Projects/Usability/HIG/Layout/NavigationPatterns: Difference between revisions
No edit summary |
|||
| Line 8: | Line 8: | ||
[[File:IS-flat.png]] | [[File:IS-flat.png]] | ||
One | When the content of the application can be organized as a simple list, the information structure is flat. Examples include a playlist, a slideshow or a list of documents or contacts. | ||
'''One at a time''' | |||
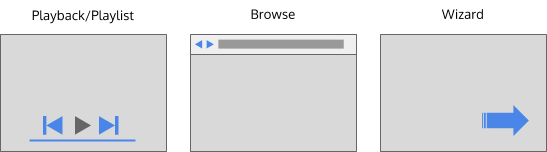
[[File:NP-flat-1.png]] | [[File:NP-flat-1.png]] | ||
These patterns are useful when the content is meant to be shown one at a time. Controls are provided to allow the user to move from one piece of content to the next. Examples include a slideshow, or a video or music playlist, a web browser or setup for newly installed software | |||
'''Multiple at once''' | |||
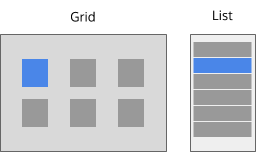
[[File:NP-flat-2.png]] | |||
These patterns are useful when multiple pieces of content are intended to be shown at once. All essential information about each piece of content is visible or accessible within the pattern without changing layout. if more space is needed to show the details of a selected piece of content consider the Master-Detail patterns. | |||
'''Master-Detail''' | |||
Revision as of 19:14, 21 July 2014
Purpose
Navigation Patterns are determined by the information structure of the application content (flat, 2-deep, 3-deep, n-deep). Navigation patterns can be combined with command patterns to design the complete layout for your application.
Guidelines
Patterns for a flat information structure
When the content of the application can be organized as a simple list, the information structure is flat. Examples include a playlist, a slideshow or a list of documents or contacts.
One at a time
These patterns are useful when the content is meant to be shown one at a time. Controls are provided to allow the user to move from one piece of content to the next. Examples include a slideshow, or a video or music playlist, a web browser or setup for newly installed software
Multiple at once
These patterns are useful when multiple pieces of content are intended to be shown at once. All essential information about each piece of content is visible or accessible within the pattern without changing layout. if more space is needed to show the details of a selected piece of content consider the Master-Detail patterns.
Master-Detail
Examples
Playlist (songs, videos), Slideshow, Presentation (slides), Document list, Document pages, Contacts (contacts), Web browser (tabs, sites visited, bookmarks), Chat history (each message), Driving directions (step-by-step), Image editor, Installer