Kdenlive/Manual/QuickStart/uk: Difference between revisions
Created page with "Переконайтеся, що у списку стосу ефектів позначено останній ключовий кадр. Після цього можна зал..." |
Created page with "Після пересування курсора лінійки запису на початок проекту і відтворення запису (за допомогою н..." |
||
| Line 102: | Line 102: | ||
Переконайтеся, що у списку стосу ефектів позначено останній ключовий кадр. Після цього можна заливати зображення клавіш темно-синім кольором. | Переконайтеся, що у списку стосу ефектів позначено останній ключовий кадр. Після цього можна заливати зображення клавіш темно-синім кольором. | ||
Після пересування курсора лінійки запису на початок проекту і відтворення запису (за допомогою натискання клавіші <keycap>Пробіл</keycap> або кнопки <menuchoice>Відтворити</menuchoice> на панелі <menuchoice>Монітор проекту</menuchoice>) зображення клавіш піаніно має змінювати колір вказаним вами чином. | |||
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master '''Kdenilve''' easily! | Keyframing was the hardest part of this tutorial. If you managed to do it, you will master '''Kdenilve''' easily! | ||
Revision as of 12:19, 21 June 2011
Створення проекту

The first step is creating a new (empty) folder for our new project. I will call it quickstart-tutorial/ in this tutorial. Then get some sample video clips, or download them from here:kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1], and extract them to e.g. a quickstart-tutorial/Videos/ subfolder inside the project folder.
На наведеному зображенні показано пропоновану структуру каталогів: кожному проекту відведено власник каталог, у якому відеофайли зберігаються у підкаталозі Videos, звукові файли — у підкаталозі Audio тощо. (докладніше про структуру)
(Надалі у цьому підручнику ми припускатимемо, що ви використовуєте надані зразки відео, але ви можете скористатися і власними відеофрагментами.)

Запустіть Kdenlive і створіть проект (пункт меню ).
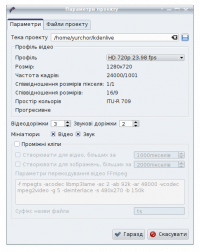
Виберіть раніше створену теку проекту (quickstart-tutorial/) і відповідний профіль проекту. Згадані вище файли мають параметри 720p, 23,98 кадрів/с.[2] Якщо ви використовуєте власні файли і не можете визначити для них профіль, Kdenlive запропонує відповідний профіль під час додавання першого кліпу, отже ви можете не заповнювати поле профілю, залишивши у ньому типове значення.
Додавання кліпів

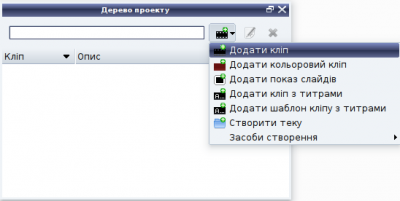
Тепер, коли проект готовий, почнемо додавати до нього нові кліпи (тобто ті кліпи, які ви раніше звантажили). Зробити це можна за допомогою віджета Дерево проекту. Натискання кнопки призведе до відкриття діалогового вікна вибору файла, натискання кнопки з невеличкою стрілочкою покаже список додаткових типів файлів, які можна додати. За допомогою типового діалогового вікна у Kdenlive можна додавати відекліпи, звукові кліпи, зображення та інші проекти.

After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Let’s save the work via . This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can not be played.[3] The process of creating the final video is called Rendering.
Лінійка запису
Тепер перейдемо до самого редагування. Кліпи проекту поєднуються у остаточний результат на лінійці. Перенести кліп на лінійку можна за допомогою перетягування з наступним скиданням: перетягніть кліп з неаполітанським соусом (якщо ви користуєтеся вказаними вище файлами проекту, як і у інших розділах цього підручника; якщо ж це не так, переконайтеся, що екран вашого комп’ютера добре захищено від води та помідорів ![]() ) і скиньте його на першу доріжку лінійки запису.
) і скиньте його на першу доріжку лінійки запису.

Since some cutlery is needed as well, drop the spoon on the first track as well. Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with Ctrl + Wheel.)

The result can already be previewed by pressing Space (or the button in the project monitor). You will see the Napoli directly followed by a Spoon. If the timeline cursor is not at the beginning, the project monitor will start playing somewhere in the middle; you can move it by dragging it either on the timeline ruler or in the project monitor. If you prefer keyboard shortcuts, Ctrl + Home does the same for the monitor that is activated. (Select the if it is not selected yet before using the shortcut.)

Since after eating comes playing, there is a Billard clip. Add it to the timeline as well. The first 1.5 seconds nothing happens in the clip, so it should perhaps be cut to avoid the video becoming boring. An easy way[4] for this is to move the timeline cursor to the desired position (i.e. the position where you want to cut the video), then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough.

To add a transition between eating (the Spoon) and playing billard, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for simple frames appear helps there; it also makes it easy to always have the same transition duration, like five frames in this case.
Збільшити масштаб можна бо за допомогою у нижній частині вікна Kdenlive або за допомогою натискання комбінації Ctrl + коліщатко миші. Центром зміни масштабу у Kdenlive є курсор лінійки запису, отже для початку його слід встановити у відповіду позицію, а вже потім виконувати збільшення масштабу.

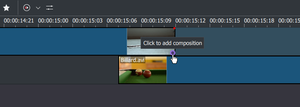
Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and chosing or, easier, by clicking the lower right corner of the Spoon clip. The latter by default adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing anyway.
За допомогою переходів розмивання можна створити враження переходу першого кліпу у другий.

Let’s add the last clip, the Piano, now, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Ефекти

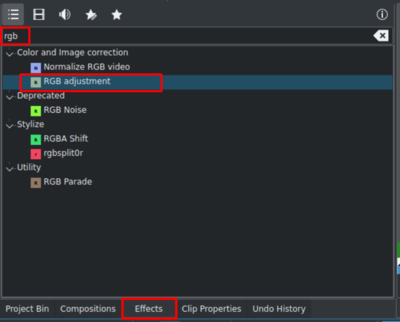
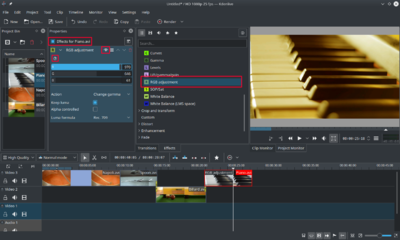
The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via .

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
Значення параметрів у віджеті стосу ефектів можна змінювати за допомогою повзунка (клацання коліщатком миші відновлює типове значення) або за допомогою безпосереднього введення значення після подвійного клацання лівою кнопкою миші на числі, розташованому праворуч від повзунка.
Ефекти також можна додати за допомогою кнопки (у рамці на зображенні ліворуч) на панелі . Ефекти завжди застосовуватимуться до поточного позначеного кліпу. Зняттям позначки з відповідного пункту можна тимчасово вимкнути ефект (параметри ефекту при цьому зберігатимуться), таке вимикання може бути корисним, наприклад, для ефектів, застосування яких значно навантажує обчислювальні ресурси. Можна тимчасово вимкнути такі ефекти на час редагування, а потім увімкнути їх перед остаточною обробкою.
Для деяких ефектів, зокрема використаного у нашому прикладі, можна визначати ключові кадри. Такі ефекти позначено піктограмою з переглядом у рамці. Ключові кадри використовують для зміни параметрів ефекту. У нашому кліпі використання ключових кадрів надає змогу поступово змінити колір клавіш піаніно з теплого вечірнього на холодний нічний.

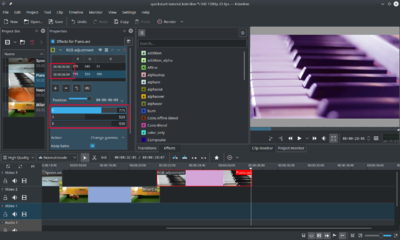
After clicking the icon (the clock icon framed in the previous image), the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Переконайтеся, що у списку стосу ефектів позначено останній ключовий кадр. Після цього можна заливати зображення клавіш темно-синім кольором.
Після пересування курсора лінійки запису на початок проекту і відтворення запису (за допомогою натискання клавіші Пробіл або кнопки на панелі ) зображення клавіш піаніно має змінювати колір вказаним вами чином.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenilve easily!
Музика

Since the clips do not provide any audio, let’s search for some nice piece of music, on your local collection or on web pages like Jamendo. The audio clip should, after adding it, go to an audio track on the timeline.
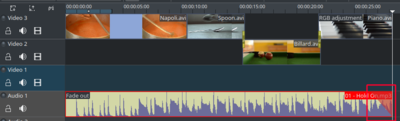
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the green disc to the position where fading out should start.[5]
Обробка

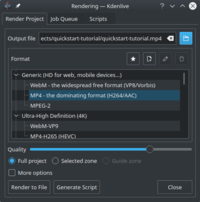
A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MPEG4 (works nearly everywhere) and a bitrate of 2000k (the higher the bitrate, the larger the output file and the better the quality – but since the bitrate for the input clips was 2000k already, using a higher one would not improve quality and is therefore unnecessary), and press the Render to File button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
Посилання та нотатки
- ↑ If you prefer Theora (which you probably don’t since Ogg Video usually causes problems), you can alternatively download kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 — висота зображення, p stands for прогресивна розгортка, на відміну від черезрядкового відео, кількість кадрів на секунду відповідає повному показу кадру.
- ↑ To be correct, it can be played using
melt yourproject.kdenlive, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ This green disc is a shorthand for adding the effect . Both ways lead to the same result.
