Kdenlive/Manual/快速開工
Quick Start
創建新專案

首先,創建新(空)的目錄夾給我們專案使用. 我將稱它 quickstart-tutorial/ 在本次的教學之中.然後放上一些範例素材, 或從這裏下載:kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1], 然後將它們解壓縮。 例如. 放到本專案下的子目錄 quickstart-tutorial/Videos/ .
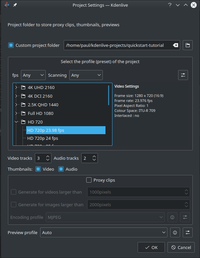
左邊的圖片顯示建議的目錄結構:每個專案有自己的目錄,將影片檔放在Videos 子目錄,聲音檔放在 Audio子目錄,等。(read more)
(從現在開始,本教學假設您使用範例影片,當然你也可以用其他的範例影片。)

打開 Kdenlive 之後, 新建一個專案 ().
選擇剛才新建的目錄夾(quickstart-tutorial/) ,然後選擇一個合適的專案描述檔。上面提供的影片是720p, 23.98 fps.[2] 假如您用自己的檔案並不清楚該用那一個, Kdenlive 在你載入第一個素材時將建議你一個合適的描述檔[3]
加上素材

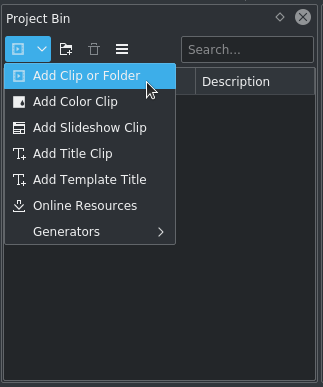
現在專案已經準備好了,讓我們加上一些素材(就是之前下載的影片檔)。在 Project Tree widget作業; 點擊 圖示 ![]() 直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 Kdenlive 專案可以加來用的。通過預設的 對話盒.
直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 Kdenlive 專案可以加來用的。通過預設的 對話盒.

載入素材之後,Kdenlive看起來是這個樣子,在左上方是已知的專案樹. 右邊是影片的監視器; 素材的監視器播放原始的素材內容, 專案監視器播放未來輸出的影片, 包含了所有的特效,轉場等等. 第三個分頁, 也很重要, 時間軸 (在監視器下方): 這裏是影片素材編輯的地方.有兩種型態的編輯軌, 影片和聲音. 影片軌可以放任何型態的素材, 音訊軌也是 – 但是當你拉一段影片檔到音訊軌, 只有音訊部分可以編輯.

讓我們透過 存檔. 整個專案會儲存, i.e. 當我們在時間軸上放上影片, 用上了特效, 等等異動. 目前還 不能 播放.[4] 產生最終影片的過程稱為 Rendering.
Timeline
See also Timeline section of the manual
Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof), and drop it onto the first track in the timeline.

Since some cutlery is needed as well, drop the spoon on the first track as well. Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with Ctrl + Wheel.)

The result can already be previewed by pressing Space (or the button in the project monitor). You will see the Napoli directly followed by a Spoon. If the timeline cursor is not at the beginning, the project monitor will start playing somewhere in the middle; you can move it by dragging it either on the timeline ruler or in the project monitor. If you prefer keyboard shortcuts, Ctrl + Home does the same for the monitor that is activated. (Select the if it is not selected yet before using the shortcut.)

Since after eating comes playing, there is a Billard clip. Add it to the timeline as well. The first 1.5 seconds nothing happens in the clip, so it should perhaps be cut to avoid the video becoming boring. An easy way[5] for this is to move the timeline cursor to the desired position (i.e. the position where you want to cut the video), then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough.

To add a transition between eating (the Spoon) and playing billard, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for single frames appear helps here; it also makes it easy to always have the same transition duration, like five frames in this case.
You can zoom in by either using the at the bottom of the Kdenlive window, or with Ctrl + Mousewheel. Kdenlive will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in.

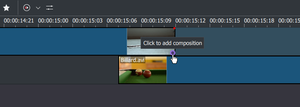
Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing or, easier, by clicking the green triangle that appears when you hover the mouse over the lower right corner of the Spoon clip. The latter, by default, adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing anyway.
The dissolve transitions fades the first clip into the second one. See also Transition section of the manual.

Let’s add the last clip, the Piano, now, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Effects

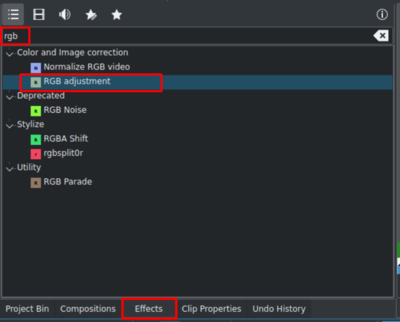
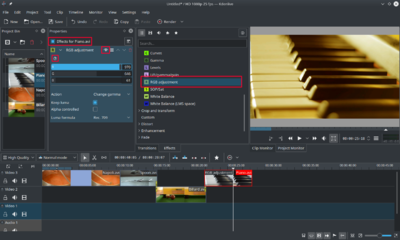
The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via .

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider.
Effects can also be added with the icon (framed in the image on the left) in the ; It always refers to the timeline clip that is currently selected. By unchecking the checkbox they are temporarily disabled (the settings remain though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
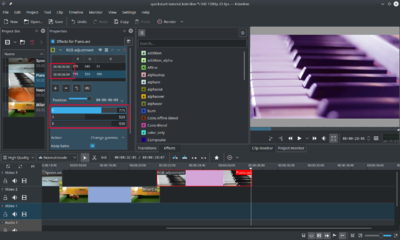
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Effect Stack’s list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Music

Since the clips do not provide any audio, let’s search for some nice piece of music, on your local collection or on web pages like Jamendo. The audio clip should, after adding it, go to an audio track on the timeline.
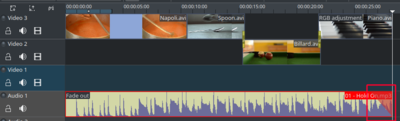
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the green disc to the position where fading out should start.[6]
Rendering

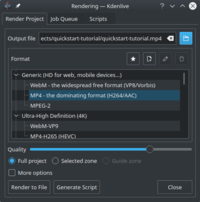
A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MPEG4 (works nearly everywhere) and a bitrate of 2000k (the higher the bitrate, the larger the output file and the better the quality – but since the bitrate for the input clips was 2000k already, using a higher one would not improve quality and is therefore unnecessary), and press the button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
References and notes
- ↑ 假如你偏好 Theora (因為你覺得 Ogg 格式的影片常發生問題), 你可以從這裏下載 kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 是片的高度 , p 代表 增進式掃描 可對照 interlaced video, 而 fps 數字表示每秒鐘的影格數.
- ↑ Kdenlive 設定提供的組態, 在 Misc 這裏設定成 Check if first added clip matches project profile當第一個素材加入時檢查合適的專案描述檔
- ↑ 想要播的話, 可以 用指令
melt yourproject.kdenlive來播放, 但這不是您想要播放最終影片的方式因為 這樣太慢 (大部分時候) . 此外, 它要有安裝melt 才能播放. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ This green disc is a shorthand for adding the effect . Both ways lead to the same result.
