Kexi/Handbook/Command Reference/The Form Design Tab/en: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 2: | Line 2: | ||
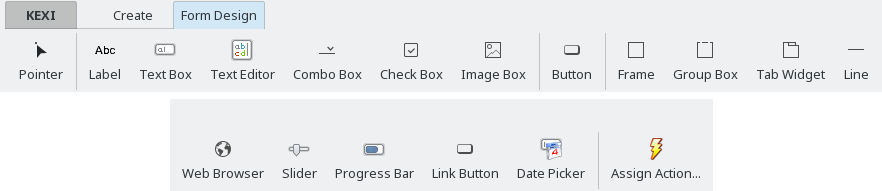
===The Form Design Tab=== | ===The Form Design Tab=== | ||
[[Image:kexi_form_design_tab.png | [[Image:kexi_form_design_tab.png|center]] | ||
From the <menuchoice>Form Design</menuchoice> tab you can you select widgets to add to your form. | From the <menuchoice>Form Design</menuchoice> tab you can you select widgets to add to your form. | ||
Latest revision as of 14:12, 19 January 2014
The Form Design Tab

From the tab you can you select widgets to add to your form.
- , switches to the widget selection mode.
Note
Selecting any widget, will switch to the widget add mode. Then you can click anywhere on the form to place the widget.
- A widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets.
- An holds an image, bound to a field in a table.
- A is a single line container for data contained in your table.
- A is a multiline container for data contained in your table.
- A allows you to define actions to be executed upon clicking on it.
- A displays a list of options to choose from.
- A holds two or three states of data (e.g. On/Off)
- A is used as a logical separator between different parts of a form.
- A is used as a container for other widgets.
- A is used to group other widgets and control their state.
- A is used as a container for other widgets and can have many pages that contain different widgets.
- is used to assign an action to be executed when an event occurs (e.g. clicking on a button).
