Projects/Usability/HIG/Layout/NavigationPatterns
Purpose
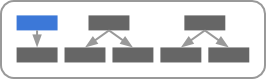
Navigation Patterns are determined by the information structure of the application content (flat, 2-deep, 3-deep, n-deep). Navigation patterns can be combined with command patterns to design the complete layout for your application.
Guidelines
Patterns for a flat information structure
When there is no hierarchical relationship between pieces of content the information structure is flat. Examples include a playlist, a slideshow or a list of documents or contacts.
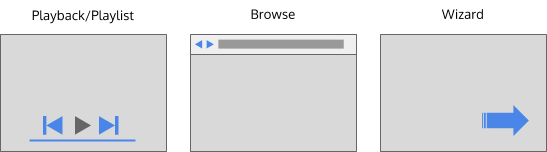
One at a time
These patterns are useful when each piece of content is meant to be shown one at a time. Controls are provided to allow the user to move from one piece of content to the next. Examples include a slideshow, or a video or music playlist, a web browser or setup for newly installed software
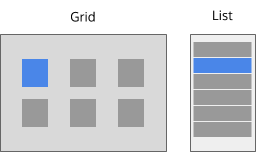
Multiple at once
These patterns are useful when multiple pieces of content are intended to be shown at once. All essential information about each piece of content is visible or accessible within the pattern without changing layout. If more space is needed to show the details of a selected piece of content consider the Master-Detail patterns.
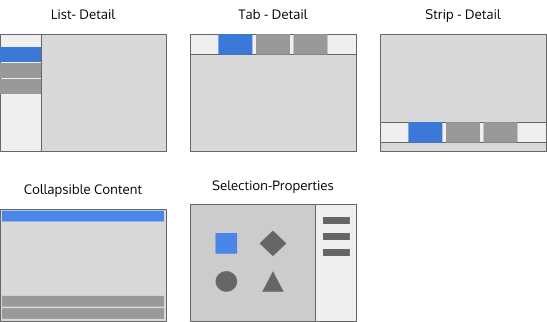
Master-Detail
These patterns are useful when multiple pieces of content are intended to be shown at once along with a more complete presentation of the information contained in the currently selected piece of content. Examples include a contact list that shows the full details of the contact when selected, or a slideshow with the "film-strip" to select other photographs.