User:Annew
Saved for re-use: Template:I18n/Language Navigation Bar
 |
KMail is the email component of Kontact, the integrated personal information manager of KDE. |
Image map:
KWord
|
kwrite ftp://ftp.kde.org/pub/kde/Welcome.msg |
![]() Support for this application can be found from the project's home page
Support for this application can be found from the project's home page
Amarok 2 has the most configurable playlist of any music player in existence. While most offer a columnar layout as default and perhaps a few other fixed views for the playlist, Amarok2 puts the power in your hands to shape the playlist any way you see fit. To start you off, there are three example playlist layouts that you can use as starting points to create the layout that fits your flow the best.
Second Layout Project - for a place or event
Template:I18n/Language Navigation Bar
 |
In our second Layout Tutorial you will use your own pictures and text |
In this lesson you will revise the steps of the first tutorial:
- add text boxes and adjust their size and position
- format text
- add illustrations
- adjust their size and position
You will create a page suitable for publicising a place or event, positioning and grouping images. We will base this on holiday photos.
Before you start you may find it helpful to create a temporary folder containing all the pictures you intend to use. For the purpose of this tutorial you should scale your pictures to no more than 125mm (5in) wide as inserting large images has an impact on printing time.
As in our first layout project, select the blank page template and adjust your margins.
- For the first part of our album, write your heading as you did before, and a few lines of introductory text.
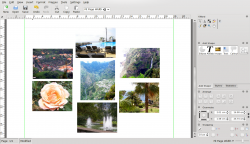
- Bring in a collection of pictures to make your introductory collage, and arrange them in a cluster. Make them approximately the size you want, but don't worry about being accurate.
- Choose one of the pictures that's approximately the size you want. The geometry of the frame is displayed on the bottom right of your screen. Make a note of the height and width
- On the Geometry tab set the width and height to the size you determined. Do this for every picture, so that they are a matched set for size.

- Now the size of the photos is fixed, check for colour balance - if you have two similar coloured photos, should they be moved to get a better balance?
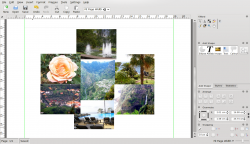
- We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary.
- As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, Frames, Lower Frame, or Raise Frame, until you are happy with the result. Some collections of picture work better than others and you may have to compromise.

- Holding down Ctrl, click on each of the photos, then on the Group icon
 . You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon
. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon  , make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select Frame/Frameset Properties, "Text Runaround' tab, and select "Text will not run around this frame".
, make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select Frame/Frameset Properties, "Text Runaround' tab, and select "Text will not run around this frame".
- Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done.
Plenty of white space is advisable in a photo album page, but if your margins are too large you will find that either the pictures or text suffer from lack of space.
First, create two Image boxes. Place the first just under the title, and touching the right-hand margin. In that one, place a photo that is typical of your destination. Place a feature photo touching the left-hand margin, approximately corner-to-corner with the first photo.
Now create a text frame,alongside your first picture, roughly filling the availlable space. In Properties, give it a recognisable name, then in the Options tab, set "Do not show the extra text". Close the properties box, and select the Text tool. The text tool options appear at the lower right of the page. Set the font style and size that you want, then either type directly into the box, or paste in ready-made text.
If your text overflows the area selected it will not be visible (due to the setting we just made). Now's the time to create a new text box alongside the second picture. Again, fill the available space. The Connect Text Frames options page will pop up. Click on the named frame you earlier created.