KWord/Tutorials/SecondLayout/uk: Difference between revisions
Appearance
Created page with "Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зо..." |
Created page with "Для початку варто створити тимчасову теку з зображеннями, які ми маємо намір використати. Нам пот..." |
||
| Line 14: | Line 14: | ||
Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зображення. Для початку нам знадобляться якісь фотографії. | Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зображення. Для початку нам знадобляться якісь фотографії. | ||
Для початку варто створити тимчасову теку з зображеннями, які ми маємо намір використати. Нам потрібні будуть зображення з шириною, що не перевищує 125 мм (5 дюймів), оскільки додавання великих зображень може призвести до значного уповільнення друку остаточної сторінки. | |||
As in our [[Special:myLanguage/KWord/Tutorials/BasicLayout|first layout project]], select the blank page template and adjust your margins. | As in our [[Special:myLanguage/KWord/Tutorials/BasicLayout|first layout project]], select the blank page template and adjust your margins. | ||
Revision as of 16:38, 7 February 2011
Другий приклад компонування: повідомлення про зустріч або подію
 |
У настановах щодо другого проекту компонування ми скористаємося зображеннями і текстом для вивчення способів розташування та групування зображень. |
Під час виконання цього уроку ми скористаємося кроками, які вже було обговорено у першому розділі настанов:
- додавання текстових блоків та коригування їхнього розміру та розташування;
- форматування тексту;
- додавання ілюстрацій;
- коригування розмірів та розташування блоків.
Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зображення. Для початку нам знадобляться якісь фотографії.
Для початку варто створити тимчасову теку з зображеннями, які ми маємо намір використати. Нам потрібні будуть зображення з шириною, що не перевищує 125 мм (5 дюймів), оскільки додавання великих зображень може призвести до значного уповільнення друку остаточної сторінки.
As in our first layout project, select the blank page template and adjust your margins.
- For the first part of our album, write your heading as you did before, and a few lines of introductory text.
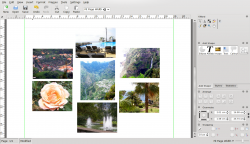
- Bring in a collection of pictures to make your introductory collage, and arrange them in a cluster. Make them approximately the size you want, but don't worry about being accurate.
- Choose one of the pictures that's approximately the size you want. The geometry of the frame is displayed on the bottom right of your screen. Make a note of the height and width
- On the tab set the width and height to the size you determined. Do this for every picture, so that they are a matched set for size.

- Now the size of the photos is fixed, check for colour balance - if you have two similar coloured photos, should they be moved to get a better balance?
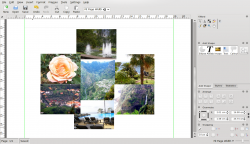
- We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary.
- As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, , or , until you are happy with the result. Some collections of picture work better than others and you may have to compromise.

- Holding down Ctrl, click on each of the photos, then on the Group icon
 . You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon
. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon  , make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
, make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
- Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done.
