Krita/Tutorial 2: Difference between revisions
No edit summary |
mNo edit summary |
||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
== Krita tutorial - Part II == | == Krita tutorial - Part II == <!--T:1--> | ||
<!--T:2--> | |||
Welcome to the second part of my tutorial! This somewhat boring (but still useful!) episode will cover: | Welcome to the second part of my tutorial! This somewhat boring (but still useful!) episode will cover: | ||
<!--T:3--> | |||
* Layer management tips and tricks | * Layer management tips and tricks | ||
<!--T:4--> | |||
* General image editing tips and tricks | * General image editing tips and tricks | ||
Tips: | <!--T:5--> | ||
'''Tips: ''' | |||
<!--T:6--> | |||
* Unless you always draw everything on the same layer, always remember to make a new, transparent layer to draw on instead of the background layer (unless you're drawing the background). I always forget to do this, and haven't found an easy work-around yet... | * Unless you always draw everything on the same layer, always remember to make a new, transparent layer to draw on instead of the background layer (unless you're drawing the background). I always forget to do this, and haven't found an easy work-around yet... | ||
<!--T:7--> | |||
* Better yet, get the habit of stuffing things into layer groups. | * Better yet, get the habit of stuffing things into layer groups. | ||
== Layer management == | == Layer management == <!--T:8--> | ||
<!--T:9--> | |||
'''Krita''' has lots of ways to manage layers and their visibility. I'll be addressing some of them in more detail. | '''Krita''' has lots of ways to manage layers and their visibility. I'll be addressing some of them in more detail. | ||
Reminder tips: | <!--T:10--> | ||
'''Reminder tips:''' | |||
* Filling a layer with a color: Backspace (background color) or Shift+Backspace (foreground color). | <!--T:11--> | ||
* Filling a layer with a color: <keycap>Backspace</keycap> (background color) or <keycap>Shift + Backspace</keycap> (foreground color). | |||
* Delete a layer's content: delete. Use this instead of Backspace to clear a transparent layer. | <!--T:12--> | ||
* Delete a layer's content: delete. Use this instead of <keycap>Backspace</keycap> to clear a transparent layer. | |||
=== Alpha | === Inherit Alpha (alpha = transparency) === <!--T:13--> | ||
<!--T:14--> | |||
Suppose you want to draw some clothes. You have a "base" layer, and you want to add: | Suppose you want to draw some clothes. You have a "base" layer, and you want to add: | ||
<!--T:15--> | |||
* a layer for shadows | * a layer for shadows | ||
<!--T:16--> | |||
* a layer for highlights | * a layer for highlights | ||
<!--T:17--> | |||
* a layer for patterns | * a layer for patterns | ||
<!--T:18--> | |||
* then a layer for textures | * then a layer for textures | ||
<!--T:19--> | |||
You want everything to be constrained to the area of the drawn clothes. | You want everything to be constrained to the area of the drawn clothes. | ||
<!--T:20--> | |||
[[image:Krita-tutorial2-I.1-1.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.1-1.png|thumb|center|500px]] | ||
Alpha- | <!--T:21--> | ||
Alpha-inheritance locks the visibility state of a layer to only areas visible on all the layers below it, in the same stack. Basically, the layer "inherits" their visibility. Technically, this enables or disables the layer's alpha (as shown in the "channels" docker). | |||
<!--T:22--> | |||
[[image:Krita-tutorial2-I.1-2.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.1-2.png|thumb|center|500px]] | ||
<!--T:23--> | |||
{{Note|1=Layers outside a layer group ("Base 1" in the example) can't affect individual layers in the group ("Group" in the above example), but it can affect the group as a whole, treating the group as a normal layer in the group.}} | {{Note|1=Layers outside a layer group ("Base 1" in the example) can't affect individual layers in the group ("Group" in the above example), but it can affect the group as a whole, treating the group as a normal layer in the group.}} | ||
To activate alpha | <!--T:24--> | ||
To activate alpha inheritance for a group: | |||
* Right-click on the group folder, select Properties, and uncheck | <!--T:25--> | ||
* Right-click on the group folder, select <menuchoice>Properties...</menuchoice>, and uncheck <menuchoice>Alpha</menuchoice> | |||
* Or select the group folder, go to the Channel docker, and uncheck | <!--T:26--> | ||
* Or select the group folder, go to the '''Channel''' docker, and uncheck <menuchoice>Alpha</menuchoice>: | |||
<!--T:27--> | |||
[[image:Krita-tutorial2-I.1-3.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.1-3.png|thumb|center|500px]] | ||
[[image:Krita-tutorial2-I.1-4.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.1-4.png|thumb|center|500px]] | ||
Do's and don'ts: | ==== Do's and don'ts: ==== <!--T:28--> | ||
<!--T:29--> | |||
[[image:Krita-tutorial2-I.1-5.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.1-5.png|thumb|center|500px]] | ||
Tip | <!--T:30--> | ||
This feature works with vectors layers, which makes it handy to create comic frames. See Anitim's Comic with Krita tutorial on Youtube for more. | {{Tip|2=Comic frames|1= | ||
This feature works with vectors layers, which makes it handy to create comic frames. See Anitim's Comic with Krita tutorial on Youtube for more.}} | |||
= | </translate><span id="Layer masks and Erase mode"></span><translate> | ||
=== Layer masks and Erase mode === <!--T:31--> | |||
<!--T:32--> | |||
A layer or group's transparency mask basically dictates their visibility state: | A layer or group's transparency mask basically dictates their visibility state: | ||
<!--T:33--> | |||
* Black mask areas -> fully visible areas | * Black mask areas -> fully visible areas | ||
<!--T:34--> | |||
* White mask areas -> invisible areas | * White mask areas -> invisible areas | ||
<!--T:35--> | |||
* Grey mask areas -> transparent areas | * Grey mask areas -> transparent areas | ||
<!--T:36--> | |||
* Unlike true erasing, your original drawing is still there: you can turn off the mask to make the corresponding layer or group fully visible again. | * Unlike true erasing, your original drawing is still there: you can turn off the mask to make the corresponding layer or group fully visible again. | ||
<!--T:37--> | |||
[[image:Krita-tutorial2-I.2-1.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-1.png|thumb|center|500px]] | ||
Tips: | <!--T:38--> | ||
'''Tips:''' | |||
<!--T:39--> | |||
* You can add masks to groups. Their position relative to the layers in the group doesn't seem to matter. | * You can add masks to groups. Their position relative to the layers in the group doesn't seem to matter. | ||
<!--T:40--> | |||
* You can duplicate or clone masks and move that to another layer or group, in case you need several layers to "share" masks. | * You can duplicate or clone masks and move that to another layer or group, in case you need several layers to "share" masks. | ||
==== Creating and editing masks ==== | ==== Creating and editing masks ==== <!--T:41--> | ||
<!--T:42--> | |||
To edit a mask, you basically have to erase on it. You basically have 3 ways to give shape to a mask: create from selection, brush on erase mode and gradients. | To edit a mask, you basically have to erase on it. You basically have 3 ways to give shape to a mask: create from selection, brush on erase mode and gradients. | ||
===== Selection to mask ===== | ===== Selection to mask ===== <!--T:43--> | ||
<!--T:44--> | |||
If you have a selection active, then when you make a mask, the mask will automatically take the shape of the selection. | If you have a selection active, then when you make a mask, the mask will automatically take the shape of the selection. | ||
<!--T:45--> | |||
[[image:Krita-tutorial2-I.2-a.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-a.png|thumb|center|500px]] | ||
Tip: You can feather the selection for a more smooth transition: choose <menuchoice>Select -> Feather selection</menuchoice> in the top menu. | <!--T:46--> | ||
'''Tip:''' You can feather the selection for a more smooth transition: choose <menuchoice>Select -> Feather selection</menuchoice> in the top menu. | |||
===== Brushes on Erase mode ===== | ===== Brushes on Erase mode ===== <!--T:47--> | ||
You can toggle on the "Erase mode" on most brushes with E. Drawing on the mask again with a not-invisible brush will allow you to "add opacity" again. | <!--T:48--> | ||
You can toggle on the "Erase mode" on most brushes with <keycap>E</keycap>. Drawing on the mask again with a not-invisible brush will allow you to "add opacity" again. | |||
<!--T:49--> | |||
{{Warning|1=The opacity setting from the top toolbar seems to be ignored: even if you lower the opacity from there, you will still end up erasing 100% from the mask. This is rather a problem when you want just partial transparency.<br /><br /><!--}}--></translate> | |||
<translate> | |||
<!--T:225--> | |||
However, opacity from the brush editor seems to work. So, if you need partial transparency, open up the brush editor, lower the opacity there, and erase away.}}<!--{{--> | |||
<!--T:50--> | |||
[[image:Krita-tutorial2-I.2-b.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-b.png|thumb|center|500px]] | ||
===== Gradients ===== | ===== Gradients ===== <!--T:51--> | ||
<!--T:52--> | |||
[[image:Krita-tutorial2-I.2-c-1.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-c-1.png|thumb|center|500px]] | ||
<!--T:53--> | |||
You can also use gradients on "Erase" mode. Remember that on erase mode: | You can also use gradients on "Erase" mode. Remember that on erase mode: | ||
<!--T:54--> | |||
* The opaque areas of the gradient will erase the mask | * The opaque areas of the gradient will erase the mask | ||
<!--T:55--> | |||
* The transparent areas will leave it intact | * The transparent areas will leave it intact | ||
<!--T:56--> | |||
You can create custom gradients too. The example left uses a radial gradient with several full opacity and partial opacity stops. | You can create custom gradients too. The example left uses a radial gradient with several full opacity and partial opacity stops. | ||
==== Custom gradients in '''Krita''' ==== | ==== Custom gradients in '''Krita''' ==== <!--T:57--> | ||
<!--T:58--> | |||
[[image:Krita-tutorial2-I.2-c-2.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-c-2.png|thumb|center|500px]] | ||
<!--T:59--> | |||
* The black arrows represent control points with the colors left or right. | * The black arrows represent control points with the colors left or right. | ||
<!--T:60--> | |||
* The white arrows just determine the speed of transition. | * The white arrows just determine the speed of transition. | ||
* To add a new segment, click a segment, right-click and choose | <!--T:61--> | ||
* To add a new segment, click a segment, right-click and choose <menuchoice>Split Segment</menuchoice> | |||
* Note: Each segment has independent | <!--T:62--> | ||
* Note: Each segment has independent <menuchoice>left</menuchoice> and <menuchoice>right</menuchoice> values (shown in the example). This means you can easily create "abrupt" transitions. | |||
* If you | <!--T:63--> | ||
* If you don't want abrupt transitions, click the color button, copy the html value, open the color of the next segment, and paste the value in. | |||
Gradient shapes: (from Tool options) | ===== Gradient shapes: (from Tool options) ===== <!--T:64--> | ||
<!--T:65--> | |||
[[image:Krita-tutorial2-I.2-c-3.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-c-3.png|thumb|center|500px]] | ||
==== Layers on erase mode: ==== | ==== Layers on erase mode: ==== <!--T:66--> | ||
<!--T:67--> | |||
Erase mode works a lot like masks, except: | Erase mode works a lot like masks, except: | ||
<!--T:68--> | |||
* It affects all the layers and groups beneath it | * It affects all the layers and groups beneath it | ||
<!--T:69--> | |||
* The opacity setting from the top toolbar works properly when erasing with brushes. | * The opacity setting from the top toolbar works properly when erasing with brushes. | ||
<!--T:70--> | |||
[[image:Krita-tutorial2-I.2-2.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.2-2.png|thumb|center|500px]] | ||
<!--T:71--> | |||
Basically, easier than making masks, though you have to stuff corresponding layers into sub-folders. | Basically, easier than making masks, though you have to stuff corresponding layers into sub-folders. | ||
[[image:Krita-tutorial2-I.2-3.png|thumb|center| | <!--T:72--> | ||
[[image:Krita-tutorial2-I.2-3.png|thumb|center|600px]] | |||
=== Filter brushes, masks and layers === | === Filter brushes, masks and layers === <!--T:73--> | ||
<!--T:74--> | |||
I'm sure you've noticed by now that '''Krita''' has: filter brushes, filter masks And filter layers? | I'm sure you've noticed by now that '''Krita''' has: filter brushes, filter masks And filter layers? | ||
| Line 166: | Line 232: | ||
{| class="wikitable" <!--}--> | {| class="wikitable" <!--}--> | ||
<translate> | <translate> | ||
<!--T:75--> | |||
!Feature | !Feature | ||
!Description | !Description | ||
| Line 171: | Line 238: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:76--> | |||
! Filter brush | ! Filter brush | ||
| "Draw" filters with a brush! | | "Draw" filters with a brush! | ||
| Line 177: | Line 245: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:77--> | |||
! Filter mask | ! Filter mask | ||
|Apply a filter to a layer or group! | |Apply a filter to a layer or group! | ||
| - Non-destructive editing! You can turn the filter-mask on or off at any time. <br /> | | - Non-destructive editing! You can turn the filter-mask on or off at any time. <br /> | ||
- Right-click | - Right-click and select <menuchoice>Properties</menuchoice> to adjust filter settings</translate> | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:78--> | |||
! Filter layer | ! Filter layer | ||
| Applies filter to All layers below it | | Applies filter to All layers below it | ||
| Line 188: | Line 258: | ||
- You can erase parts of the filter layer!</translate> | - You can erase parts of the filter layer!</translate> | ||
|} | |} | ||
<translate> | <translate> | ||
Tips: | <!--T:79--> | ||
'''Tips: ''' | |||
<!--T:80--> | |||
* Switch off the visibility of filter masks or filter layers when you're drawing on affected layers, or the whole thing becomes really slow, since everything is updated dynamically. | * Switch off the visibility of filter masks or filter layers when you're drawing on affected layers, or the whole thing becomes really slow, since everything is updated dynamically. | ||
* Can be edited like Masks/Erase layers: see section on masks. | <!--T:81--> | ||
* Can be edited like Masks/Erase layers: see section on [[Special:myLanguage/Krita/Tutorial 2#Layer masks and Erase mode|masks]]. | |||
<!--T:82--> | |||
* Also great for group or image-level adjustments like Brightness/Contrast or Hue without having to flatten the image. | * Also great for group or image-level adjustments like Brightness/Contrast or Hue without having to flatten the image. | ||
<!--T:83--> | |||
[[image:Krita-tutorial2-I.3.png|thumb|center|300px]] | [[image:Krita-tutorial2-I.3.png|thumb|center|300px]] | ||
=== Local selections === | === Local selections === <!--T:84--> | ||
<!--T:85--> | |||
Local selections basically allow you to "save" a selection to a layer. With a local selection "on": | Local selections basically allow you to "save" a selection to a layer. With a local selection "on": | ||
<!--T:86--> | |||
* When you select that layer, the local selection will be activated. | * When you select that layer, the local selection will be activated. | ||
<!--T:87--> | |||
* When you switch to another layer, the local selection will turn off. | * When you switch to another layer, the local selection will turn off. | ||
<!--T:88--> | |||
* You can also switch the local selection off manually, or have several local selections per layer. | * You can also switch the local selection off manually, or have several local selections per layer. | ||
[[image:Krita-tutorial2-I.4.png|thumb|center| | <!--T:89--> | ||
[[image:Krita-tutorial2-I.4.png|thumb|center|600px]] | |||
<!--T:90--> | |||
In this example, after creating the first local selection, I then inverted it and created a second one. As you see, this allowed me to divide my (transparency-locked) base clothes layer into two, so I can color them independently. | In this example, after creating the first local selection, I then inverted it and created a second one. As you see, this allowed me to divide my (transparency-locked) base clothes layer into two, so I can color them independently. | ||
Warning | <!--T:91--> | ||
{{Warning|1=When you create the local selection from a selection, there are two selections active at the same time: <!--}}--> | |||
<!--T:92--> | |||
* The original one, which will Not disappear when you switch to another layer | * The original one, which will Not disappear when you switch to another layer | ||
<!--T:93--> | |||
* And the new local selection, tied to that layer. | * And the new local selection, tied to that layer. | ||
<!--T:94--> | |||
This will lead to some confusion when you want to switch the selections off. To switch them both off: | This will lead to some confusion when you want to switch the selections off. To switch them both off: | ||
<!--T:95--> | |||
* Switch the original active selection off with <keycap>Shift + Ctrl + A</keycap> | * Switch the original active selection off with <keycap>Shift + Ctrl + A</keycap> | ||
* Toggle off the local selection by switching to another layer, or by toggling local selection off in the layer docker | <!--T:96--> | ||
* Toggle off the local selection by switching to another layer, or by toggling local selection off in the layer docker}}<!--{{--> | |||
Tip: As with layers and masks, you can duplicate a local selection and drag it to another layer. | <!--T:97--> | ||
'''Tip:''' As with layers and masks, you can duplicate a local selection and drag it to another layer. | |||
=== Clone layers === | === Clone layers === <!--T:98--> | ||
<!--T:99--> | |||
'''Krita''' can make either duplicate or clones of layers. | '''Krita''' can make either duplicate or clones of layers. | ||
<!--T:100--> | |||
* Duplicates are basically independent copies. Nothing special there. | * Duplicates are basically independent copies. Nothing special there. | ||
<!--T:101--> | |||
* Clones, however, are linked to the original:</translate> | * Clones, however, are linked to the original:</translate> | ||
<translate> | <translate> | ||
<!--T:102--> | |||
** They cannot be painted on independently</translate> | ** They cannot be painted on independently</translate> | ||
<translate> | <translate> | ||
<!--T:103--> | |||
** But they will update automatically as the original is changed</translate> | ** But they will update automatically as the original is changed</translate> | ||
<translate> | <translate> | ||
<!--T:104--> | |||
** You can also change the blending mode (Normal, Multiply, Overlay, etc.) | ** You can also change the blending mode (Normal, Multiply, Overlay, etc.) | ||
<!--T:105--> | |||
[[image:Krita-tutorial2-I.5-1.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.5-1.png|thumb|center|500px]] | ||
Tip: You can clone groups! The output is a single, dynamically-updated layer! | <!--T:106--> | ||
'''Tip:''' You can clone groups! The output is a single, dynamically-updated layer! | |||
<!--T:107--> | |||
[[image:Krita-tutorial2-I.5-2.png|thumb|center|300px]] | [[image:Krita-tutorial2-I.5-2.png|thumb|center|300px]] | ||
<!--T:108--> | |||
What is this for? Well: | What is this for? Well: | ||
<!--T:109--> | |||
* Re-using elements: You can move clones. When making comic or animation frames, you can more easily re-use elements. | * Re-using elements: You can move clones. When making comic or animation frames, you can more easily re-use elements. | ||
<!--T:110--> | |||
* Organizing: You could organize say... greyscale layers in another folder, and use clones in sub-groups. So, to view only the greyscale, you can turn the greyscale folder visible. (selective viewing can also be achieved with the composition docker) | * Organizing: You could organize say... greyscale layers in another folder, and use clones in sub-groups. So, to view only the greyscale, you can turn the greyscale folder visible. (selective viewing can also be achieved with the composition docker) | ||
<!--T:111--> | |||
* Play with blending modes: for some reason or other, you may want to make an exact copy of your layer just to see how a clone with a different composite mode changes your image. A common-ish usage would be to clone comic frames or lineart to place at the top. | * Play with blending modes: for some reason or other, you may want to make an exact copy of your layer just to see how a clone with a different composite mode changes your image. A common-ish usage would be to clone comic frames or lineart to place at the top. | ||
=== How to use all these features === | === How to use all these features === <!--T:112--> | ||
Still awake? I'm going to give you an overview of features seen so far, but before that I'll address a limitation of just using transparency | <!--T:113--> | ||
Still awake? I'm going to give you an overview of features seen so far, but before that I'll address a limitation of just using alpha-locking (transparency-locking). | |||
<!--T:114--> | |||
Filling in a flat area, locking the transparency and just shading on it will satisfy most people's requirements. There is one problem though: edge cases. | Filling in a flat area, locking the transparency and just shading on it will satisfy most people's requirements. There is one problem though: edge cases. | ||
[[image:Krita-tutorial2-I.6-1.png|thumb|center| | <!--T:115--> | ||
[[image:Krita-tutorial2-I.6-1.png|thumb|center|550px]] | |||
<!--T:116--> | |||
This is actually quite problematic if you're smudging near the edges to blend some colors. | This is actually quite problematic if you're smudging near the edges to blend some colors. | ||
Both alpha- | <!--T:117--> | ||
Both alpha-inheritance and masks allow you to overcome this issue, because additional portions are just hidden, '''Krita''' still uses the hidden parts for calculating smudging and such. | |||
<!--T:118--> | |||
So anyway, overview: | So anyway, overview: | ||
</translate> | </translate> | ||
{| class="wikitable" <!--}--> | {| class="wikitable" <!--}--> | ||
<translate> | <translate> | ||
<!--T:119--> | |||
! Feature | ! Feature | ||
! (Recommended) uses | ! (Recommended) uses | ||
| Line 278: | Line 388: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:120--> | |||
! Visibility | ! Visibility | ||
| Toggles layer visibility | | Toggles layer visibility | ||
| Line 283: | Line 394: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:121--> | |||
! Layer-locking | ! Layer-locking | ||
| Prevents you from drawing on layer accidentally | | Prevents you from drawing on layer accidentally | ||
| Line 288: | Line 400: | ||
|- | |- | ||
<translate> | <translate> | ||
! | <!--T:122--> | ||
! Alpha-locking | |||
| You can only draw on areas already opaque | | You can only draw on areas already opaque | ||
| Issues when smudging edges</translate> | | Issues when smudging edges</translate> | ||
|- | |- | ||
<translate> | <translate> | ||
! Alpha- | <!--T:123--> | ||
! Alpha-inheritance | |||
| "Anti-spillover" for shading and texturing layers | | "Anti-spillover" for shading and texturing layers | ||
| Can't affect layers in sub-groups individually, but you can alpha-lock a group</translate> | | Can't affect layers in sub-groups individually, but you can alpha-lock a group</translate> | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:124--> | |||
! Masks | ! Masks | ||
| Transparency fade effects | | Transparency fade effects | ||
| Line 303: | Line 418: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:125--> | |||
! Erase-mode layers | ! Erase-mode layers | ||
| Like masks, but on a layer | | Like masks, but on a layer | ||
| Line 308: | Line 424: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:126--> | |||
! Filter brush/mask/layer | ! Filter brush/mask/layer | ||
| Apply filters through a brush/Mask/Layer | | Apply filters through a brush/Mask/Layer | ||
| Line 313: | Line 430: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:127--> | |||
! Local selections | ! Local selections | ||
| Save selections to a layer | | Save selections to a layer | ||
| Line 318: | Line 436: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:128--> | |||
! Duplicate layers | ! Duplicate layers | ||
| Copy of a layer, group or mask | | Copy of a layer, group or mask | ||
| Line 323: | Line 442: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:129--> | |||
! Clone layers | ! Clone layers | ||
| Linked layer that updates when the original is updated | | Linked layer that updates when the original is updated | ||
| Line 328: | Line 448: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:130--> | |||
! Vector layers* | ! Vector layers* | ||
| Comic frames (See Anitim's Krita Comic tutorial on Youtube) | | Comic frames (See Anitim's Krita Comic tutorial on Youtube) | ||
| Line 335: | Line 456: | ||
<translate> | <translate> | ||
<!--T:131--> | |||
The above are just some usage suggestions. I figured most of them from scratch, so I don't know how other people use them. | The above are just some usage suggestions. I figured most of them from scratch, so I don't know how other people use them. | ||
Additional tips: | <!--T:132--> | ||
'''Additional tips:''' | |||
<!--T:133--> | |||
* Greyscale layers: If you're the type of person who likes to separate greyscale and coloring layers, then you can change a layer into pure greyscale layer with <menuchoice>Layer -> Convert Layer Type...</menuchoice> (from the main menu) and changing it to grayscale | * Greyscale layers: If you're the type of person who likes to separate greyscale and coloring layers, then you can change a layer into pure greyscale layer with <menuchoice>Layer -> Convert Layer Type...</menuchoice> (from the main menu) and changing it to grayscale | ||
<!--T:134--> | |||
[[image:Krita-tutorial2-I.6-2.png|thumb|center|500px]] | [[image:Krita-tutorial2-I.6-2.png|thumb|center|500px]] | ||
<!--T:135--> | |||
You will now automatically draw in greyscale on this layer, even if you use a color brush. Other layers remain color layers. | You will now automatically draw in greyscale on this layer, even if you use a color brush. Other layers remain color layers. | ||
<!--T:136--> | |||
* Use <menuchoice>Layer</menuchoice> in the main menu for other, rather self-explanatory layer functions:</translate> | * Use <menuchoice>Layer</menuchoice> in the main menu for other, rather self-explanatory layer functions:</translate> | ||
<translate> | <translate> | ||
** Save | <!--T:137--> | ||
** <menuchoice>Save Layer as Image</menuchoice> (works for groups)</translate> | |||
<translate> | <translate> | ||
** Merge with | <!--T:138--> | ||
** <menuchoice>Merge with Layer Below</menuchoice>: also available from right-clicking images. Be careful if they're using different blending modes.</translate> | |||
<translate> | <translate> | ||
** Flatten | <!--T:139--> | ||
** <menuchoice>Flatten Layer</menuchoice></translate> | |||
<translate> | <translate> | ||
<!--T:140--> | |||
** Mirror / Shear / Scale / Rotate</translate> | ** Mirror / Shear / Scale / Rotate</translate> | ||
<translate> | <translate> | ||
** Layer | <!--T:141--> | ||
**<menuchoice> Layer Effects</menuchoice> | |||
<!--T:142--> | |||
That's it for layers, layers management and layer properties. (ugh) | That's it for layers, layers management and layer properties. (ugh) | ||
== Image properties and editing == | == Image properties and editing == <!--T:143--> | ||
<!--T:144--> | |||
Alternate name: "This is where you learn to transform and tweak stuff." A lot here happens to be basic stuff available to most image editing programs, but then again people have to start somewhere to learn the basics... | Alternate name: "This is where you learn to transform and tweak stuff." A lot here happens to be basic stuff available to most image editing programs, but then again people have to start somewhere to learn the basics... | ||
=== Basics === | === Basics === <!--T:145--> | ||
<!--T:146--> | |||
Basic stuff, that everybody should know. | Basic stuff, that everybody should know. | ||
<!--T:147--> | |||
* Canvas resize: Drew a torso, filling the whole canvas, and then you realized whoops? You wanted to draw the rest of the body as well? That's what <menuchoice>Image -> Size Canvas...</menuchoice> from the top menu is for. You can always crop later (crop tool to the left bar). | * Canvas resize: Drew a torso, filling the whole canvas, and then you realized whoops? You wanted to draw the rest of the body as well? That's what <menuchoice>Image -> Size Canvas...</menuchoice> from the top menu is for. You can always crop later (crop tool to the left bar). | ||
<!--T:148--> | |||
* '''Krita''' will also implement an "infinite canvas" mode soon, and I'm really looking forward to it! | * '''Krita''' will also implement an "infinite canvas" mode soon, and I'm really looking forward to it! | ||
<!--T:149--> | |||
* Press <keycap>M</keycap> to mirror the image. | * Press <keycap>M</keycap> to mirror the image. | ||
<!--T:150--> | |||
* Using the move tool on a group moves all the layers in it at the same time. | * Using the move tool on a group moves all the layers in it at the same time. | ||
* Ctrl+drag with the move tool will constrain to horizontal or vertical moves. | <!--T:151--> | ||
* <keycap>Ctrl + drag</keycap> with the move tool will constrain to horizontal or vertical moves. | |||
<!--T:152--> | |||
Colors and color adjustment operations: | Colors and color adjustment operations: | ||
<!--T:153--> | |||
* Greyscale to RGB: Scanned your image in greyscale, but now you want to color it? <menuchoice>Image -> Convert Image Type -> Model: Red Green Blue</menuchoice>. | * Greyscale to RGB: Scanned your image in greyscale, but now you want to color it? <menuchoice>Image -> Convert Image Type -> Model: Red Green Blue</menuchoice>. | ||
<!--T:154--> | |||
* Adjust brightness/contrast: <menuchoice>Filter -> Adjust -> Levels...</menuchoice> or <menuchoice>Filter -> Adjust -> Brightness/Contrast curve...</menuchoice> | * Adjust brightness/contrast: <menuchoice>Filter -> Adjust -> Levels...</menuchoice> or <menuchoice>Filter -> Adjust -> Brightness/Contrast curve...</menuchoice> | ||
<!--T:155--> | |||
* Adjust colors: <menuchoice>Filter -> Adjust -> HSV Adjustment...</menuchoice>. Since I'm bad with colors, I use this all the time to fix my colors. D: | * Adjust colors: <menuchoice>Filter -> Adjust -> HSV Adjustment...</menuchoice>. Since I'm bad with colors, I use this all the time to fix my colors. D: | ||
Tips: | <!--T:156--> | ||
'''Tips:''' | |||
<!--T:157--> | |||
* Since I use them often, I've assigned shortcuts to Brightness/Contrast curve (<keycap>Shift + C</keycap>) and HSV adjustment (<keycap>Shift + H</keycap>). You can too from <menuchoice>Settings -> Configure Shortcuts...</menuchoice>.</translate> | * Since I use them often, I've assigned shortcuts to Brightness/Contrast curve (<keycap>Shift + C</keycap>) and HSV adjustment (<keycap>Shift + H</keycap>). You can too from <menuchoice>Settings -> Configure Shortcuts...</menuchoice>.</translate> | ||
<translate> | <translate> | ||
<!--T:158--> | |||
* Cleaning up your lineart: way too many people upload their mushy grey-looking lineart scans. Making it black and white is easy:</translate> | * Cleaning up your lineart: way too many people upload their mushy grey-looking lineart scans. Making it black and white is easy:</translate> | ||
<translate> | <translate> | ||
<!--T:159--> | |||
** Open up <menuchoice>Filter -> Adjust -> Brightness/Contrast curve...</menuchoice></translate> | ** Open up <menuchoice>Filter -> Adjust -> Brightness/Contrast curve...</menuchoice></translate> | ||
<translate> | <translate> | ||
<!--T:160--> | |||
** The Vertical lines specify the amounts of different grey values. Basically most greys should be white, and the other end should be converted to black.</translate> | ** The Vertical lines specify the amounts of different grey values. Basically most greys should be white, and the other end should be converted to black.</translate> | ||
<translate> | <translate> | ||
<!--T:161--> | |||
** So just do this: | ** So just do this: | ||
<!--T:162--> | |||
[[image:Krita-tutorial2-II.1.png|thumb|center|500px]] | [[image:Krita-tutorial2-II.1.png|thumb|center|500px]] | ||
<!--T:163--> | |||
And so you get a usable lineart! Set it to the top of the layers on "multiple" mode. Deevad also has a tutorial that covers lineart preparation (among others). | And so you get a usable lineart! Set it to the top of the layers on "multiple" mode. Deevad also has a tutorial that covers lineart preparation (among others). | ||
=== Selections === | === Selections === <!--T:164--> | ||
<!--T:165--> | |||
You can access 8 selection tools from the toolbar: | You can access 8 selection tools from the toolbar: | ||
<!--T:166--> | |||
[[image:Krita-tutorial2-II.2-1.png|thumb|center|500px]] | [[image:Krita-tutorial2-II.2-1.png|thumb|center|500px]] | ||
Tip: Drawing with path selection | <!--T:167--> | ||
'''Tip:''' Drawing with path selection: | |||
<!--T:168--> | |||
* Turn off "snapping" in the tool options. "Snapping" will cause the mouse to behave in a certain way, like jumping to a guide or snapping to angles. If you actually want this behaviour, great! If you don't, turn it off. | * Turn off "snapping" in the tool options. "Snapping" will cause the mouse to behave in a certain way, like jumping to a guide or snapping to angles. If you actually want this behaviour, great! If you don't, turn it off. | ||
<!--T:169--> | |||
* Types of lines: | * Types of lines: | ||
<!--T:170--> | |||
:[[image:Krita-tutorial2-II.2-2.png|thumb|center|500px]] | :[[image:Krita-tutorial2-II.2-2.png|thumb|center|500px]] | ||
<!--T:171--> | |||
Actions for selections: | Actions for selections: | ||
<!--T:172--> | |||
* To deselect, click <keycap>Shift + Ctrl + A</keycap>. With the rectangle or elliptical selection tools, clicking on the selection again will also deselect it. | * To deselect, click <keycap>Shift + Ctrl + A</keycap>. With the rectangle or elliptical selection tools, clicking on the selection again will also deselect it. | ||
<!--T:173--> | |||
* By default, creating a new selection replaces the existing ones. However, if you want to work more on a selection, you can make use of selection modes in tool options: | * By default, creating a new selection replaces the existing ones. However, if you want to work more on a selection, you can make use of selection modes in tool options: | ||
[[image:Krita-tutorial2-II.2-3.png|thumb|center|300px]] | <!--T:174--> | ||
:[[image:Krita-tutorial2-II.2-3.png|thumb|center|300px]] | |||
<!--T:175--> | |||
From left to right: | |||
<!--T:176--> | |||
* '''Replace''' (the normal mode): replaces previous selections | |||
<!--T:177--> | |||
* '''Intersect:''' only the intersection of the previous and current selections will remain active | |||
<!--T:178--> | |||
* '''Add:''' add to the previous selection | |||
<!--T:179--> | |||
* '''Subtract:''' remove from the previous selection | |||
<!--T:180--> | |||
Other options from top menu <menuchoice>Select</menuchoice> includes: | Other options from top menu <menuchoice>Select</menuchoice> includes: | ||
<!--T:181--> | |||
* <menuchoice>Invert Selection</menuchoice> inverts the selection. | * <menuchoice>Invert Selection</menuchoice> inverts the selection. | ||
<!--T:182--> | |||
* <menuchoice>Feather Selection...</menuchoice> : This will make the borders of the selection more "fuzzy", i.e. smooth transition until no-selection (like a mask's grey areas). | * <menuchoice>Feather Selection...</menuchoice> : This will make the borders of the selection more "fuzzy", i.e. smooth transition until no-selection (like a mask's grey areas). | ||
<!--T:183--> | |||
* <menuchoice>Grow/Shrink Selection...</menuchoice>: exactly what it says. | * <menuchoice>Grow/Shrink Selection...</menuchoice>: exactly what it says. | ||
<!--T:184--> | |||
* <menuchoice>Border Selection...</menuchoice>: creates a border from the selection. If you want to make a frame for example, you can make a rectangular selection, then make a border with it. | * <menuchoice>Border Selection...</menuchoice>: creates a border from the selection. If you want to make a frame for example, you can make a rectangular selection, then make a border with it. | ||
<!--T:185--> | |||
* <menuchoice>Select Opaque</menuchoice>: all visible areas are selected. | * <menuchoice>Select Opaque</menuchoice>: all visible areas are selected. | ||
<!--T:186--> | |||
Various uses: | Various uses: | ||
<!--T:187--> | |||
* Convert selection to mask: create a "transparency mask" with a selection active | * Convert selection to mask: create a "transparency mask" with a selection active | ||
<!--T:188--> | |||
* Convert selection to filter mask: create "filter mask" with a selection active | * Convert selection to filter mask: create "filter mask" with a selection active | ||
<!--T:189--> | |||
* Convert selection to local selection: create a "local selection" with a selection active | * Convert selection to local selection: create a "local selection" with a selection active | ||
<!--T:190--> | |||
* Mask to selection: <menuchoice>Select -> Mask To Selection</menuchoice> from the top menu. | * Mask to selection: <menuchoice>Select -> Mask To Selection</menuchoice> from the top menu. | ||
<!--T:191--> | |||
And of course, you want to make proper selections before transformations. | And of course, you want to make proper selections before transformations. | ||
=== Transformation tool and deform brush === | === Transformation tool and deform brush === <!--T:192--> | ||
<!--T:193--> | |||
'''Krita's''' transformation tool has 2 modes: a normal-ish one, and a weird deform one called "warp" (good for deforming textures?). | '''Krita's''' transformation tool has 2 modes: a normal-ish one, and a weird deform one called "warp" (good for deforming textures?). | ||
Transformation tool: Free Transform Mode | ==== Transformation tool: Free Transform Mode ==== <!--T:194--> | ||
<!--T:195--> | |||
[[image:Krita-tutorial2-II.3-1.png|thumb|center|500px]] | [[image:Krita-tutorial2-II.3-1.png|thumb|center|500px]] | ||
<!--T:196--> | |||
The mouse icon changes when you hover near the points. Unfortunately the screenshot doesn't show this, but you can try for yourself. | The mouse icon changes when you hover near the points. Unfortunately the screenshot doesn't show this, but you can try for yourself. | ||
<!--T:197--> | |||
[[image:Krita-tutorial2-II.3-2.png|thumb|center|300px]] | [[image:Krita-tutorial2-II.3-2.png|thumb|center|300px]] | ||
<!--T:198--> | |||
* To confirm the transformation, press <keycap>Enter</keycap> or choose apply from tool options. | * To confirm the transformation, press <keycap>Enter</keycap> or choose apply from tool options. | ||
<!--T:199--> | |||
* From tool options, you can also input values manually. | * From tool options, you can also input values manually. | ||
<!--T:200--> | |||
For the most part, this works fantastic! Unfortunately the perspective function seems more like it's from a 3D program than a 2D program: it rotates the entire plane around the cross. | For the most part, this works fantastic! Unfortunately the perspective function seems more like it's from a 3D program than a 2D program: it rotates the entire plane around the cross. | ||
<!--T:201--> | |||
I admit I would have preferred a perspective interface that works more like '''Krita's''' perspective guides (i.e., you drag the corners individually), which is also how it works in '''Gimp'''. In the worst case, you could try switching to '''Gimp''' for perspective transform then switching back. | I admit I would have preferred a perspective interface that works more like '''Krita's''' perspective guides (i.e., you drag the corners individually), which is also how it works in '''Gimp'''. In the worst case, you could try switching to '''Gimp''' for perspective transform then switching back. | ||
Transformation tool: Warp Mode | ==== Transformation tool: Warp Mode ==== <!--T:202--> | ||
<!--T:203--> | |||
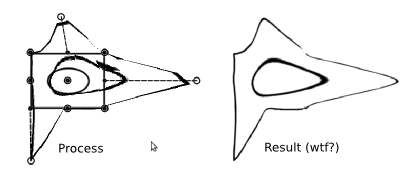
[[image:Krita-tutorial2-II.3-3.png|thumb|center|500px]] | [[image:Krita-tutorial2-II.3-3.png|thumb|center|500px]] | ||
<!--T:204--> | |||
Warp mode is this strange mode where you deform the drawing by dragging on control points. | Warp mode is this strange mode where you deform the drawing by dragging on control points. | ||
<!--T:205--> | |||
Although I haven't tried it yet, you could try it for deforming fabric texture, for example. | Although I haven't tried it yet, you could try it for deforming fabric texture, for example. | ||
<!--T:206--> | |||
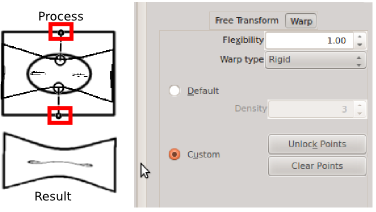
[[image:Krita-tutorial2-II.3-4.png|thumb|center|500px]] | [[image:Krita-tutorial2-II.3-4.png|thumb|center|500px]] | ||
You can also place control points yourself with | <!--T:207--> | ||
You can also place control points yourself with <menuchoice>custom</menuchoice>: | |||
* Toggle between adding points and warping with the | <!--T:208--> | ||
* Toggle between adding points and warping with the <menuchoice>(Un)lock Points</menuchoice> button | |||
<!--T:209--> | |||
* With points unlocked, you can place new points (shown here in red) | * With points unlocked, you can place new points (shown here in red) | ||
<!--T:210--> | |||
* With points locked, dragging on them will deform the drawing | * With points locked, dragging on them will deform the drawing | ||
==== Deform brush ==== | ==== Deform brush ==== <!--T:211--> | ||
Finally, you can deform things with the deform brush (find it where all the other brushes are)! I'm not sure why the default is | <!--T:212--> | ||
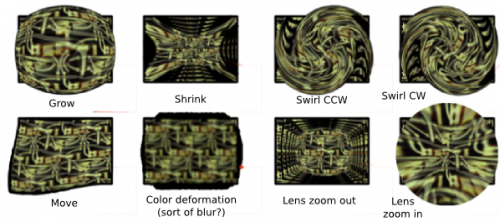
Finally, you can deform things with the deform brush (find it where all the other brushes are). ! I'm not sure why the default is <menuchoice>Swirl CW</menuchoice>, but there are actually 8 modes. Access them from <menuchoice>Color -> Deform Options</menuchoice> in the brush editing panel. | |||
<!--T:213--> | |||
[[image:Krita-tutorial2-II.3-5.png|thumb|center|500px]] | [[image:Krita-tutorial2-II.3-5.png|thumb|center|500px]] | ||
Here I also turned on the | <!--T:214--> | ||
Here I also turned on the <menuchoice>Airbrush</menuchoice> mode, which makes the brush keep working as long as the mouse button is pressed down (instead of having to move the brush). | |||
<!--T:215--> | |||
---- | |||
<!--T:216--> | |||
This concludes this episode of this tutorial. As you may have realized, '''Krita''' allows you to achieve a same result with many different ways. It's up to you to choose which one you are most comfortable with. | This concludes this episode of this tutorial. As you may have realized, '''Krita''' allows you to achieve a same result with many different ways. It's up to you to choose which one you are most comfortable with. | ||
<!--T:217--> | |||
Thie episode covers just about everything except the truly fun part of '''Krita''' (drawing), so just memorize it once and you're set. {{Smiley}} | Thie episode covers just about everything except the truly fun part of '''Krita''' (drawing), so just memorize it once and you're set. {{Smiley}} | ||
== Links: == <!--T:218--> | |||
<!--T:219--> | |||
* [[Special:myLanguage/Krita/Tutorial 1|Krita Tutorial - Part I]] | |||
<!--T:220--> | |||
* The original version of this tutorial on [http://white-heron.deviantart.com/art/Krita-tutorial-Basics-325962811 daviantART]. | |||
<!--T:221--> | |||
Other tutorials mentioned here: | |||
<!--T:222--> | |||
* Deevad Revoy's [http://deevad.deviantart.com/gallery/28252834#/d5d9s0b pencil to painting tutorial] | |||
<!--T:223--> | |||
* Anitim's [http://www.youtube.com/playlist?list=PL8A96A483225EEBD4 comic tutorial] | |||
<!--T:224--> | |||
[[Category:Office]] | [[Category:Office]] | ||
[[Category:Graphics]] | [[Category:Graphics]] | ||
[[Category:Tutorials]] | [[Category:Tutorials]] | ||
</translate> | </translate> | ||
Latest revision as of 16:16, 5 February 2013
Krita tutorial - Part II
Welcome to the second part of my tutorial! This somewhat boring (but still useful!) episode will cover:
- Layer management tips and tricks
- General image editing tips and tricks
Tips:
- Unless you always draw everything on the same layer, always remember to make a new, transparent layer to draw on instead of the background layer (unless you're drawing the background). I always forget to do this, and haven't found an easy work-around yet...
- Better yet, get the habit of stuffing things into layer groups.
Layer management
Krita has lots of ways to manage layers and their visibility. I'll be addressing some of them in more detail.
Reminder tips:
- Filling a layer with a color: Backspace (background color) or Shift + Backspace (foreground color).
- Delete a layer's content: delete. Use this instead of Backspace to clear a transparent layer.
Inherit Alpha (alpha = transparency)
Suppose you want to draw some clothes. You have a "base" layer, and you want to add:
- a layer for shadows
- a layer for highlights
- a layer for patterns
- then a layer for textures
You want everything to be constrained to the area of the drawn clothes.

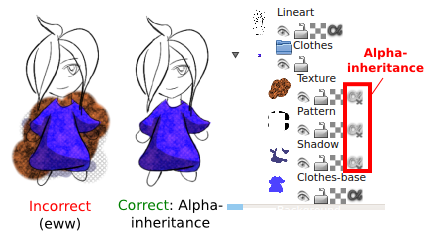
Alpha-inheritance locks the visibility state of a layer to only areas visible on all the layers below it, in the same stack. Basically, the layer "inherits" their visibility. Technically, this enables or disables the layer's alpha (as shown in the "channels" docker).

To activate alpha inheritance for a group:
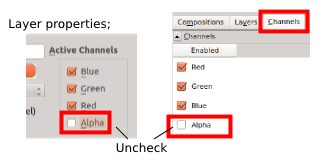
- Right-click on the group folder, select , and uncheck
- Or select the group folder, go to the Channel docker, and uncheck :


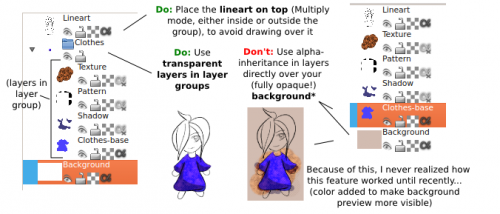
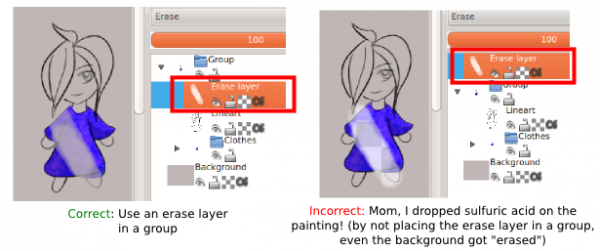
Do's and don'ts:


Layer masks and Erase mode
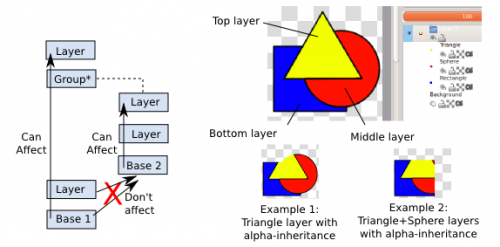
A layer or group's transparency mask basically dictates their visibility state:
- Black mask areas -> fully visible areas
- White mask areas -> invisible areas
- Grey mask areas -> transparent areas
- Unlike true erasing, your original drawing is still there: you can turn off the mask to make the corresponding layer or group fully visible again.

Tips:
- You can add masks to groups. Their position relative to the layers in the group doesn't seem to matter.
- You can duplicate or clone masks and move that to another layer or group, in case you need several layers to "share" masks.
Creating and editing masks
To edit a mask, you basically have to erase on it. You basically have 3 ways to give shape to a mask: create from selection, brush on erase mode and gradients.
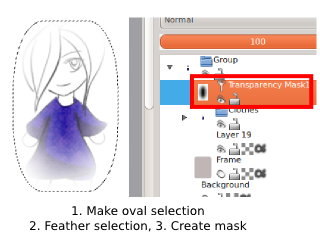
Selection to mask
If you have a selection active, then when you make a mask, the mask will automatically take the shape of the selection.

Tip: You can feather the selection for a more smooth transition: choose in the top menu.
Brushes on Erase mode
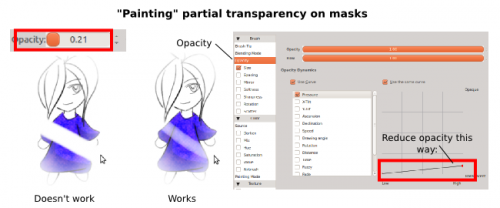
You can toggle on the "Erase mode" on most brushes with E. Drawing on the mask again with a not-invisible brush will allow you to "add opacity" again.

However, opacity from the brush editor seems to work. So, if you need partial transparency, open up the brush editor, lower the opacity there, and erase away.

Gradients

You can also use gradients on "Erase" mode. Remember that on erase mode:
- The opaque areas of the gradient will erase the mask
- The transparent areas will leave it intact
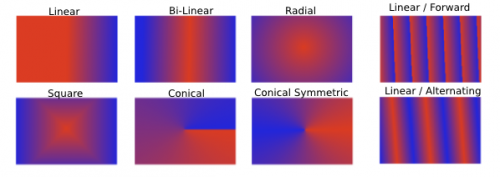
You can create custom gradients too. The example left uses a radial gradient with several full opacity and partial opacity stops.
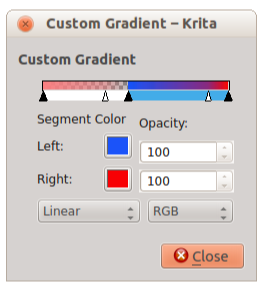
Custom gradients in Krita

- The black arrows represent control points with the colors left or right.
- The white arrows just determine the speed of transition.
- To add a new segment, click a segment, right-click and choose
- Note: Each segment has independent and values (shown in the example). This means you can easily create "abrupt" transitions.
- If you don't want abrupt transitions, click the color button, copy the html value, open the color of the next segment, and paste the value in.
Gradient shapes: (from Tool options)

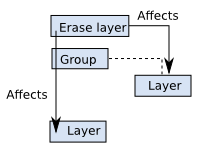
Layers on erase mode:
Erase mode works a lot like masks, except:
- It affects all the layers and groups beneath it
- The opacity setting from the top toolbar works properly when erasing with brushes.

Basically, easier than making masks, though you have to stuff corresponding layers into sub-folders.

Filter brushes, masks and layers
I'm sure you've noticed by now that Krita has: filter brushes, filter masks And filter layers?
| Feature | Description | Comments |
|---|---|---|
| Filter brush | "Draw" filters with a brush! | -Not everything works as expected... - Many default settings start with "none", so remember to actually enter a value! |
| Filter mask | Apply a filter to a layer or group! | - Non-destructive editing! You can turn the filter-mask on or off at any time. - Right-click and select to adjust filter settings |
| Filter layer | Applies filter to All layers below it | - You can tweak your whole image with a filter without flattening it first! - You can erase parts of the filter layer! |
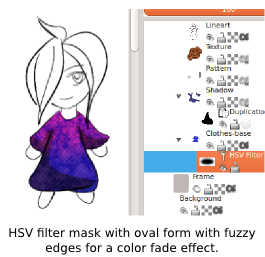
Tips:
- Switch off the visibility of filter masks or filter layers when you're drawing on affected layers, or the whole thing becomes really slow, since everything is updated dynamically.
- Can be edited like Masks/Erase layers: see section on masks.
- Also great for group or image-level adjustments like Brightness/Contrast or Hue without having to flatten the image.

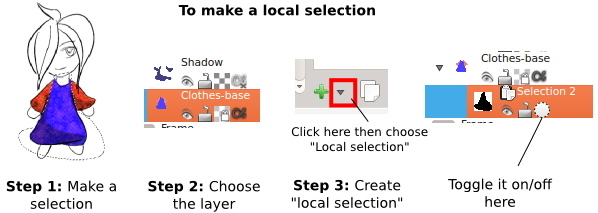
Local selections
Local selections basically allow you to "save" a selection to a layer. With a local selection "on":
- When you select that layer, the local selection will be activated.
- When you switch to another layer, the local selection will turn off.
- You can also switch the local selection off manually, or have several local selections per layer.

In this example, after creating the first local selection, I then inverted it and created a second one. As you see, this allowed me to divide my (transparency-locked) base clothes layer into two, so I can color them independently.

- The original one, which will Not disappear when you switch to another layer
- And the new local selection, tied to that layer.
This will lead to some confusion when you want to switch the selections off. To switch them both off:
- Switch the original active selection off with Shift + Ctrl + A
- Toggle off the local selection by switching to another layer, or by toggling local selection off in the layer docker
Tip: As with layers and masks, you can duplicate a local selection and drag it to another layer.
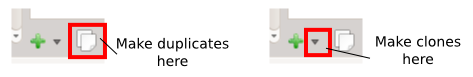
Clone layers
Krita can make either duplicate or clones of layers.
- Duplicates are basically independent copies. Nothing special there.
- Clones, however, are linked to the original:
- They cannot be painted on independently
- But they will update automatically as the original is changed
- You can also change the blending mode (Normal, Multiply, Overlay, etc.)

Tip: You can clone groups! The output is a single, dynamically-updated layer!

What is this for? Well:
- Re-using elements: You can move clones. When making comic or animation frames, you can more easily re-use elements.
- Organizing: You could organize say... greyscale layers in another folder, and use clones in sub-groups. So, to view only the greyscale, you can turn the greyscale folder visible. (selective viewing can also be achieved with the composition docker)
- Play with blending modes: for some reason or other, you may want to make an exact copy of your layer just to see how a clone with a different composite mode changes your image. A common-ish usage would be to clone comic frames or lineart to place at the top.
How to use all these features
Still awake? I'm going to give you an overview of features seen so far, but before that I'll address a limitation of just using alpha-locking (transparency-locking).
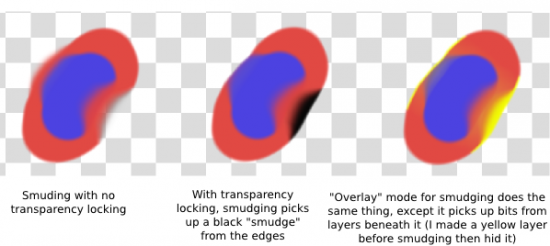
Filling in a flat area, locking the transparency and just shading on it will satisfy most people's requirements. There is one problem though: edge cases.

This is actually quite problematic if you're smudging near the edges to blend some colors.
Both alpha-inheritance and masks allow you to overcome this issue, because additional portions are just hidden, Krita still uses the hidden parts for calculating smudging and such.
So anyway, overview:
| Feature | (Recommended) uses | Comments/Limitations |
|---|---|---|
| Visibility | Toggles layer visibility | (obvious features available for all layers and groups) |
| Layer-locking | Prevents you from drawing on layer accidentally | (obvious features available for all layers and groups) |
| Alpha-locking | You can only draw on areas already opaque | Issues when smudging edges |
| Alpha-inheritance | "Anti-spillover" for shading and texturing layers | Can't affect layers in sub-groups individually, but you can alpha-lock a group |
| Masks | Transparency fade effects | Transparency can only be tweaked by "erasing" for now. Opacity for erase brushes must be tweaked from the brush editing panel, not the top toolbar |
| Erase-mode layers | Like masks, but on a layer | Easier to use than masks, and opacity for erase brushes can be tweaked from top toolbar. Affects all layers beneath it, so caution! |
| Filter brush/mask/layer | Apply filters through a brush/Mask/Layer | Filter masks or layers allow non-destructive and/or partial aplication of filters. Turn off visibility when drawing to avoid slow-down. |
| Local selections | Save selections to a layer | Helps you further divide a layer into zones |
| Duplicate layers | Copy of a layer, group or mask | Good for some composite effects |
| Clone layers | Linked layer that updates when the original is updated | Cannot be edited independently save for moving. Allows easy re-use of elements. Cloning a group produces a single, easy to manage and dynamically-updated layer. |
| Vector layers* | Comic frames (See Anitim's Krita Comic tutorial on Youtube) | Vectors are editable shapes, which makes them handy for comic frames. Vector drawing is a whole genre, though Krita isn't specialized in vectors, so I won't cover it here... |
The above are just some usage suggestions. I figured most of them from scratch, so I don't know how other people use them.
Additional tips:
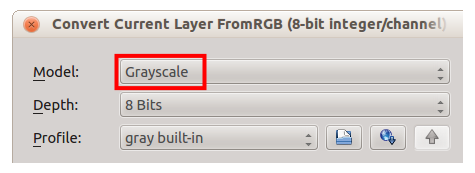
- Greyscale layers: If you're the type of person who likes to separate greyscale and coloring layers, then you can change a layer into pure greyscale layer with (from the main menu) and changing it to grayscale

You will now automatically draw in greyscale on this layer, even if you use a color brush. Other layers remain color layers.
- Use in the main menu for other, rather self-explanatory layer functions:
- (works for groups)
- : also available from right-clicking images. Be careful if they're using different blending modes.
- Mirror / Shear / Scale / Rotate
That's it for layers, layers management and layer properties. (ugh)
Image properties and editing
Alternate name: "This is where you learn to transform and tweak stuff." A lot here happens to be basic stuff available to most image editing programs, but then again people have to start somewhere to learn the basics...
Basics
Basic stuff, that everybody should know.
- Canvas resize: Drew a torso, filling the whole canvas, and then you realized whoops? You wanted to draw the rest of the body as well? That's what from the top menu is for. You can always crop later (crop tool to the left bar).
- Krita will also implement an "infinite canvas" mode soon, and I'm really looking forward to it!
- Press M to mirror the image.
- Using the move tool on a group moves all the layers in it at the same time.
- Ctrl + drag with the move tool will constrain to horizontal or vertical moves.
Colors and color adjustment operations:
- Greyscale to RGB: Scanned your image in greyscale, but now you want to color it? .
- Adjust brightness/contrast: or
- Adjust colors: . Since I'm bad with colors, I use this all the time to fix my colors. D:
Tips:
- Since I use them often, I've assigned shortcuts to Brightness/Contrast curve (Shift + C) and HSV adjustment (Shift + H). You can too from .
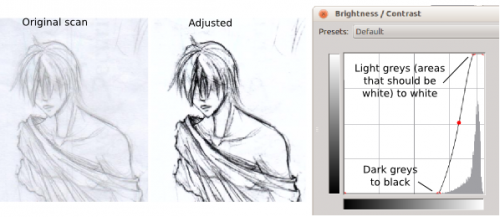
- Cleaning up your lineart: way too many people upload their mushy grey-looking lineart scans. Making it black and white is easy:
- Open up
- The Vertical lines specify the amounts of different grey values. Basically most greys should be white, and the other end should be converted to black.
- So just do this:

And so you get a usable lineart! Set it to the top of the layers on "multiple" mode. Deevad also has a tutorial that covers lineart preparation (among others).
Selections
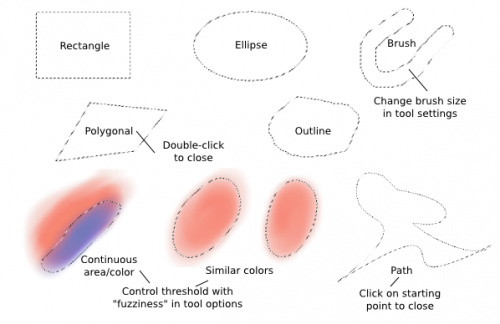
You can access 8 selection tools from the toolbar:

Tip: Drawing with path selection:
- Turn off "snapping" in the tool options. "Snapping" will cause the mouse to behave in a certain way, like jumping to a guide or snapping to angles. If you actually want this behaviour, great! If you don't, turn it off.
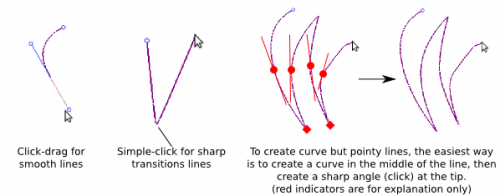
- Types of lines:
Actions for selections:
- To deselect, click Shift + Ctrl + A. With the rectangle or elliptical selection tools, clicking on the selection again will also deselect it.
- By default, creating a new selection replaces the existing ones. However, if you want to work more on a selection, you can make use of selection modes in tool options:
From left to right:
- Replace (the normal mode): replaces previous selections
- Intersect: only the intersection of the previous and current selections will remain active
- Add: add to the previous selection
- Subtract: remove from the previous selection
Other options from top menu includes:
- inverts the selection.
- : This will make the borders of the selection more "fuzzy", i.e. smooth transition until no-selection (like a mask's grey areas).
- : exactly what it says.
- : creates a border from the selection. If you want to make a frame for example, you can make a rectangular selection, then make a border with it.
- : all visible areas are selected.
Various uses:
- Convert selection to mask: create a "transparency mask" with a selection active
- Convert selection to filter mask: create "filter mask" with a selection active
- Convert selection to local selection: create a "local selection" with a selection active
- Mask to selection: from the top menu.
And of course, you want to make proper selections before transformations.
Transformation tool and deform brush
Krita's transformation tool has 2 modes: a normal-ish one, and a weird deform one called "warp" (good for deforming textures?).
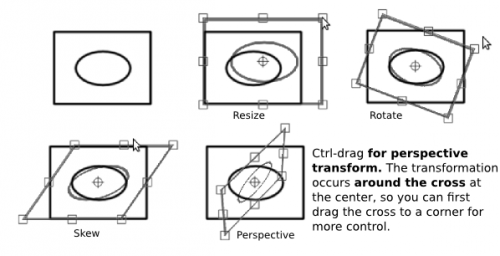
Transformation tool: Free Transform Mode

The mouse icon changes when you hover near the points. Unfortunately the screenshot doesn't show this, but you can try for yourself.

- To confirm the transformation, press Enter or choose apply from tool options.
- From tool options, you can also input values manually.
For the most part, this works fantastic! Unfortunately the perspective function seems more like it's from a 3D program than a 2D program: it rotates the entire plane around the cross.
I admit I would have preferred a perspective interface that works more like Krita's perspective guides (i.e., you drag the corners individually), which is also how it works in Gimp. In the worst case, you could try switching to Gimp for perspective transform then switching back.
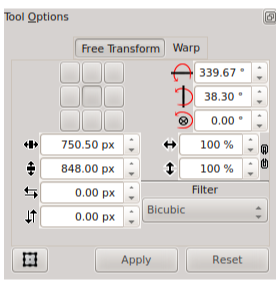
Transformation tool: Warp Mode

Warp mode is this strange mode where you deform the drawing by dragging on control points.
Although I haven't tried it yet, you could try it for deforming fabric texture, for example.

You can also place control points yourself with :
- Toggle between adding points and warping with the button
- With points unlocked, you can place new points (shown here in red)
- With points locked, dragging on them will deform the drawing
Deform brush
Finally, you can deform things with the deform brush (find it where all the other brushes are). ! I'm not sure why the default is , but there are actually 8 modes. Access them from in the brush editing panel.

Here I also turned on the mode, which makes the brush keep working as long as the mouse button is pressed down (instead of having to move the brush).
This concludes this episode of this tutorial. As you may have realized, Krita allows you to achieve a same result with many different ways. It's up to you to choose which one you are most comfortable with.
Thie episode covers just about everything except the truly fun part of Krita (drawing), so just memorize it once and you're set. ![]()
Links:
- The original version of this tutorial on daviantART.
Other tutorials mentioned here:
- Deevad Revoy's pencil to painting tutorial
- Anitim's comic tutorial