Kdenlive/Підручник/Підручник початкового рівня
Підручник початкового рівня
Створення проекту

Спочатку слід створити (порожню) теку для нашого нового проекту. Назвемо цю теку quickstart-tutorial/. Далі, нам потрібні будуть декілька зразків відеокліпів. Якщо у вас таких немає, ви можете скористатися нашими зразками: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 МБ)[1], які слід видобути, наприклад, до підтеки quickstart-tutorial/Videos/ у теці проекту.
На наведеному зображенні показано пропоновану структуру каталогів: кожному проекту відведено власний каталог, у якому відеофайли зберігаються у підкаталозі Videos, звукові файли — у підкаталозі Audio тощо. (докладніше про структуру)
(Надалі у цьому підручнику ми припускатимемо, що ви використовуєте надані зразки відео, але ви можете скористатися і власними відеофрагментами.)

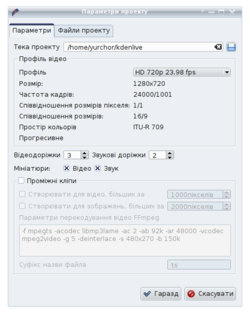
Запустіть Kdenlive і створіть проект (пункт меню ).
Виберіть раніше створену теку проекту (quickstart-tutorial/) і відповідний профіль проекту. Згадані вище файли мають параметри 720p, 23,98 кадрів/с.[2] Якщо ви використовуєте власні файли і не можете визначити для них профіль, Kdenlive запропонує відповідний профіль під час додавання першого кліпу,[3] отже ви можете не заповнювати поле профілю, залишивши у ньому типове значення.
Додавання кліпів

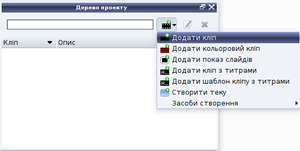
Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the Project Bin widget; a click on the icon ![]() directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.
directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.

After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Let’s save the work via → . This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can not be played.[4] The process of creating the final video is called Rendering.
Монтажний стіл
Див. також розділ щодо монтажного столу у підручнику.
Тепер перейдемо до самого редагування. Кліпи проекту поєднуються у остаточний результат на столі. Перенести кліп на стіл можна за допомогою перетягування з наступним скиданням: перетягніть кліп з неаполітанським соусом (якщо ви користуєтеся вказаними вище файлами проекту, як і у інших розділах цього підручника; якщо ж це не так, переконайтеся, що екран вашого комп’ютера добре захищено від води та помідорів ![]() ) і скиньте його на першу доріжку монтажного столу.
) і скиньте його на першу доріжку монтажного столу.

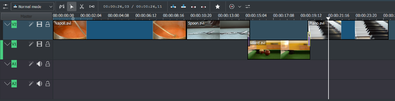
Оскільки нам знадобиться столове приладдя, перетягніть і скиньте на першу доріжку кліп з ложкою (spoon). Перетягніть кліп з неаполітанським соусом (Napoli) на початок запису монтажного столу (інакше остаточне відео розпочнеться з декількох секунд з повністю чорним екраном), а кліп з ложкою розташуйте одразу після кліпу з соусом так, як це показано на зображенні ліворуч. (Тут ми збільшили масштаб за допомогою комбінації Ctrl + коліщатко миші.)

Отриманий попередній результат вже можна переглянути натисканням клавіші Пробіл (або кнопки на панелі монітора проекту). Ви побачите, що після кліпу Napoli одразу почнеться відтворення кліпу Spoon. Якщо курсор монтажного столу розташовано не на початку, відтворення на моніторі проекту розпочнеться з середини кліпу. Змінити розташування точки початку відтворення можна або перетягуванням на монтажному столі або перетягуванням на моніторі проекту. Якщо ви надаєте перевагу клавіатурним скороченням, натискання комбінації Ctrl + Home переведе курсор у початкову точку для активного монітора. (Позначте , якщо його ще не було позначено до використання клавіатурного скорочення.)

Після їжі час погратися, у нас ще є кліп з більярдом (Billard). Додайте і його на лінійку запису. Перші півтори секунди у кліпі нічого не відбувається, тому варто вирізати цю частину, щоб кліп не був занадто нудним. Простий спосіб[5] виконання цього завдання полягає у пересуванні курсора лінійки запису до бажаної позиції (тобто позиції, на якій слід обрізати відео), після цього слід перетягти ліву межу кліпу так, щоб на лінійці з’явилася позначка зміни розміру. Ця позначка прилипне до курсора лінійки запису, коли наблизиться до неї.

Щоб додати перехід між їжею (кліп Spoon) та грою у більярд, нам слід перекрити два цих кліпи. Якщо точніше: зображення другого кліпу має бути над або під зображенням першого, перший кліп має завершуватися на декілька кадрів пізніше за початок другого кліпу. Тут може допомогти збільшення до масштабу, коли стають видимими позначки окремих кадрів. Також варто зберігати однакову тривалість переходів, наприклад, п’ять кадрів у нашому прикладі.
Збільшити масштаб можна бо за допомогою у нижній частині вікна Kdenlive або за допомогою натискання комбінації Ctrl + коліщатко миші. Центром зміни масштабу у Kdenlive є курсор лінійки запису, отже для початку його слід встановити у відповідну позицію, а вже потім виконувати збільшення масштабу.

Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add transition" appears. The latter, by default, adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing.
За допомогою переходів розмивання можна створити враження переходу першого кліпу у другий. Див. також розділ цього підручника, присвячений переходам.

Let’s now add the last clip, the Piano, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Ефекти

The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via → .

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the Properties widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
The Properties widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Properties widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
Для деяких ефектів, зокрема використаного у нашому прикладі, можна визначати ключові кадри. Такі ефекти позначено піктограмою з переглядом у рамці. Ключові кадри використовують для зміни параметрів ефекту. У нашому кліпі використання ключових кадрів надає змогу поступово змінити колір клавіш піаніно з теплого вечірнього на холодний нічний.

After clicking the icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue.
Після пересування курсора лінійки запису на початок проекту і відтворення запису (за допомогою натискання клавіші Пробіл або кнопки на панелі ) зображення клавіш піаніно має змінювати колір вказаним вами чином.
Визначення переходів між ключовими кадрами є найважчою частиною цього підручника. Якщо ви впоралися з ним, ви без проблем станете експертом з Kdenilve!
Див. також розділ, присвячений ефектам, у цьому підручнику.
Музика

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.[6]
Обробка

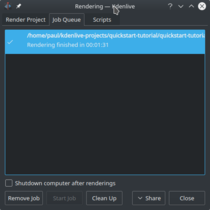
A few minutes left, and the project is finished! Click the Render button (or go to → , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
Повний підручник
Із докладнішою документацією щодо поточної версії Kdenlive можна ознайомитися за допомогою повної версії підручника.
Посилання та нотатки
- ↑ Якщо ви надаєте перевагу форматам Theora (вам не варто цього робити, оскільки використання відео Ogg зазвичай призводить до проблем), ви можете скористатися іншим архівом kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 — висота зображення, p — прогресивна розгортка, на відміну від черезрядкового відео, кількість кадрів на секунду відповідає повному показу кадру.
- ↑ Якщо у параметрах Kdenlive на сторінці Інше позначено пункт
- ↑ To be correct, it can be played using
melt yourproject.kdenlive, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed. - ↑ Це означає, що є ще декілька способів вирізати частину з кліпу. Це саме так.
- ↑ This shaded triangle is a shorthand for adding the effect → . Both ways lead to the same result.
