KDevelop5/Manual/Customizing KDevelop/uk: Difference between revisions
Importing a new version from external source |
Importing a new version from external source |
||
| Line 9: | Line 9: | ||
Корисно налаштувати вбудований редактор та інші компоненти '''KDevelop'''. Однією з загальних речей є вмикання показу нумерації рядків за допомогою пункту меню <menuchoice>Редактор -> Перегляд -> Показати номери рядків</menuchoice>. У такому режимі простіше буде визначати рядки з помилками під час компіляції або визначати відповідність діагностичних повідомлень позиціям у коді. У тому ж підменю ви можете увімкнути "Рамку для піктограм" — стовпчик у лівій частині панелі редактора, у якому '''KDevelop''' показуватиме піктограми, зокрема позначок точок зупину у рядках. | Корисно налаштувати вбудований редактор та інші компоненти '''KDevelop'''. Однією з загальних речей є вмикання показу нумерації рядків за допомогою пункту меню <menuchoice>Редактор -> Перегляд -> Показати номери рядків</menuchoice>. У такому режимі простіше буде визначати рядки з помилками під час компіляції або визначати відповідність діагностичних повідомлень позиціям у коді. У тому ж підменю ви можете увімкнути "Рамку для піктограм" — стовпчик у лівій частині панелі редактора, у якому '''KDevelop''' показуватиме піктограми, зокрема позначок точок зупину у рядках. | ||
=== | === Налаштовування відступів у коді === | ||
Many of us like code formatted in a particular way. Many projects also enforce a particular indentation style. Neither may match '''KDevelop's''' default indentation style. However, this can be customized: Go to the <menuchoice>Settings -> Customize KDevelop</menuchoice> menu item, then click on <menuchoice>Source Formatter</menuchoice> on the left. You can choose one of the predefined indentation styles that are widely in use, or define your own one by adding a new style and then editing it. There may not be a way to exactly re-create the style in which your project's sources have been indented in the past, but you can come close by using the settings for a new style; an example is shown in the two pictures below. | Many of us like code formatted in a particular way. Many projects also enforce a particular indentation style. Neither may match '''KDevelop's''' default indentation style. However, this can be customized: Go to the <menuchoice>Settings -> Customize KDevelop</menuchoice> menu item, then click on <menuchoice>Source Formatter</menuchoice> on the left. You can choose one of the predefined indentation styles that are widely in use, or define your own one by adding a new style and then editing it. There may not be a way to exactly re-create the style in which your project's sources have been indented in the past, but you can come close by using the settings for a new style; an example is shown in the two pictures below. | ||
Revision as of 08:24, 1 October 2017
Налаштовування KDevelop
Іноді корисно змінити типовий вигляд або спосіб роботи KDevelop, наприклад, ви звикли до інших клавіатурних скорочень або у вашому проекті використовується інші відступи у коді. У наступних розділах ми коротко обговоримо різні способи налаштування KDevelop відповідно до ваших потреб.
Налаштовування редактора
Корисно налаштувати вбудований редактор та інші компоненти KDevelop. Однією з загальних речей є вмикання показу нумерації рядків за допомогою пункту меню . У такому режимі простіше буде визначати рядки з помилками під час компіляції або визначати відповідність діагностичних повідомлень позиціям у коді. У тому ж підменю ви можете увімкнути "Рамку для піктограм" — стовпчик у лівій частині панелі редактора, у якому KDevelop показуватиме піктограми, зокрема позначок точок зупину у рядках.
Налаштовування відступів у коді
Many of us like code formatted in a particular way. Many projects also enforce a particular indentation style. Neither may match KDevelop's default indentation style. However, this can be customized: Go to the menu item, then click on on the left. You can choose one of the predefined indentation styles that are widely in use, or define your own one by adding a new style and then editing it. There may not be a way to exactly re-create the style in which your project's sources have been indented in the past, but you can come close by using the settings for a new style; an example is shown in the two pictures below.
 |
 |
Customizing keyboard shortcuts
KDevelop has an almost boundless list of keyboard shortcuts (some of them are listed in the "Useful keyboard shortcuts sections" of several chapters in this manual) that can be changed to your taste through the menu . At the top of the dialog you can enter a searchword and it only shows those commands that match; you can then edit which key combination is bound to this command.
Two that have been found to be very useful to change are to set to the Tab key (many people don't usually enter tabs by hand and rather prefer if the editor chooses the layout of code; with the changed shortcut, hitting Tab makes KDevelop indent/outdent/align the code). The second one is putting on Ctrl + B since this is quite a frequent operation.
Customizing code auto-completion
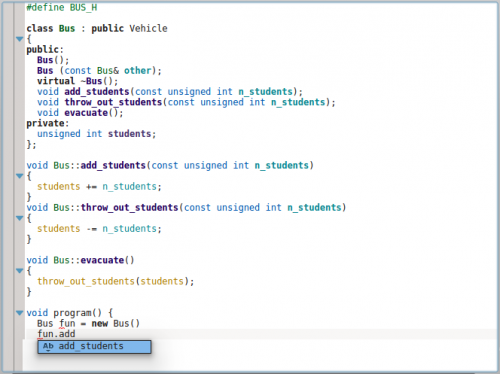
Code completion is discussed in this manual's section on writing source code. In KDevelop, it comes from two sources: the editor, and the parse engine. The editor (Kate) is a component of the larger KDE environment and offers auto-completion based on words it has already seen in other parts of the same document. Such auto-completions can be identified in the tooltip by the icon that precedes it:

The editor's code completion can be customized via . In particular, you can select how many characters you need to type in a word before auto-completion kicks in.
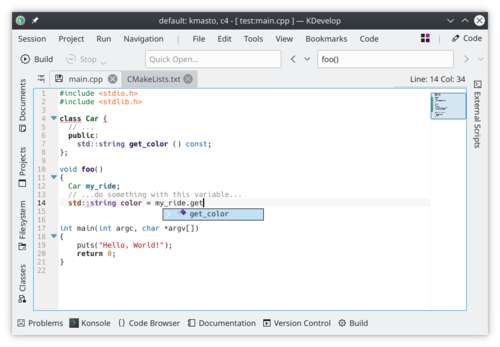
On the other hand, KDevelop's own auto-completion is much more powerful as it takes into account semantic information about the context. For example, it knows which member functions to offer when you type object., etc., as shown here:

This context information comes from various language support plugins, which can be used after a given file has been saved (so it can check the filetype and use the correct language support). KDevelop's completion is set to appear as you type, right away, pretty much everywhere that it could possibly complete something. This is configurable in . If it isn't already set (as it should, by default), make sure is set.
KDevelop has two ways to show a completion: shows just the basic information in completion tooltips (i.e. the namespace, class, function, or variable name). This will look similar to Kate completion (except for the icons). On the other hand, will additionally show the type for each entry, and in the case of functions, also the arguments they take. Also, if you are currently filling in the arguments to a function, full completion will have an additional info-box above the cursor that will show you the current argument you are working on. KDevelop's code completion should also bring-to-top and highlight in green any completion items that match the currently expected type in both minimal and full completion, known as "best-matches".
The three possible choices for the completion level in the configuration dialog are:
- : Never show "Full Completion"
- : Only show "Full Completion" when auto-completion has been triggered manually (i.e., whenever you hit Ctrl+Space)
- : Always show "Full Completion"

