KTurtle/Examples/uk: Difference between revisions
< KTurtle
(Updating to match new version of source page) |
(Created page with "{{Input|1=<span style="color: #a0a0a4;"># Крива Коха</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span>...") |
||
| Line 12: | Line 12: | ||
Скрипт Logo: | Скрипт Logo: | ||
{{Input|1=<span style="color: #a0a0a4;"># | {{Input|1=<span style="color: #a0a0a4;"># Крива Коха</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span> <span style="color: #800000;">850</span>, <span style="color: #800000;">550</span><br /><span style="color: #000080;">go</span> <span style="color: #800000;">125</span>, <span style="color: #800000;">350</span><br /><span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$t</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #800080; font-weight: bold;">$t</span><span style="color: #000000; font-weight: bold;">=</span><span style="color: #800080; font-weight: bold;">$t</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #800080; font-weight: bold;">$x</span><span style="color: #000000; font-weight: bold;">=</span><span style="color: #800080; font-weight: bold;">$x</span><span style="color: #808080; font-weight: bold;">/</span><span style="color: #800000;">3</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">60</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #000080;">turnright</span> <span style="color: #800000;">120</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">60</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #008000; font-weight: bold;">}</span> <span style="color: #000000; font-weight: bold;">else</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800000;">3</span><span style="color: #808080; font-weight: bold;">*</span><span style="color: #800080; font-weight: bold;">$x</span> <br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br />koch <span style="color: #800000;">200</span>, <span style="color: #800000;">6</span>}} | ||
Результат: | Результат: | ||
Revision as of 18:38, 4 September 2012
Домівка » Програми » Освіта » KTurtle » KTurtle/Examples/uk
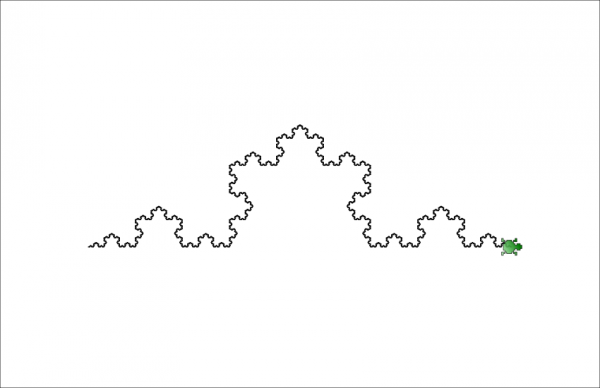
Крива Коха
Це фрактальна крива. Докладніші відомості щодо неї можна отримати зі сторінки Вікіпедії.
Скрипт Logo:
# Крива Коха
reset
canvassize 850, 550
go 125, 350
turnright 90
learn koch $x, $t {
if $t>0 {
$t=$t-1
$x=$x/3
koch $x, $t
turnleft 60
koch $x, $t
turnright 120
koch $x, $t
turnleft 60
koch $x, $t
} else {
forward 3*$x
}
}
koch 200, 6
Результат:

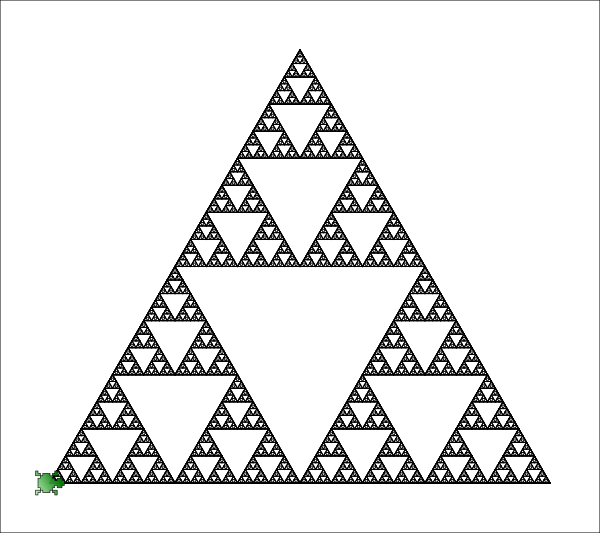
Трикутник Серпінського
Ще один відомий фрактал — трикутник Серпінського.
Скрипт Logo:
# Sierpinski triangle
learn sierp $l {
if $l > 2 {
repeat 3 {
sierp $l/2
forward $l
turnleft 120
}
}
}
reset
canvassize 600, 533
go 50, 483
turnright 90
sierp 500
Результат:

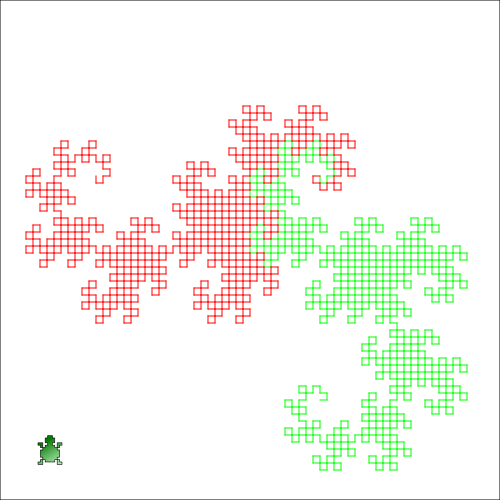
Дракон Гейвея
Відомий фрактал — Дракон Гейвея.
Скрипт Logo:
# Heighway dragon
reset
canvassize 500, 500
go 320, 400
turnright 90
$size = 7
learn X $depth {
if $depth>0 {
X $depth-1
turnleft 90
Y $depth-1
forward $size
}
}
learn Y $depth {
if $depth>0 {
forward $size
X $depth-1
turnright 90
Y $depth-1
}
}
pencolor 0,255,0
forward $size
X 10
turnleft 90
pencolor 255,0,0
Y 10
forward $size
go 50,450
Результат: