KWord/Tutorials/SecondLayout/uk: Difference between revisions
Appearance
Created page with ":За допомогою вкладки <menuchoice>Геометрія</menuchoice> встановимо значення висоти і ширини, які ми запам’..." |
Created page with ":Тепер, коли розміри фотографій виправлено, слід звернути увагу на баланс кольорів. Якщо у наборі ..." |
||
| Line 28: | Line 28: | ||
[[Image:KWordLayout2_1.png|250px|center]] | [[Image:KWordLayout2_1.png|250px|center]] | ||
: | :Тепер, коли розміри фотографій виправлено, слід звернути увагу на баланс кольорів. Якщо у наборі є декілька фотографій з подібними кольорами, їх слід пересунути так, щоб отримати найкращий баланс кольорів. | ||
:We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary. | :We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary. | ||
Revision as of 16:47, 7 February 2011
Другий приклад компонування: повідомлення про зустріч або подію
 |
У настановах щодо другого проекту компонування ми скористаємося зображеннями і текстом для вивчення способів розташування та групування зображень. |
Під час виконання цього уроку ми скористаємося кроками, які вже було обговорено у першому розділі настанов:
- додавання текстових блоків та коригування їхнього розміру та розташування;
- форматування тексту;
- додавання ілюстрацій;
- коригування розмірів та розташування блоків.
Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зображення. Для початку нам знадобляться якісь фотографії.
Для початку варто створити тимчасову теку з зображеннями, які ми маємо намір використати. Нам потрібні будуть зображення з шириною, що не перевищує 125 мм (5 дюймів), оскільки додавання великих зображень може призвести до значного уповільнення друку остаточної сторінки.
Як і у нашому першому проекті з компонування, виберемо шаблон порожньої сторінки і змінимо розміри полів.
- У першому блоці ми розташуємо заголовок, як ми це робили раніше, а також декілька рядків вступного тексту.
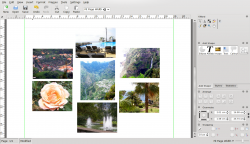
- Скористаємося набором фотографій для створення початкового колажу. Розташуємо фотографії поруч одна з одною. Фотографії розташуємо поблизу їхніх остаточних позицій, але не будемо надто точні: пізніше все можна буде виправити.
- Виберемо одне з зображень, розміри якого здаються нам відповідними. Геометричні параметри рамки зображення буде показано у нижній правій частині вікна. Запам’ятаємо висоту і ширину зображення.
- За допомогою вкладки встановимо значення висоти і ширини, які ми запам’ятали. Зробити це слід для кожного з зображень так, щоб усі вони набули однакових розмірів.

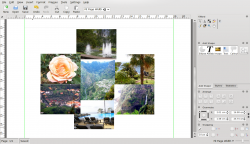
- Тепер, коли розміри фотографій виправлено, слід звернути увагу на баланс кольорів. Якщо у наборі є декілька фотографій з подібними кольорами, їх слід пересунути так, щоб отримати найкращий баланс кольорів.
- We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary.
- As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, , or , until you are happy with the result. Some collections of picture work better than others and you may have to compromise.

- Holding down Ctrl, click on each of the photos, then on the Group icon
 . You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon
. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon  , make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
, make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
- Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done.
