Archive:Kdenlive/Manual/Transitions/zh-tw: Difference between revisions
Updating to match new version of source page |
Updating to match new version of source page |
||
| Line 6: | Line 6: | ||
=== 如何加上一個轉場 === | === 如何加上一個轉場 === | ||
[[File:Add transition1.png|thumb| | <div class="mw-translate-fuzzy"> | ||
[[File:Add transition1.png|thumb|center]] | |||
</div> | |||
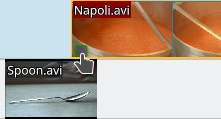
To add a transition, adjust clips in the timeline so that the end of one overlaps the beginning of another. | To add a transition, adjust clips in the timeline so that the end of one overlaps the beginning of another. | ||
<br clear=all> | <br clear=all> | ||
[[File: | <div class="mw-translate-fuzzy"> | ||
{|cellpadding="5" | |||
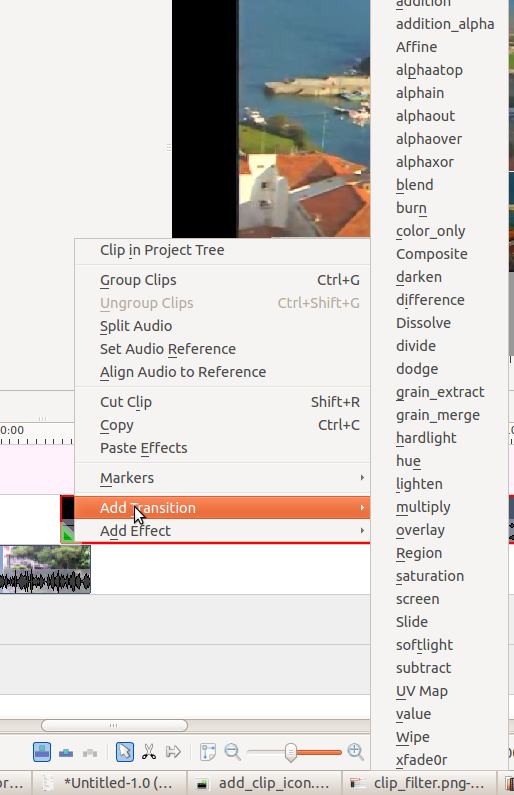
| [[File:Add transition2.png]] || 在時間軸上右鍵點擊重疊的點。選擇 <menuchoice>Add Transition</menuchoice> 然後選擇打開選單中其中一個轉場。 | |||
|} | |||
</div> | |||
Then right-click in the timeline at the overlap point, select <menuchoice>Add Transition</menuchoice> , then choose one of the transitions from the flyout. | Then right-click in the timeline at the overlap point, select <menuchoice>Add Transition</menuchoice> , then choose one of the transitions from the flyout. | ||
<br clear=all> | <br clear=all> | ||
| Line 34: | Line 40: | ||
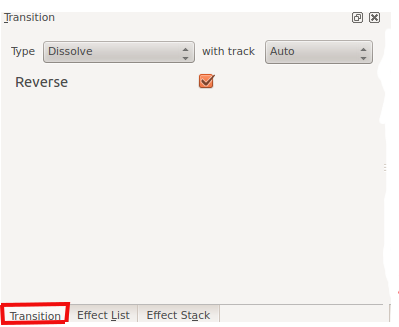
You should preview your transition to make sure it is running in the direction you expect. For example, if it is a Dissolve transition and it is running in the correct direction, then the first clip should dissolve into the second clip. But if it is in the wrong direction, the first clip will suddenly disappear (replaced by the second track). It will then fade back in and abruptly jump to second clip. If your transition is in the wrong direction, just select the Reverse check box in the Properties tab. | You should preview your transition to make sure it is running in the direction you expect. For example, if it is a Dissolve transition and it is running in the correct direction, then the first clip should dissolve into the second clip. But if it is in the wrong direction, the first clip will suddenly disappear (replaced by the second track). It will then fade back in and abruptly jump to second clip. If your transition is in the wrong direction, just select the Reverse check box in the Properties tab. | ||
=== | <div class="mw-translate-fuzzy"> | ||
=== 轉場 頁籤 === | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
當你選定了時間軸上的轉場 [[File:Transition on timeline.png]] 它的屬性頁會出現在 '''轉場''' 頁籤。 (假如這個屬性頁看不到,請使用 <menuchoice>View -> Transitions</menuchoice> 來進入。) | |||
</div> | |||
[[File: | <div class="mw-translate-fuzzy"> | ||
[[File:Transitions List.png]] | |||
</div> | |||
If the '''Transition''' dialog is not visible, use <menuchoice>View -> Transition</menuchoice> to add it. | If the '''Transition''' dialog is not visible, use <menuchoice>View -> Transition</menuchoice> to add it. | ||
<div class="mw-translate-fuzzy"> | |||
< | 您須預覽一下轉場以確定它執行的方向是您所預期的。例如:假如您設定溶解(dissolve )轉場,然後執行的結果,正確方向應是第一段慢慢溶解後接到第二段。但是,當方向錯誤時,第一段將突然消失(被第二軌取代掉)。它會先消失掉而且突兀地掉到第二段。 假如您的轉場效果方向錯誤,只要選<menuchoice>Reverse</menuchoice> 勾選盒,在 '''Transition''' 頁籤. | ||
</div> | |||
=== 如果點一下來產生一個過場 === | === 如果點一下來產生一個過場 === | ||
<div class="mw-translate-fuzzy"> | |||
產生兩個重疊一部分的短片軌之間的過場效果有一個簡便做法。假如你輕滑滑鼠到時間軸上的重疊區域,這時有一個綠三角會出現。點擊它,會在兩短片軌上放上一個消失(dissolve )過場。 | |||
</div> | |||
In Version 17.04 you hover the mouse over the lower grey rectangle that appears at the end of the clips on the timeline and a tool tip will appear saying "Click to add Transition". If you click a dissolve transition will be automatically added. | In Version 17.04 you hover the mouse over the lower grey rectangle that appears at the end of the clips on the timeline and a tool tip will appear saying "Click to add Transition". If you click a dissolve transition will be automatically added. | ||
| Line 56: | Line 71: | ||
{{#ev:youtube|h1k7GbEssqA}} | {{#ev:youtube|h1k7GbEssqA}} | ||
<span id="Automatic Transitions"></span> | |||
=== 自動化過場 === | === 自動化過場 === | ||
<div class="mw-translate-fuzzy"> | |||
一般而言,新過場都是經由 "Automatic Transitions"產生的。意謂著如果您調整兩重疊片段的轉場,那麼轉場效果的出現長度會自動延伸到含蓋重疊的區域。 | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
您可以把轉場裏的這個特性關閉。請點這個轉場並選擇 [[Special:myLanguage/Kdenlive/Manual/Clip_Menu#Automatic_Transition|Automatic Transition]] 源自於 <menuchoice>Clip</menuchoice> 選單。當自動轉場( Automatic transition )關閉,您移動其中一段短片,改變法重疊的區域,這時轉場的播放時間不會自動調整。 | |||
</div> | |||
Transitions will be created with the Automatic transition property set to true by default if the [[Special:myLanguage/Kdenlive/Manual/Timeline/Editing#Automatic_Transitions|Automatic Transitions Button]] is active. | Transitions will be created with the Automatic transition property set to true by default if the [[Special:myLanguage/Kdenlive/Manual/Timeline/Editing#Automatic_Transitions|Automatic Transitions Button]] is active. | ||
| Line 72: | Line 91: | ||
<br clear=all> | <br clear=all> | ||
=== | <div class="mw-translate-fuzzy"> | ||
=== 轉場效果一覽表 === | |||
</div> | |||
{{#ev:youtube|M8hC5FbIzdE|428|center|Keyframe Animation - Linuceum}} | {{#ev:youtube|M8hC5FbIzdE|428|center|Keyframe Animation - Linuceum}} | ||
| Line 81: | Line 102: | ||
請參閱 [[Special:myLanguage/Kdenlive/Manual/Effects_And_Transitions|Effects and Transitions]] 按字母順序排列的特效及轉場。 | 請參閱 [[Special:myLanguage/Kdenlive/Manual/Effects_And_Transitions|Effects and Transitions]] 按字母順序排列的特效及轉場。 | ||
<div class="mw-translate-fuzzy"> | |||
可參閱 [[Special:myLanguage/Kdenlive/Manual/alpha_operation_transitions|alpha operation transitions]] 各種各樣的alpha 動作型態(operation type)的轉場 (addition, addition_alpha, alphaatop, alphain, alphaout, alpha over and alphaxor) . | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/addition|addition]] | # [[Special:myLanguage/Kdenlive/Manual/Transitions/addition|addition]] | ||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/addition_alpha|addition_alpha]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Affine|Affine]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/alphaatop|alphaatop]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/alphain|alphain]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/alphaout|alphaout]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/alpha over|alpha over]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/alphaxor|alphaxor]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/blend|blend]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/burn|burn]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/color_only|color_only]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Composite|Composite]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/darken|darken]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/difference|difference]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Dissolve|Dissolve]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/dodge|dodge]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/grain_extract|grain_extract]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/hardlight|hardlight]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Hue|Hue]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/lighten|lighten]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/multiply|multiply]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/overlay|overlay]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Regionalize|Regionalize]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Saturation|Saturation]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/screen|screen]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Slide|Slide]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/softlight|softlight]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/UV Map|UV Map]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/value|value]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Wipe|Wipe]] | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Xfade0r|Xfade0r]] | |||
</div> | |||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/addition_alpha|addition_alpha]] | # [[Special:myLanguage/Kdenlive/Manual/Transitions/addition_alpha|addition_alpha]] | ||
# [[Special:myLanguage/Kdenlive/Manual/Transitions/Affine|Affine]] | # [[Special:myLanguage/Kdenlive/Manual/Transitions/Affine|Affine]] | ||
| Line 123: | Line 178: | ||
Q: 如何新增一個十字漸失特效 ? | Q: 如何新增一個十字漸失特效 ? | ||
A: | <div class="mw-translate-fuzzy"> | ||
A: 把兩個短片軌重疊一些時間,把位於下面短片的一角開啟的綠點拉一下開出 (請參閱[[Special:myLanguage/Kdenlive/Manual/QuickStart#transition|Transition]]). | |||
</div> | |||
{{Prevnext2 | {{Prevnext2 | ||
Revision as of 11:15, 1 August 2019
轉場
轉場負責管理 Kdenlive裡,如何從這一片切換到下一片. 你可以加增很多不同的轉場,經由 Kdenlive's 轉場.
如何加上一個轉場
To add a transition, adjust clips in the timeline so that the end of one overlaps the beginning of another.
Then right-click in the timeline at the overlap point, select , then choose one of the transitions from the flyout.
Properties Tab (version >= 15.12)
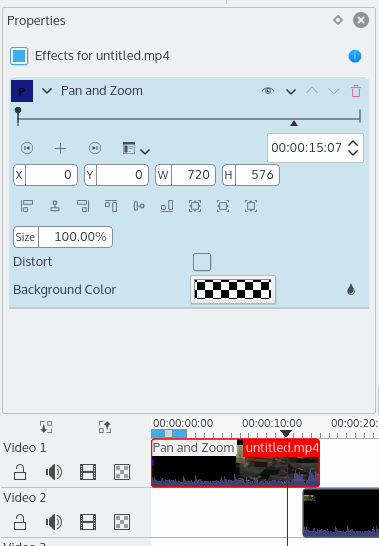
In kdenlive version 15.12 the effect stack is merged with the "Transition" Tab to create a "Properties" window/tab.
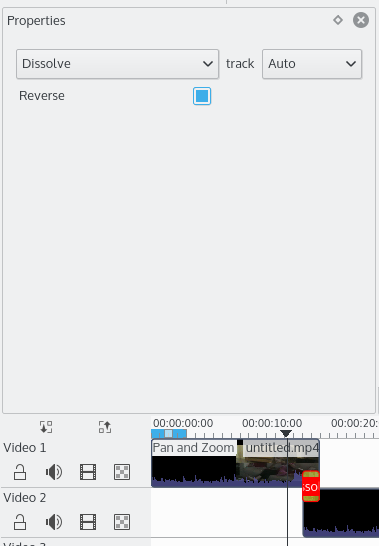
The Properties window displays the settings for the effects on the currently selected clip (Figure 1) or the settings for the currently selected transition (Figure 2) depending on whether it is a clip or a transition that is currently selected.
 |
 |
If you select the transition in the timeline  its properties will appear in the Properties tab (Figure 2).
its properties will appear in the Properties tab (Figure 2).
You should preview your transition to make sure it is running in the direction you expect. For example, if it is a Dissolve transition and it is running in the correct direction, then the first clip should dissolve into the second clip. But if it is in the wrong direction, the first clip will suddenly disappear (replaced by the second track). It will then fade back in and abruptly jump to second clip. If your transition is in the wrong direction, just select the Reverse check box in the Properties tab.
轉場 頁籤
If the Transition dialog is not visible, use to add it.
您須預覽一下轉場以確定它執行的方向是您所預期的。例如:假如您設定溶解(dissolve )轉場,然後執行的結果,正確方向應是第一段慢慢溶解後接到第二段。但是,當方向錯誤時,第一段將突然消失(被第二軌取代掉)。它會先消失掉而且突兀地掉到第二段。 假如您的轉場效果方向錯誤,只要選 勾選盒,在 Transition 頁籤.
如果點一下來產生一個過場
產生兩個重疊一部分的短片軌之間的過場效果有一個簡便做法。假如你輕滑滑鼠到時間軸上的重疊區域,這時有一個綠三角會出現。點擊它,會在兩短片軌上放上一個消失(dissolve )過場。
In Version 17.04 you hover the mouse over the lower grey rectangle that appears at the end of the clips on the timeline and a tool tip will appear saying "Click to add Transition". If you click a dissolve transition will be automatically added.
{{#ev:youtube|e1f0Yc8Fh3c}}
Older Versions: If you hover the mouse over the overlapping region on the timeline, a green triangle will appear. Clicking this adds a dissolve transition between the tracks.
{{#ev:youtube|h1k7GbEssqA}}
自動化過場
一般而言,新過場都是經由 "Automatic Transitions"產生的。意謂著如果您調整兩重疊片段的轉場,那麼轉場效果的出現長度會自動延伸到含蓋重疊的區域。
您可以把轉場裏的這個特性關閉。請點這個轉場並選擇 Automatic Transition 源自於 選單。當自動轉場( Automatic transition )關閉,您移動其中一段短片,改變法重疊的區域,這時轉場的播放時間不會自動調整。
Transitions will be created with the Automatic transition property set to true by default if the Automatic Transitions Button is active.
When Automatic Transition is off and you move a clip to change the overlapping region, then the length of the transition does not automatically adjust.
Mixing titles, images and Videos with Transitions
{{#ev:youtube|f6VHlOZutm8|500|left|Image and Title Layers Transparency Tutorial - qubodupl/Open Source Bug}}
轉場效果一覽表
{{#ev:youtube|M8hC5FbIzdE|428|center|Keyframe Animation - Linuceum}}
List of Transitions
請參閱 Effects and Transitions 按字母順序排列的特效及轉場。
可參閱 alpha operation transitions 各種各樣的alpha 動作型態(operation type)的轉場 (addition, addition_alpha, alphaatop, alphain, alphaout, alpha over and alphaxor) .
- addition_alpha
- Affine
- alphaatop
- alphain
- alphaout
- alphaover
- alphaxor
- burn
- Cairo Affine Blend
- Cairo Blend
- color_only
- Composite
- Composite and transform
- darken
- difference
- Dissolve
- dodge
- grain_extract
- hardlight
- Hue
- lighten
- Matte
- multiply
- overlay
- Region
- Saturation
- screen
- Slide
- softlight
- subtract
- UV Map
- value
- Video Quality Measurement
- Wipe
常見問答
Q: 如何新增一個十字漸失特效 ?
A: 把兩個短片軌重疊一些時間,把位於下面短片的一角開啟的綠點拉一下開出 (請參閱Transition).