Kdenlive/Manual/QuickStart/zh-tw: Difference between revisions
(Importing a new version from external source) |
(Importing a new version from external source) |
||
| Line 92: | Line 92: | ||
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|400px|Effect Stack with RGB adjustment]] | [[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|400px|Effect Stack with RGB adjustment]] | ||
為影像加添溫暖的黃橙色調, 適合舒服的傍晚, blue needs to be reduced and red and green improved. | |||
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider. | The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider. | ||
Revision as of 10:46, 1 April 2013
Quick Start
創建新專案

首先,創建新(空)的目錄夾給我們專案使用. 我將稱它 quickstart-tutorial/ 在本次的教學之中.然後放上一些範例素材, 或從這裏下載:kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1], 然後將它們解壓縮。 例如. 放到本專案下的子目錄 quickstart-tutorial/Videos/ .
左邊的圖片顯示建議的目錄結構:每個專案有自己的目錄,將影片檔放在Videos 子目錄,聲音檔放在 Audio子目錄,等。(read more)
(從現在開始,本教學假設您使用範例影片,當然你也可以用其他的範例影片。)

打開 Kdenlive 之後, 新建一個專案 ().
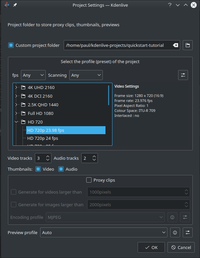
選擇剛才新建的目錄夾(quickstart-tutorial/) ,然後選擇一個合適的專案描述檔。上面提供的影片是720p, 23.98 fps.[2] 假如您用自己的檔案並不清楚該用那一個, Kdenlive 在你載入第一個素材時將建議你一個合適的描述檔[3]
加上素材

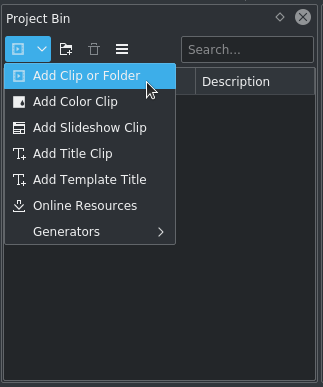
現在專案已經準備好了,讓我們加上一些素材(就是之前下載的影片檔)。在 Project Tree widget作業; 點擊 圖示 ![]() 直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 Kdenlive 專案可以加來用的。通過預設的 對話盒.
直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 Kdenlive 專案可以加來用的。通過預設的 對話盒.

載入素材之後,Kdenlive看起來是這個樣子,在左上方是已知的專案樹. 右邊是影片的監視器; 素材的監視器播放原始的素材內容, 專案監視器播放未來輸出的影片, 包含了所有的特效,轉場等等. 第三個分頁, 也很重要, 時間軸 (在監視器下方): 這裏是影片素材編輯的地方.有兩種型態的編輯軌, 影片和聲音. 影片軌可以放任何型態的素材, 音訊軌也是 – 但是當你拉一段影片檔到音訊軌, 只有音訊部分可以編輯.

讓我們透過 存檔. 整個專案會儲存, i.e. 當我們在時間軸上放上影片, 用上了特效, 等等異動. 目前還 不能 播放.[4] 產生最終影片的過程稱為 Rendering.
時間軸
可參閱 使用手冊的時間軸章節
現在開始動手來編輯. 專案素材在時間軸上被組合成最終結果. 它們可拖拉於其上: 拖住 Napoli (假設你正在用之前下載的檔案, 完成此教學剩餘的部分; 假如不是, 請確認你的螢幕是防水的或是防蕃茄), 然它將他放於時間軸的第一軸.

這時需要一些修飾,請把spoon放在第一軌上. 把 Napoli 拖到時間軸的開頭 (不然,待會混製過的影片開頭的前幾秒會空空(黑黑)的沒東西), 將 Spoon 放在 Napoli的右邊, 圖片位於左邊. (在這裏我已經放大了,用 Ctrl + Wheel.)

預覽結果,可按 Space (或 專案監視器的 ). 你將看到 Napoli 之後接著 Spoon. 假如時間軸的播放線( cursor )不在開頭處, 專案覽視器會在某處開始播放; 你可在時間軸的度量尺上拖曳播放線或是或是在專案監視上按倒帶鍵. 假如你偏愛快速鍵, Ctrl + Home 可以對播放的監視器做一樣的事. (選擇 如果你要用快速鍵時,還沒選擇的話.)

編輯後接著該播放 , Billard 素材. 同樣把它加上時間軸. 素材的開頭 1.5 秒沒任何事發生, 所以可以 cut 掉,以免影片變得無趣. 簡單的做法可參考[5] 將時間軸播放紅線移到你想要的位置 (i.e. 你想要剪掉的位置), 拖曳素材的左邊界線,然後調整大小的標記(resize marker)出現了. 當您移動的夠近它將snap in at 播放紅線 。

加上 過場(transition) 在吃 (the Spoon) 和 玩 billard之間, 兩段素材必須重疊(overlap)一部分. 清確地說: 第二段素材須要放在第一段素材之上或之下,第二段開始前還額外多一些影格. 放大,一直到Zooming in until the ticks for single frames appear helps here;總是用一樣的轉場時段(transition duration)會讓事情變得容易, 例如:在這裏用5個影格.
您可經由 Kdenlive 視窗下方的, 或是 Ctrl + Mousewheel來放大. Kdenlive 將對時間播放紅線來放大縮小, 所以首先你可將你想要放大的部分設定其位置, 然後放大它.

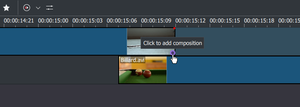
現在,這些素材已重疊到, 可加上轉場. 你可在上方的素材按右鍵然後選擇 或者, 簡單一點, 點選綠色的三角型,這會出現在你滑鼠移到 Spoon 素材右下角時顯現出來. 後者, 預設, 會加上一個dissolve 轉場, 在這個狀況算是不錯的點子,因為Spoon 已經播放完不需要再播放了.
dissolve 轉場將第一素材慢慢淡出後接到第二素材. 可參閱 使用手冊的轉場章節.

加上最後的素材, Piano, 同樣再加上 dissolve 轉場. 當您把它加入時間軸的第一軌時, 您必須點擊新素材的左下邊將轉場加到前一段素材.
特效

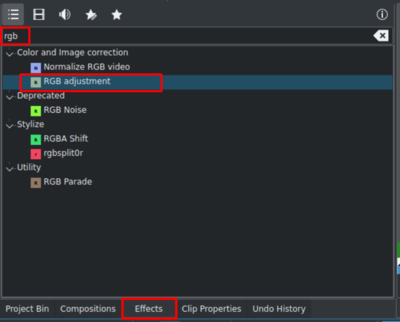
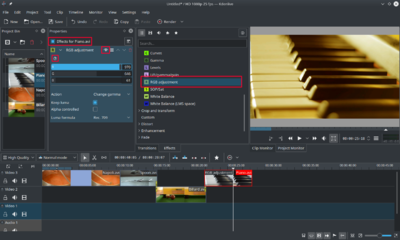
Piano 可經由 特效讓它增色不少 . 選擇 piano 素材, 雙擊 裏的 . 假如沒看到這個選單, 你可從 點選.

一旦加上特效, 它的名字會加上時間軸的素材上. 它也會秀在 上.

為影像加添溫暖的黃橙色調, 適合舒服的傍晚, blue needs to be reduced and red and green improved.
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider.
Effects can also be added with the icon (framed in the image on the left) in the ; It always refers to the timeline clip that is currently selected. By unchecking the checkbox they are temporarily disabled (the settings remain though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
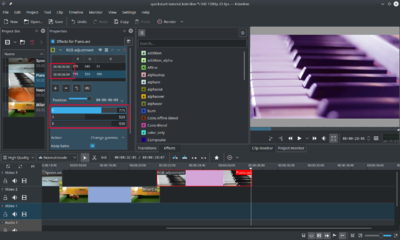
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Effect Stack’s list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Music

Since the clips do not provide any audio, let’s search for some nice piece of music, on your local collection or on web pages like Jamendo. The audio clip should, after adding it, go to an audio track on the timeline.
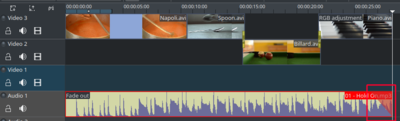
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the green disc to the position where fading out should start.[6]
Rendering

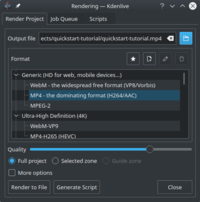
A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MPEG4 (works nearly everywhere) and a bitrate of 2000k (the higher the bitrate, the larger the output file and the better the quality – but since the bitrate for the input clips was 2000k already, using a higher one would not improve quality and is therefore unnecessary), and press the button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
References and notes
- ↑ 假如你偏好 Theora (因為你覺得 Ogg 格式的影片常發生問題), 你可以從這裏下載 kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 是片的高度 , p 代表 增進式掃描 可對照 interlaced video, 而 fps 數字表示每秒鐘的影格數.
- ↑ Kdenlive 設定提供的組態, 在 Misc 這裏設定成 Check if first added clip matches project profile當第一個素材加入時檢查合適的專案描述檔
- ↑ 想要播的話, 可以 用指令
melt yourproject.kdenlive來播放, 但這不是您想要播放最終影片的方式因為 這樣太慢 (大部分時候) . 此外, 它要有安裝melt 才能播放. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ This green disc is a shorthand for adding the effect . Both ways lead to the same result.
