Kdenlive/Manual/QuickStart/de: Difference between revisions
Created page with "Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im <tt>Videos..." |
No edit summary |
||
| Line 4: | Line 4: | ||
[[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive Verzeichnisstruktur]] | [[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive Verzeichnisstruktur]] | ||
Im ersten Schritt wird ein neuer, leerer Ordner für das neue Projekt angelegt. Der neue Ordner heißt in dieser Anleitung <tt>quickstart-tutorial/</tt>. Um Beispielvideos zu erhalten, können Sie | Im ersten Schritt wird ein neuer, leerer Ordner für das neue Projekt angelegt. Der neue Ordner heißt in dieser Anleitung <tt>quickstart-tutorial/</tt>. Um Beispielvideos zu erhalten, können Sie unter: [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB) diese herunterladen <ref> Wenn Sie Theora (Weil Ogg-Video Probleme bereitet) bevorzugen, können Sie diese alternativ unter [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2] herunterladen.</ref> herunterladen und Beispielsweise unter <tt>quickstart-tutorial/Videos/</tt> innerhalb des Projektordners entpacken. | ||
Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im <tt>Videos</tt>, Audiodateien im <tt>Audio</tt>-Unterverzeichnis usw. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|Weiterlesen]]) | Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im <tt>Videos</tt>, Audiodateien im <tt>Audio</tt>-Unterverzeichnis usw. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|Weiterlesen]]) | ||
Revision as of 23:34, 8 October 2011
Erstellen eines neuen Projekts

Im ersten Schritt wird ein neuer, leerer Ordner für das neue Projekt angelegt. Der neue Ordner heißt in dieser Anleitung quickstart-tutorial/. Um Beispielvideos zu erhalten, können Sie unter: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB) diese herunterladen [1] herunterladen und Beispielsweise unter quickstart-tutorial/Videos/ innerhalb des Projektordners entpacken.
Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im Videos, Audiodateien im Audio-Unterverzeichnis usw. (Weiterlesen)
(The tutorial from now on assumes that you use the sample videos provided, but it works with any.)

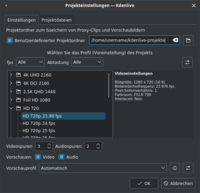
Kdenlive öffnen und neues Projekt erstellen ().
Choose the previously created project folder (quickstart-tutorial/) and select an appropriate project profile. The video files provided above are 720p, 23.98 fps.[2] If you are using your own files and don’t know which one to use, Kdenlive will suggest an appropriate one when the first clip is added, so you can leave the field on whatever it is.
Hinzufügen von Clips

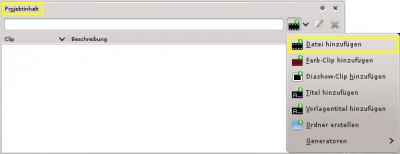
Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the Project Tree widget; a click on the icon directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.

After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Let’s save the work via . This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can not be played.[3] The process of creating the final video is called Rendering.
Zeitleiste
Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof), and drop it onto the first track in the timeline.

Since some cutlery is needed as well, drop the spoon on the first track as well. Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with Ctrl + Wheel.)

The result can already be previewed by pressing Space (or the button in the project monitor). You will see the Napoli directly followed by a Spoon. If the timeline cursor is not at the beginning, the project monitor will start playing somewhere in the middle; you can move it by dragging it either on the timeline ruler or in the project monitor. If you prefer keyboard shortcuts, Ctrl + Home does the same for the monitor that is activated. (Select the if it is not selected yet before using the shortcut.)

Since after eating comes playing, there is a Billard clip. Add it to the timeline as well. The first 1.5 seconds nothing happens in the clip, so it should perhaps be cut to avoid the video becoming boring. An easy way[4] for this is to move the timeline cursor to the desired position (i.e. the position where you want to cut the video), then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough.

To add a transition between eating (the Spoon) and playing billard, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for simple frames appear helps there; it also makes it easy to always have the same transition duration, like five frames in this case.
You can zoom in by either using the at the bottom of the Kdenlive window, or with Ctrl + Mousewheel. Kdenlive will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in.

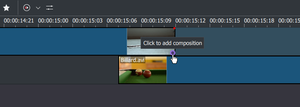
Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and chosing or, easier, by clicking the lower right corner of the Spoon clip. The latter by default adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing anyway.
The dissolve transitions fades the first clip into the second one.

Let’s add the last clip, the Piano, now, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Effekte

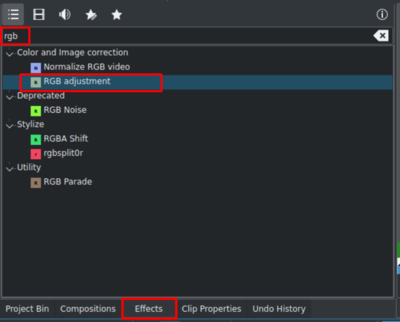
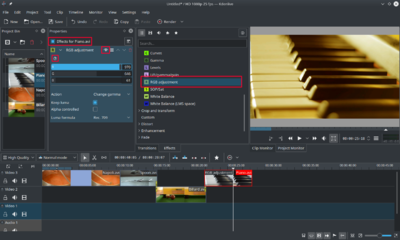
The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via .

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

Um einen warmen gelb-orangenen Ton, passend zum gemütlichen Abend, auf das Bild zu bekommen, muss blau reduziert und rot und grün verbessert werden.
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider.
Effects can also be added with the icon (framed in the image on the left) in the ; It always refers to the timeline clip that is currently selected. By unchecking the checkbox they are temporarily disabled (the settings remain though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
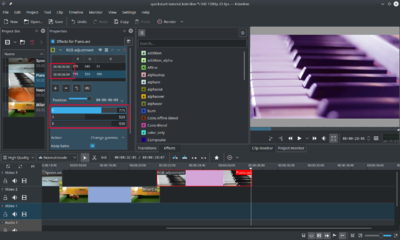
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Effect Stack’s list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenilve easily!
Musik

Since the clips do not provide any audio, let’s search for some nice piece of music, on your local collection or on web pages like Jamendo. The audio clip should, after adding it, go to an audio track on the timeline.
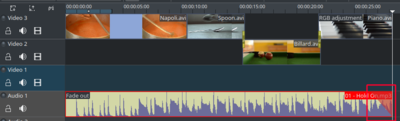
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the green disc to the position where fading out should start.[5]
Rendering

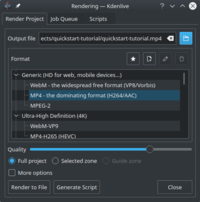
A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MPEG4 (works nearly everywhere) and a bitrate of 2000k (the higher the bitrate, the larger the output file and the better the quality – but since the bitrate for the input clips was 2000k already, using a higher one would not improve quality and is therefore unnecessary), and press the Render to File button.

Nach einigen Sekunden ist das Rendern abgeschlossen und Ihr erstes Kdenlive-Projekt fertig. Herzlichen Glückwunsch!
Hinweise und Anmerkungen
- ↑ Wenn Sie Theora (Weil Ogg-Video Probleme bereitet) bevorzugen, können Sie diese alternativ unter kdenlive-tutorial-videos-2011-ogv.tar.bz2 herunterladen.
- ↑ 720 is the video height, p stands for progressive scan in contrast to interlaced video, and the fps number denotes the number of full frames per second.
- ↑ To be correct, it can be played using
melt yourproject.kdenlive, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ This green disc is a shorthand for adding the effect . Both ways lead to the same result.
