Archive:Kdenlive/Manual/Tutorials/Split Screen How To/ru: Difference between revisions
Smolyaninov (talk | contribs) Created page with "<br clear=all> К видео на 3 дорожке (кадр которого будет отображён в верхнем правом углу монитора) доба..." |
Smolyaninov (talk | contribs) Created page with "frame|200|left|Снимок 5 — эффект для 3 видео" |
||
| Line 32: | Line 32: | ||
К видео на 3 дорожке (кадр которого будет отображён в верхнем правом углу монитора) добавлен эффект «Размер и расположение» (см. снимок 5). Основной функцией этого эффекта является изменение размера и расположения, с помощью которой мы уменьшаем видео на 2 дорожке на 50% и располагаем его в верхнем правом углу монитора. | К видео на 3 дорожке (кадр которого будет отображён в верхнем правом углу монитора) добавлен эффект «Размер и расположение» (см. снимок 5). Основной функцией этого эффекта является изменение размера и расположения, с помощью которой мы уменьшаем видео на 2 дорожке на 50% и располагаем его в верхнем правом углу монитора. | ||
[[File:Kdenlive 4pip vid3 pan and zoom.png|frame|200|left| | [[File:Kdenlive 4pip vid3 pan and zoom.png|frame|200|left|Снимок 5 — эффект для 3 видео]] | ||
<br clear=all> | <br clear=all> | ||
Revision as of 13:12, 2 March 2020
Как сделать эффект разделения экрана
Этот эффект также известен как эффект "Картинка в картинке".
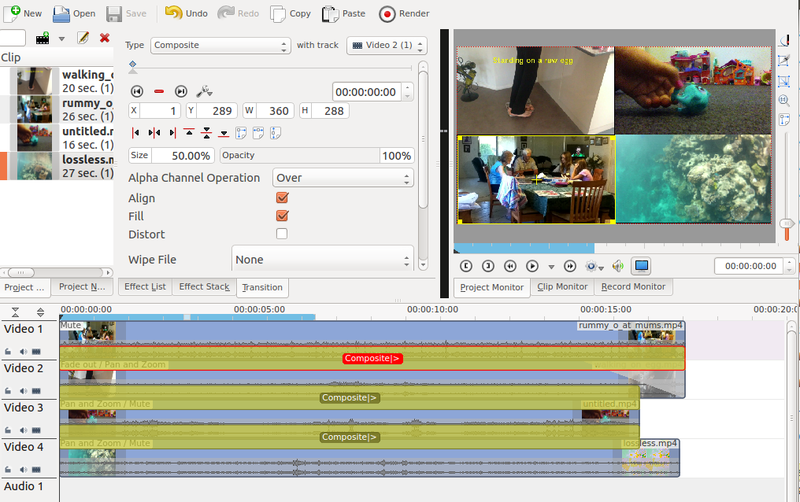
В этом примере мы видим проигрывание четырёх видеороликов на одном экране.
{{#ev:youtube|YRs5UDuCVJg|500|left|Четыре видеоролика на одном экране}}
Для создания этого эффекта вам понадобятся 4 видеодорожки на монтажном столе. Добавьте дополнительные дорожки на монтажный стол через меню Монтажный стол>Дорожки>Вставить дорожку.
Давайте повторим проект изображённый на снимке 1. Ниже приведено подробное описание как это сделать.

С видео на 1 дорожке (кадр которого будет отображён в нижнем левом углу монитора) эффекты не суммируются.
Между видеодорожками 1 и 2 добавлен переход «Композитный» (см. снимок 2). Для этого перехода доступна функция изменения размера и расположения, с помощью которой мы уменьшаем видео на 1 дорожке на 50% и располагаем его в нижнем левом углу монитора.

К видео на 2 дорожке (кадр которого будет отображён в верхнем левом углу монитора) добавлен эффект «Размер и расположение» (см. снимок 3). Основной функцией этого эффекта является изменение размера и расположения, с помощью которой мы уменьшаем видео на 2 дорожке на 50% и располагаем его в верхнем левом углу монитора.

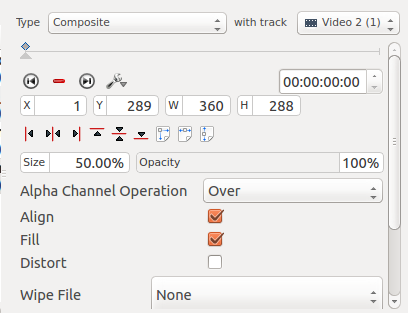
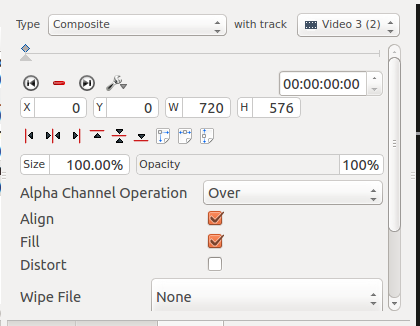
Между 2 и 3 видеодорожками расположим переход «Композитный» с параметрами по умолчанию — см. снимок 4.

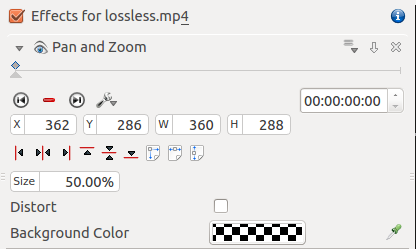
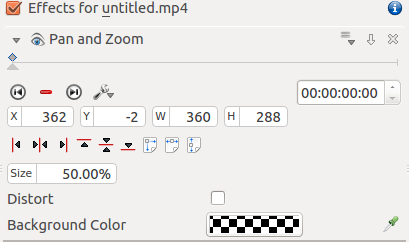
К видео на 3 дорожке (кадр которого будет отображён в верхнем правом углу монитора) добавлен эффект «Размер и расположение» (см. снимок 5). Основной функцией этого эффекта является изменение размера и расположения, с помощью которой мы уменьшаем видео на 2 дорожке на 50% и располагаем его в верхнем правом углу монитора.

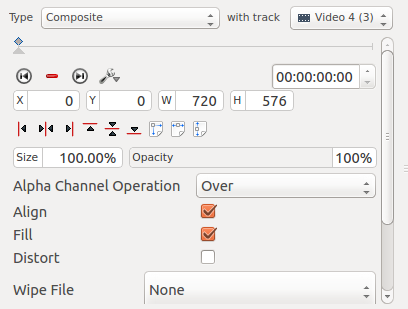
There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6.

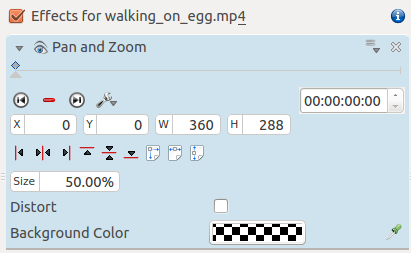
Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner.