Quanta/zh-cn: Difference between revisions
Appearance
m Created page with "'''支持预览的全套网页开发环境'''" |
m Created page with "'''Quanta Plus''' 是为KDE设计的一款web开发工具。Quanta被设计成快速web开发,拥有许多强大的特性迅速的成为了一款成熟的编辑器。" |
||
| Line 5: | Line 5: | ||
|} | |} | ||
'''Quanta Plus''' | '''Quanta Plus''' 是为KDE设计的一款web开发工具。Quanta被设计成快速web开发,拥有许多强大的特性迅速的成为了一款成熟的编辑器。 | ||
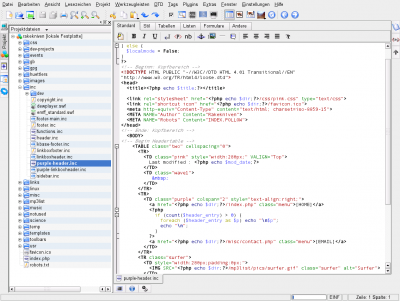
[[Image:Quanta-screenshot-de.png|thumb|400px|center|Quanta shows project and editor]] | [[Image:Quanta-screenshot-de.png|thumb|400px|center|Quanta shows project and editor]] | ||
Revision as of 15:02, 12 March 2011
| 支持预览的全套网页开发环境 |
Quanta Plus 是为KDE设计的一款web开发工具。Quanta被设计成快速web开发,拥有许多强大的特性迅速的成为了一款成熟的编辑器。

Tips
Adding Encoding inside Quanta Toolbars
- Open Quanta Plus
- Go to the menu
- Select Toolbar
- Add to the right side in clicking on left arrow
- Choose a beautiful icon if you want
- Click on
How to use kdesvn (SVN) within Quanta
- Make sure kdesvn is installed and working
- Open Quanta Plus
- Select
- Select
- Fill in values: -> kdesvnpart;
- Select an icon if desired;
- (I prefer this);
- -> kde3/libkdesvnpart.la;
- -> Project Folder
- Click
- If loading fails, you can try to set a tick at
- Now kdesvnpart should be listed
- Close window and switch back to main window
- Select and you will see kdesvn integrated in Quanta. Cool!
If you wish to have a toolbar icon to call kdesvnpart you have to modify your toolbar
- Select
- Select toolbar
- Select on the left and move it to the right
- Click on and choose the kdesvn program icon
- Click on and the new icon appears right now.
Links
- Project homepage - http://quanta.kdewebdev.org/
