (appears top left in result) has a pan and zoom effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.

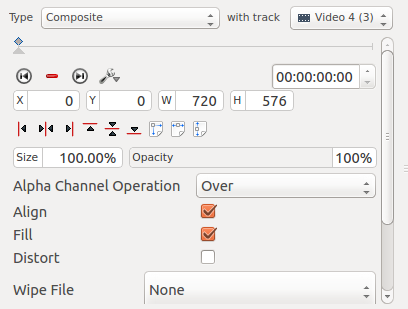
There is a standard composite transition between Video track 2 and Video track 3 - see Figure 4.

Video 3 (appears top right in result) has a pan and zoom effect added to it (See Figure 5). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 3 to be scaled down 50% and be positioned in the top right corner.

There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6.

Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner.