Koko: Difference between revisions
Atulsharma (talk | contribs) No edit summary |
Atulsharma (talk | contribs) No edit summary |
||
| Line 13: | Line 13: | ||
<!--T:4--> | <!--T:4--> | ||
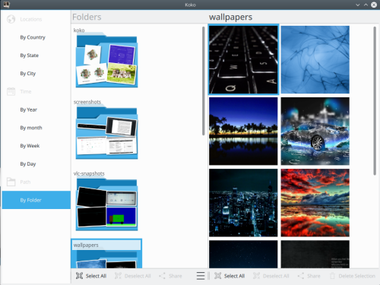
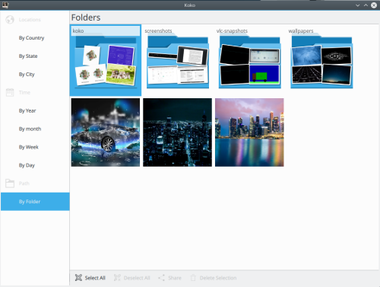
* The user can browse the images he | * The user can browse the images of the standard '''Pictures''' directory. If the user chooses a collection then a new column is pushed into the row and if he/she chooses an image then the chosen image is shown in high resolution. | ||
{| class="tablecenter vertical-centered" | {| class="tablecenter vertical-centered" | ||
| [[Image:Koko-normal.png | 380px]] || | | | [[Image:Koko-normal.png | 380px]] || | | ||
| [[Image:Koko-pushrow.png | 380px]] | | [[Image:Koko-pushrow.png | 380px]] | ||
|} | |||
* The user can also browse the images according to various filters. The user can select the filters from the left sidebar. | |||
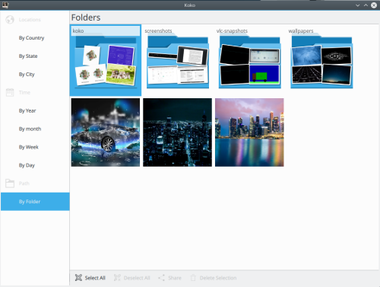
- '''folders''': the grid view for this filter shows the mixed images and folders ie the images are shown in a hierarchical manner as the files are shown in a file manager. A particular grid view can have folders as well as images in it. | |||
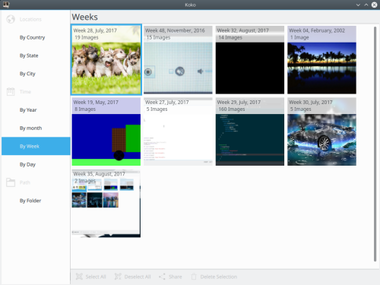
- '''time ( dates, weeks, months, years)''': the grid view for this filter shows the dates/weeks/months/years as a collection. Each collection is represented by the thumbnail image along with the label representing the time for particular collection. The first row shows the collections and when a collection is chosen then a column is pushed into the row whose grid view shows the images belonging to the particular selected collection. | |||
- '''place ( cities, states, countries)''': the grid view for this filter shows the dates/weeks/months/years as a collection. Each collection is represented by the thumbnail image along with the label representing the time for particular collection. The first row shows the collections and when a collection is chosen then a column is pushed into the row whose grid view shows the images belonging to the particular selected collection. | |||
{| class="tablecenter vertical-centered" | |||
| [[Image:Koko-normal.png | 380px]] | |||
| [[Image:Koko-filterweek.png | 380px]] | |||
|} | |||
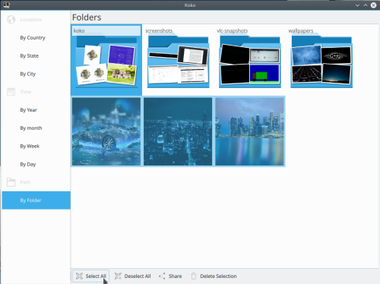
* Select multiple images at a time and delete or share them( just the images and not the collections or the folders). | |||
- User can select the image by clicking the '''+''' sign that appears on the top right corner of the image on hovering over on the image ( for the desktop UI) | |||
- For the mobile UI the selecting of images can be activated by "touch and holding" an image. | |||
- Some other options are also available for the grid view such as "Select All"( is enabled when there is at least one image in the grid view) & "Deselect all", "Share all", "Delete all"( are enabled when images are selected) | |||
- '''Select all''': Selects all the images in the grid. | |||
- '''Deselect all''': Deselects all the selected images | |||
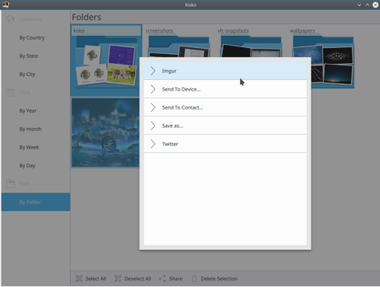
- '''Share all''': Share all opens a popup that handles further sharing of all the selected images. | |||
- '''Delete all''': Move all the selected images to trash. | |||
{| class="tablecenter vertical-centered" | |||
| [[Image:Koko-selectall.png | 380px]] | |||
| [[Image:Koko-shareall.png | 380px]] | |||
|} | |} | ||
<!--T:5--> | <!--T:5--> | ||
* The user can see an image of a folder in a higher resolution. | * The user can see an image of a folder in a higher resolution. Images can be viewed in windowed mode as well as full screen mode which can be toggled by "Key F" | ||
{| class="tablecenter vertical-centered" | {| class="tablecenter vertical-centered" | ||
| [[Image:Koko-imageviewer.png | 380px]] || | | | [[Image:Koko-imageviewer.png | 380px]] || | | ||
| [[Image:Koko-imageviewerfull.png | | | [[Image:Koko-imageviewerfull.png | 490px]] | ||
|} | |} | ||
<!--T:6--> | <!--T:6--> | ||
===Image Viewer=== | |||
* The user can make simple edits to the image | * The user can make simple edits to the image | ||
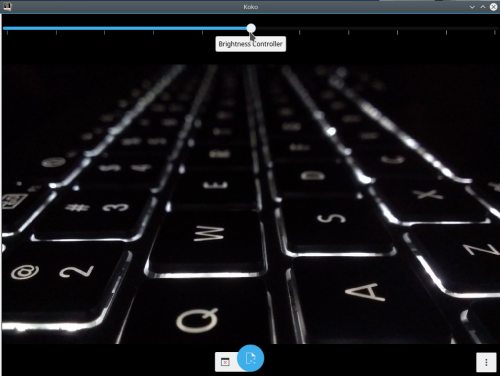
**Brightness - | **Brightness - The brightness slider( top of the imageviewer) lets the user change the brightness of the image. After changing the slider value the brightness of the image changes accordingly. Sliding to the right increases the brightness where as sliding to left decreases the brightness. After changing the brightness user have to confirm whether he/she wants to save the changes or not to the original image. | ||
[[Image:Koko-imageviewerbrightness.png | 500px]] | [[Image:Koko-imageviewerbrightness.png | 500px]] | ||
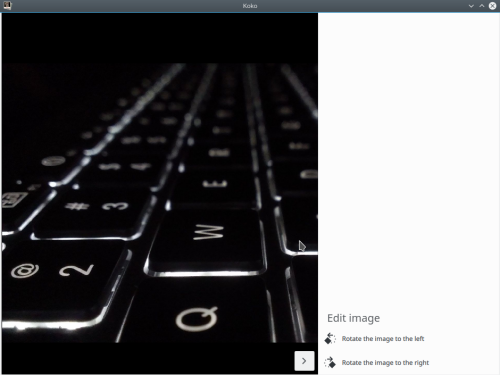
**Rotate - Automatically saves the rotated image on the disk | **Rotate - Rotation Automatically saves the rotated image on the disk | ||
[[Image:Koko-imageviewercontext.png | 500px]] | [[Image:Koko-imageviewercontext.png | 500px]] | ||
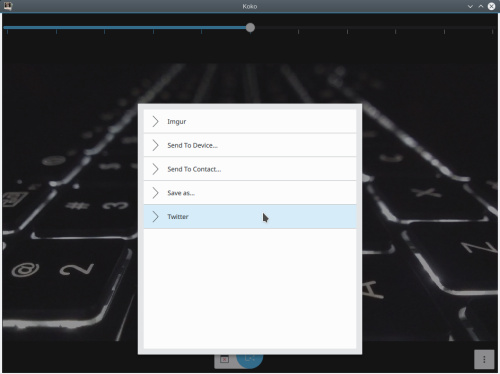
*'''Share''' action - Just Click the share action at the bottom of the screen to share the current across various platforms | |||
[[Image:Koko-imageviewershare.png | 500px]] | [[Image:Koko-imageviewershare.png | 500px]] | ||
<!--T:10--> | <!--T:10--> | ||
Revision as of 20:26, 28 August 2017
 |
Koko - browse, edit and share your images |
Koko is a simple image gallery application that is designed to view, edit and share the images.
Features
- The user can browse the images of the standard Pictures directory. If the user chooses a collection then a new column is pushed into the row and if he/she chooses an image then the chosen image is shown in high resolution.
 |

|
- The user can also browse the images according to various filters. The user can select the filters from the left sidebar.
- folders: the grid view for this filter shows the mixed images and folders ie the images are shown in a hierarchical manner as the files are shown in a file manager. A particular grid view can have folders as well as images in it.
- time ( dates, weeks, months, years): the grid view for this filter shows the dates/weeks/months/years as a collection. Each collection is represented by the thumbnail image along with the label representing the time for particular collection. The first row shows the collections and when a collection is chosen then a column is pushed into the row whose grid view shows the images belonging to the particular selected collection.
- place ( cities, states, countries): the grid view for this filter shows the dates/weeks/months/years as a collection. Each collection is represented by the thumbnail image along with the label representing the time for particular collection. The first row shows the collections and when a collection is chosen then a column is pushed into the row whose grid view shows the images belonging to the particular selected collection.

|

|
- Select multiple images at a time and delete or share them( just the images and not the collections or the folders).
- User can select the image by clicking the + sign that appears on the top right corner of the image on hovering over on the image ( for the desktop UI)
- For the mobile UI the selecting of images can be activated by "touch and holding" an image.
- Some other options are also available for the grid view such as "Select All"( is enabled when there is at least one image in the grid view) & "Deselect all", "Share all", "Delete all"( are enabled when images are selected)
- Select all: Selects all the images in the grid.
- Deselect all: Deselects all the selected images
- Share all: Share all opens a popup that handles further sharing of all the selected images.
- Delete all: Move all the selected images to trash.

|

|
- The user can see an image of a folder in a higher resolution. Images can be viewed in windowed mode as well as full screen mode which can be toggled by "Key F"
 |

|
Image Viewer
- The user can make simple edits to the image
- Brightness - The brightness slider( top of the imageviewer) lets the user change the brightness of the image. After changing the slider value the brightness of the image changes accordingly. Sliding to the right increases the brightness where as sliding to left decreases the brightness. After changing the brightness user have to confirm whether he/she wants to save the changes or not to the original image.
- Rotate - Rotation Automatically saves the rotated image on the disk
- Share action - Just Click the share action at the bottom of the screen to share the current across various platforms